Изучения говорят о том, что 91% мобильных пользователей держат собственные устройства под рукой 24/7, соответственно, у каждого бренда имеется хорошая возможность произвести хорошее впечатление на собственных потенциальных клиентов. Дабы ваш лендинг преобразовал, при разработке его десктопной версии в обязательном порядке учитывайте мобильный функционал: поразмыслите, какие конкретно элементы возможно убрать, дабы уменьшить работу сайта на мобильном.
Кое-какие специалисты и вовсе советуют затевать с мобильных, но у этого подхода имеется собственные минусы.
В любом случае, ваша задача — сделать вовлекающий, удобный для пользователя лендинг, не перегруженный информацией и лишними функциями. Если вы ищите идеи и воодушевление для разработки действенной мобильной посадочной страницы, в данной статье вы отыщете пара выдающихся примеров дизайна.
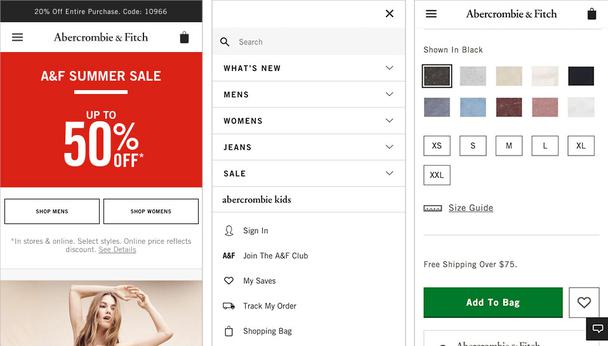
1. AbercrombieFitch
AbercrombieFitch применяют базисную красивые фотографии и цветовую палитру, дабы пользователь наблюдал на продукт, а не на элементы дизайна. Несложная основная страница предлагает понятные варианты для начала шопинга, в чем и состоит задача сайта. Рекламная панель вверху страницы оказывает помощь привлечь интерес к распродажам и послужить толчком к действиям.
категории и Навигация находятся в мобильном меню, которое снабжено стрелками, разрешающими осознать, имеется ли другие варианты для каждой категории.
Для каждой вещи имеется отдельная страница, на которой легко отыскать всю необходимую информацию, и громадная зеленая кнопка «Добавить в сумку» — самый заметный элемент. Другая нужная информация — к примеру, о доставке, — разворачивается по клику на текстовые ссылки, так что страница получается не через чур долгой, но, в случае если пользователю захочется ознакомиться с данной информацией, ему легко ее отыскать.
Монохромный дизайн с минимумом декоративных элементов направляет внимание на товары — и, в итоге, пользователю необходимо наблюдать именно на них, а не рассматривать дизайнерские изыски.
Просматривайте кроме этого: 7 лучших практик мобильного дизайна, о которых стоит знать в 2017 году
2. Booking.com
Booking.com начинает с главного: их домашняя страница разрешает визитёру сходу начать искать гостиницу либо помещение в нужном районе. Желтый цвет фона завлекает внимание к форме, которая заканчивается ясным призывом к действию.
Сам поиск достаточно детален и прекрасно трудится в мобильном формате. Для каждой гостиницы приведены фотографии, цены и рейтинг. Имеется кроме того сортировка, разрешающая сузить поиск.
Кликнув по одному из вариантов, пользователь заметит дополнительную данные о местонахождении и возможность поменять параметры поиска, каковые ввел изначально. В мелком красном круге — сообщение о том, интересуются ли другие данной же гостиницей, что формирует эффект срочности и дополнительно подталкивает к приобретению.
Booking.com умудрились уместить на мобильном сайте вправду впечатляющий количество информации, не пожертвовав его визуальной привлекательностью.
3. Texas Roadhouse
Texas Roadhouse сходу предлагает отыскать ближайшую их точку для визита. Компания дополняет призыв к действию единственным изображением, уменьшая тем самым время загрузки сайта. Благодаря слайдеру с несколькими баннерами страница остается маленькой и лаконичной.
Что ответственнее всего знать о ресторане? Его меню и расположение, и Texas Roadhouse не перегружает сайт лишней информацией, дабы пользователь концентрировался на главном. Навигация разрешает взглянуть меню и определить все нужное о каждом блюде.
Данный лендинг загрузился стремительнее всех остальных, обрисованных в данной статье. Это принципиально важно, в то время, когда в животе у вас уже урчит и вы желаете, где бы перекусить.
4. Klondike Bar
На что вы готовы для десерта? Сможете объехать целый город в отыскивании магазина, что реализовывает как раз ваш любимый? Прекрасно, в случае если так, но разработчики мобильного сайта Klondike Bar вправду попытались сократить время поисков.
Сайт разрешает скоро просмотреть товары, пользуясь кнопками призыва к действию на основной странице либо мобильным меню, в котором перечислены категории товаров. Возможно кроме того отыскать магазины, где все это продается.
