Как вы уже осознали из заглавия, в данной статье будут обрисованы 14 техник по оптимизации конверсии лендингов. Все методики основаны на точных данных, и по окончании прочтения вы сможете с легкостью применить их на практике.
Но для начала предлагаем вам изучить инфографику, дабы уловить сущность статьи:
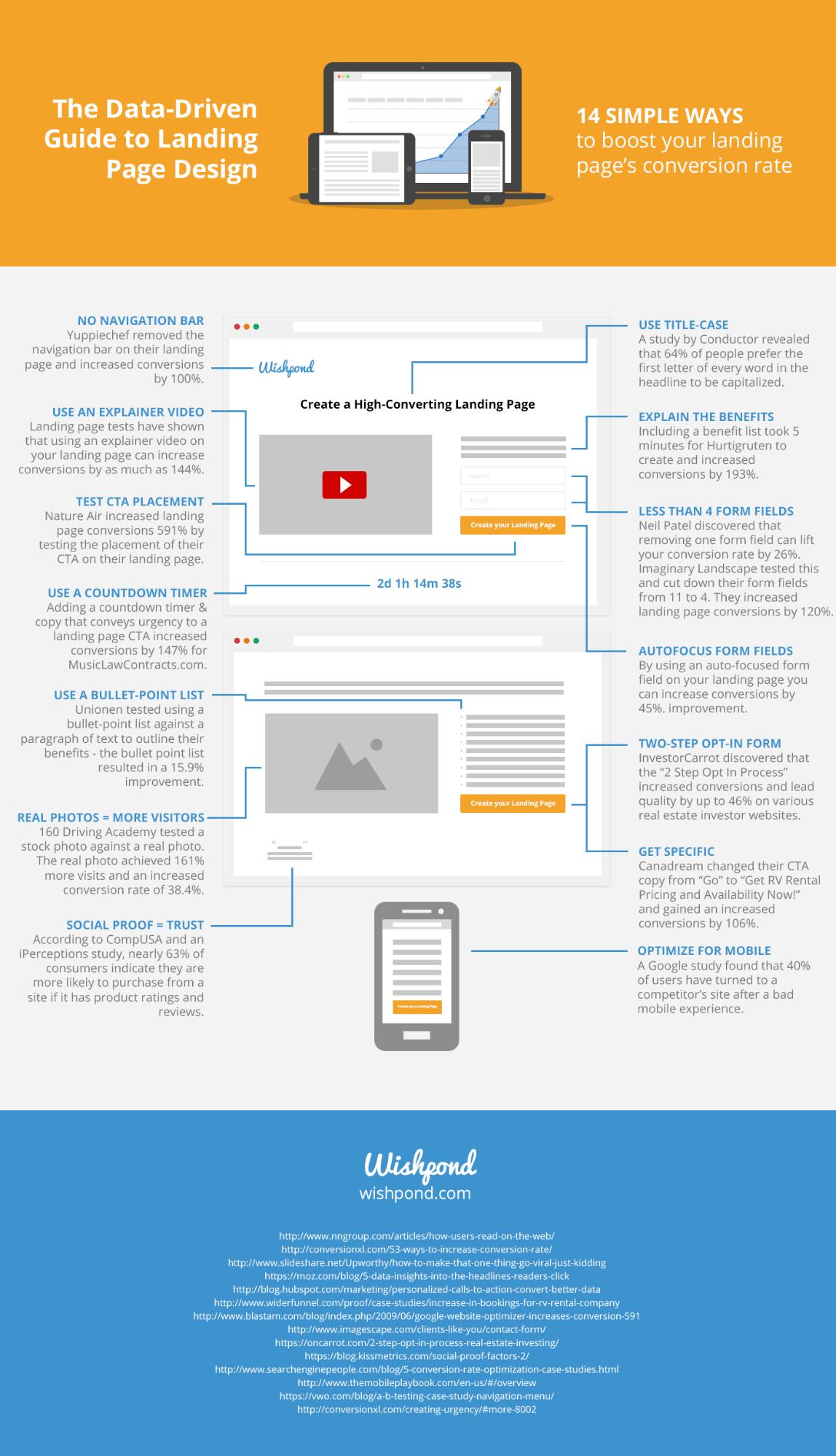
14 несложных способов расширить конверсию вашего лендинга:
1. Откажитесь от панели навигации
2. Применяйте обучающее видео
3. Пробуйте различные варианты размещения призыва к действию
4. Таймер обратного отсчета
5. Применяйте маркированный перечень
6. Настоящие фото = больше визитёров
7. Социальное одобрение = доверие
8. Применяйте большие буквы в заголовке
9. Выделите ваши преимущества
10. Форма заказа обязана состоять максимум из 4 полей
11. Автофокус лид-формы
12. Применяйте подписку на рассылку в 2 этапа
13. Будьте более конкретными
14. Оптимизируйте собственный лендинг под мобильные устройства
Сейчас, в то время, когда вы коротко ознакомились с главными методами оптимизации конверсии, перейдем к их более подробному описанию. Ниже будет поведано о том, как использовать эти методики на практике, и продемонстрированы примеры лендингов для большей наглядности.
- Как расширить конверсию в 4 раза, упростив дизайн лендинг-пейдж
1. Применение больших букв в заголовке
Применение больших букв в заголовке
Кроме того самые, на первый взгляд, незначительные трансформации смогут иметь громадное влияние на конверсию. Изучение, совершённое Conductor распознало — практически две трети людей предпочитают, в то время, когда каждое слово в заголовке написано с большой буквы. Результаты опроса наглядно отображены на диаграмме:
64% людей предпочитают, дабы каждое слово в заголовке было написано с большой буквы;
21% людей предпочитают, дабы целый заголовок был написан громадными буквами;
7% людей уверены в том, что лучше, в то время, когда заголовок написан мелкими буквами;
8% людей не имеют никаких предпочтений на данный счет.
Ниже представлен пример применения «способа больших букв»:
Имеется пара разных способов написания заголовков с применением больших букв. Основное — быть последовательным и придерживаться одного и того же метода для всех заголовков сайта.
- 5 несложных формул создания привлекательного заголовка
2. Применение маркированных перечней
Визитёрам вашего сайта должно быть легко сравнить преимущества вашего продукта с другими и сделать выбор в вашу пользу. Маркированные перечни делают текст более понятным.
Джейков Нильсен из компании Nielsen Norman Group совершил тестирование, убрав с лендинга всю ненужную на его взор данные и организовав главные тезисы в виде маркированного перечня. В следствии этих манипуляций юзабилити страницы улучшилось на 124%. Дело в том, что информация легче усваивается, в то время, когда она оформлена в виде маленького перечня.
Подобное тестирование Unionen продемонстрировало — использование маркированного перечня повысило коэффициент конверсии на 15,9%.
Совет: Маркированные перечни превосходно подходят для описания преимуществ. Попытайтесь выделить 3-5 главных отличий вашего продукта и организуйте из них перечень. Будьте внимательны, поскольку преимущества — не одно да и то же, что свойства.
В первую очередь это итог, что возьмут клиенты благодаря особенностям товара.
К примеру,
Свойство: Функция отслеживания активности лидов;
Преимущество: Вы имеете возможность отследить все действия, совершаемые лидом.
Отличие очевидна.
- Подробности имеют значение, либо История оптимизации конверсии буллетов
3. Применение настоящих фотографий
Много изучений подтверждает — фото со стоков «проигрывают» настоящим изображениям. Ниже представлен опыт, совершённый 160 Driving Academy.