Кроме нужной информации о товарах и магазинах, сайт содержит вовлекающий контент для тех, кто заметить что-нибудь занимательное. К примеру, на странице «Watch This!» имеется пара неповторимых маркетинговых видео.
Klondike Bar попытались, дабы их клиенты имели возможность приобрести десерт без лишних упрочнений.
Просматривайте кроме этого: Как улучшить мобильный лендинг: кейс от GoHenry
5. Dove семь дней + Care
Dove Men + Care — это еще один сайт, что фокусируется на простоте, дабы улучшить функциональность. На странице минимум навигации, и Dove применяют действенные изображения, дабы повысить вовлеченность и привлечь интерес к определенным товарам. Фокус на продукте удерживают рекламные видео на различных страницах сайта и дополнительные товары, каковые возможно отыскать в гамбургер-меню.
Что получается у Dove Men вправду прекрасно, так это применять домашнюю страницу для продвижения товарных лендингов: пользователю легко прокрутить ее и кликнуть как раз по тому продукту, что его интересует.
Громадные светло синий кнопки призыва к действию также удобны для мобильных пользователей. Большие кнопки не кажутся новаторскими, но как раз они разрешают просматривать страницу одной рукой, на ходу.
6. Hidden Valley
Зайдя на данный сайт, вы имеете возможность удивиться, что вместо продуктов компании вверху страницы вы видите статьи и рецепты из блога. Контент — это основное, что отличает данный сайт от всех остальных. Он содержит подробные рецепты и подает визитёрам идеи для собственного кулинарного творчества.
Таковой подход идет на пользу бренду Hidden Valley.
Любой рецепт и любая товарная страница содержит фотографии и отзывы. Применение товаров Hidden Valley и дизайн страниц соединяют эти рецепты с товаром, так что рецепты становятся дополнительным преимуществом.
Для фанатов бренда у них имеется кроме того магазин атрибутики.
Просматривайте кроме этого: Особенности восприятия контента на мобильных устройствах
7. Mountain Dew
По собственному подходу к дизайну Mountain Dew разительно отличается от всех остальных сайтов, обрисованных в данной статье, но все равно формирует хороший пользовательский опыт. На странице большое количество всего, но, однако, она создаёт чувство энергичности, к которому пытается бренд.
Что вправду выделяет Mountain Dew из неспециализированной массы сайтов, так это их мобильное меню. Вместо того, дабы прилипать к верху экрана, гамбургер-меню расположено внизу страницы, содержание которой изменяется, в то время, когда вы кликаете по нему. В следствии, зайдя на сайт, визитёр сходу видит сами страницы, а не навигационную панель.
Ссылки внизу страницы разрешают визитёрам определить больше о товарах бренда, не теряя из виду рекламную кампанию, к которой они привязаны.
8. Adidas
Данный сайт содержит многие элементы, уже упоминавшиеся в данной статье, но применяет их, подражая собственному десктопному сайту. Баннеры содержат вовлекающие крупные кнопки и изображения, кликнув по которым, пользователь заметит текущие акции либо данные о конкретных продуктах. Adidas выдерживает баланс между простым дизайном и интересным контентом, и их страница выглядит чистой и аккуратной.
Кроме этого Adidas удачно находился на собственной странице категории товаров, по которым визитёры смогут их сортировать. Вместо того дабы пользоваться мобильным меню, они смогут отыскать нужную категорию сходу на домашней странице и значительно стремительнее добраться до нужного товара.
Как и Abercrombie, данный сайт применяет броские картины, завлекая внимание к товарным страницам, а оптимальнеезаметна кнопка «Добавить в сумку».
Заключение
Сохраняем надежду, что эти примеры вдохновят вас и посоветуют, как создать (либо оптимизировать) собственный мобильный лендинг. Простота — ваш основной союзник: применяйте лишь нужные элементы, сохраняя гостеприимный вид страницы. Сейчас мобильный сайт нужен каждой компании.
По данным: impactbnd.com.
Случайные статьи:
- Экспериментальный дизайн — следующий уровень технологии сплит-теста
- Краткое руководство по распределению капитала для стартапов
003. Школа мобильного дизайна – Особенности проектирования мобильных интерфейсов. Николай Васюнин
Подборка похожих статей:
-
15 Образцовых примеров мобильного веб-дизайна
Сейчас многие компании уделяют созданию качественных мобильных ресурсов значительно больше внимания, поскольку по последним данным 80% пользователей…
-
6 Простых правил для создания дизайна мобильных веб-сайтов
Согласно расчетам ComScore к концу 2014 года приблизительно 1.75 миллиарда человек в мире будут пользоваться смартфонами. А это значит, что наиболее…
-
7 Лучших практик мобильного дизайна, о которых стоит знать в 2017 году
Зависимость людей от мобильных устройств стабильно растет — эта тенденция сохранится и в 2017 году. В соответствии с изучению, совершённому русским…
-
39 Примеров оригинального дизайна лендингов
Дизайн — это база любого интернет-ресурса, воображающая собой схему размещения основных элементов. Как раз дизайн несёт ответственность за визуальную…