На скриншоте слева — лендинг данной компании, в качестве иллюстрации которого употребляется фото водителя грузовика, забранное из интернета. На правом скриншоте — изображение, которое сотрудники компании сделали самостоятельно (один из клиентов рядом с громадным грузовиком):
В следствии замены только одной фотографии количество визитёров возросло на 161%, а коэффициент конверсии вырос на 38,4%.
Ни за что не следует применять на своем лендинге для того чтобы рода фотографии:
Вместо этого лучше сотрудников вашей компании за работой, как продемонстрировано ниже:
В случае если ваш лендинг рекламирует какой-либо продукт, то возможно разместить на странице его фотографию, сделанную самостоятельно.
Будьте уверены — ваши визитёры с легкостью смогут отличить стоковое фото от настоящего. Настоящие снимки приводят к доверию в отличие от изображений, забранных из интернета. Пользователям значительно приятнее наблюдать на сфотографированный вами продукт либо на лицо директора компании, чем на прекрасную картину из Гугл.
- Долой стоковые фото, либо Оптимизация конверсии посредством настоящих людей
4. Обучающее видео на странице
Что является так именуемое обучающее видео? Это легко детальное описание услуги либо продукта компании, заключенное в рамки маленького, но весьма информативного видеоролика.
Обладатели некоторых сайтов утверждают, что по окончании того, как они поместили на лендинг обучающее видео, конверсия выросла на 144%. Обстоятельство этого содержится в том, что таковой формат контента предоставляет пользователям громадной количество информации за весьма маленький временной отрезок. Помимо этого, наличие видеоролика на лендинге приводит к доверию.
- Из-за чего видео-лендинги конвертируют лучше?
5. Конкретизация призыва к действию
Заполняя форму на сайте либо лендинге, вы так как совершенно верно желаете узнать, что случится, в то время, когда вы надавите кнопку, не так ли? Призывы к действию, каковые светло информируют пользователю о том, что случится при нажатии, конвертируют лучше. Эксперты Hubspot проанализировали 93 000 CTA-кнопок и узнали, что таргетированные призывы способны расширить коэффициент конверсии лендинга до 42%.
Таргетированный призыв к действию звучит более конкретно, чем несложная кнопка «Подтвердить». К примеру, обратите внимание на два варианта призыва к действию на сайте CanaDream. Эта компания занимается сдачей и продажей в аренду жилых фургонов.
На своем сайте эксперты поменяли очевидное «Подтвердить» на «Взять прайс-список и лист фургонов в наличии». В следствии, конверсия выросла на 106%.
Второй вариант призыва к действию дает пользователю более детальную данные, и возможность осознать, что он возьмёт по окончании того, как заполнит форму. Для призыва к действию рекомендуется применять маленькие недвусмысленные фразы, мотивирующие на совершение определенных действий.
Ниже представлено пара примеров действенных призывов к действию:
Создать аккаунт безвозмездно
Взять бесплатную тестовую версию на 30 дней
Взять бесплатный пример прямо на данный момент
- 17 призывов к действию, перед которыми нереально устоять
6. Изменение размещения кнопки призыва к действию на странице
Расположение кнопки призыва к действию на лендинге кроме этого оказывает громадное влияние на коэффициент конверсии. Nature Air сумели расширить собственные показатели на 591%, поменяв размещение CTA-кнопки. Изначально она пребывала справа от изображения:
После этого была добавлена дополнительная кнопка призыва к действию рядом с главным текстом. Это стало причиной большому росту конверсии:
Кнопка CTA должна быть релевантной и размещаться в «верном» месте. Не следует помещать ее на панели навигации — так как вам необходимо, дабы ее увидели.
Не смотря на то, что считается, что призыв к действию направляться помещать выше «линии сгиба», вашим пользователям, возможно, захочется более подробно изучить предложение, перед тем как перейти к действию. Быть может, направляться разместить дополнительную кнопку ниже полосы прокрутки. В любом случае, нужно тестировать различные варианты.
- 6 изюминок высококонверсионных СТА-элементов на лендинге
7. Уменьшение количества полей в форме оформления заказа
Форма на вашем лендинге обязана запрашивать у пользователей лишь самую нужную информацию. Из-за чего? Множество изучений неоднократно подтверждали: чем меньше полей содержит лид-форма оформления заказа либо регистрации, тем выше коэффициент конверсии. Присмотритесь к форме на лендинге Imaginary Landscape:
Пугающе, не правда ли? К счастью, обладатели сайта решили уменьшить ее, сократив число полей с 11 до 4:
В итоге, благодаря трансформациям коэффициент конверсии возрос на 120%! Разумеется, что лид-формы будут варьироваться в зависимости от конкретного предложения, но попытайтесь, дабы число полей не превышало 4.
Чем меньше полей содержит форма оформления заказа либо регистрации, тем выше коэффициент конверсии
Твитнуть цитату
- Тонкости настройки лид-форм, каковые разрешат вашей конверсии взлететь вверх
8. Тестирование подписки на рассылку в 2 этапа
Что представляет собой подписка на рассылку в 2 этапа? В большинстве случаев, в то время, когда пользователь нажимает на кнопку призыва к действию, появляется всплывающее окно с формой, заполнив которую, человек нажимает кнопку «Подтвердить»:
Итак, для чего же тут второй этап? Выясняется, это оказывает помощь расширить конверсию. К примеру, компания InvestorCarrot смогла повысить показатели на 46%, применив данную тактику.
2-ступенчатую лид-форму весьма. К примеру, возможно создать простой лендинг с кнопкой призыва к действию, как продемонстрировано на скриншоте ниже:
«Самый несложный метод генерировать, выращивать и преобразовать ваши лиды. Wishpond окажет помощь вам уменьшить процесс создания целевой контента и страницы», Кнопка призыва к действию: «Попытаться»
В то время, когда ваш потенциальный клиент нажимает кнопку «Попытаться», перед ним появляется всплывающее окно с формой, где он обязан ввести адрес электронной почты и кликнуть «Подписаться безвозмездно»:
Совет: Убедитесь, что второй этап повторяет дизайн вашего лендинга, в противном случае пользователь может сделать вывод, что его перенаправили на другой сайт, и закрыть окно.
- Оптимизируем конверсию посредством мультистеп лид-формы
9. Автофокус для концентрации внимания
Форма с автофокусом машинально ставит курсор пользователя на первое поле для заполнения. Так, все, что необходимо человеку — это вводить текст. Ниже приведен пример аналогичной формы на сайте Wishpond:
Использование данной несложной методики разрешило Wishpond расширить коэффициент конверсии на 56%. Этот способ трудится, поскольку автофокус разрешает сконцентрировать внимание. Дабы реализовать его на своем лендинге, вам достаточно скопировать следующую строке кода: $(‘input[type=email]’).focus();
10. Эффект социального одобрения для увеличения доверия
Благодаря эффекту социального одобрения визитёры вашего лендинга смогут убедиться, что другие люди (специалисты, приятели, коллеги, клиенты и т.д.) советуют ваш продукт. Социальное одобрение может принимать разный вид — отзывы клиентов, рейтинги продуктов и т.п.
Ниже представлен пример отзыва клиента, размещенного на сайте LPgenerator:
Отзывы текущих клиентов о вашем продукте особенно действенны, если они содержат элементы личных историй. Вот что говорит об этом один из основателей компании Klaviyo, Эд Халлен:
«Социальное одобрение особенно действенно, в то время, когда оно включает в себя элемент личной истории. Те, кто просматривает отзыв, склонны ставить себя на место автора, исходя из этого такие персональные подробности более убедительны, чем статистика либо неспециализированные тенденции. Индивидуальные примеры отдельных людей так завлекают нас, по причине того, что мы можем переложить их на собственную судьбу».
Эти статистики кроме этого подтверждают эффективность применения элементов социального одобрения. 63% потребителей подчернули, что они предпочтут сделать приобретение на сайте, на котором имеется отзывы либо рейтинги. Так, дабы оказать помощь визитёрам совершить целевое воздействие, не забудьте разместить элементы социального одобрения на своем лендинге.
- 3 метода заслужить доверие визитёров лендинга
11. Подчеркивайте преимущества, а не свойства
Из-за чего необходимо размещать на сайте перечень преимуществ продукта, а не просто перечислять его свойства? Описание преимуществ продемонстрирует визитёру сайта, какую пользу они смогут извлечь лично для себя благодаря вашему ответу. Дабы лучше осознать эту отличие, обратите внимание на первый абзац текста на сайте Help Scout:
«Люди не заинтересованы в несложной приобретении кровати. Хороший ночной сон — вот, что они реально желают взять. Маркетологи должны не просто продавать товар, они должны реализовывать его преимущества».
Обладатели норвежского круизного лайнера Hurtigruten сумели расширить количество заявок на онлайн-бронирование на 193%, легко поместив на собственный лендинг перечень преимуществ (это заняло у них всего 5 мин.).
Нужно не забывать о том, что перечень преимуществ не должен быть огромным. Лучше, если он будет складываться из 3-5 пунктов. Эта методика не предусматривает каких-либо значительных трансформаций на вашем светло синий, исходя из этого так несложна в применении.
- Копирайтинг целевой страницы: из-за чего описание преимуществ товара обеспечит больше конверсии, чем описание его функций
12. Оптимизация лендинга под мобильные устройства
В апреле 2015 года адаптация под мобильные устройства стала одним из факторов, воздействующих на ранжирование сайта в поисковых совокупностях. Это указывает, что в случае если ваш лендинг не адаптирован под мобильные устройства, это не хорошо скажется на поисковом продвижении.
Сара Анджелес из Business News Daily растолковала данное новшество: «Ранее поисковый метод Гугл от обладателей сайтов убедиться в том, что их ресурсы приспособлены под мобильные устройства, дабы пользователям было эргономичнее просматривать их на планшетах и смартфонах. Сейчас такие факторы как читабельность, респонсивный использование и дизайн элементов, не предназначенных для мобильных устройств (к примеру, Flash), влияют на позицию сайта в поисковой выдаче».
Очевидно, эти трансформации будут «не легко даваться» обладателям компаний, но в итоге они будут полезны как визитёрам, так и бизнесу в целом. Изучения продемонстрировали: 40% пользователей интернета перейдут на сайт соперника, в случае если найдут, что ресурс некорректно отображается на мобильном устройстве. Это через чур большой показатель, дабы его проигнорировать. Ниже приведен пример сайта, превосходно адаптированного под мобильные устройства:
Помимо этого, в случае если ваш сайт адаптирован под мобильные устройства, это разрешит расширить конверсию. Самый несложный метод приспособить ваш лендинг — это воспользоваться конструктором лендингов, что изначально предусматривает такую функцию.
- Оптимизация дизайна мобильных устройств: планшеты vs смартфоны
13. Откажитесь от панели навигации
Панель навигации хороша для движения по страницам сайта, но для лендинга это ненужный элемент. В то время, когда вы создаете посадочную страницу, вы должны сконцентрировать внимание пользователей на одном целевом действии. Навигационная панель только сбивает людей с намеченного пути.
Обладатели сайта Yuppiechef убрали панель навигации со собственного лендинга, и затем конверсия увеличилась на 100%. Ниже представлен скриншот с панелью навигации и без нее:
С данным способом оптимизации конверсии все предельно легко: в случае если на вашем лендинге еще имеется панель навигации — избавьтесь от нее. Нельзя исключать, что уже в недалеком будущем вы начнете замечать рост конверсии.
14. таймер и Эффект срочности обратного отсчета
Эффект срочности — это один из самых ответственных качеств в дизайне лендингов. Люди в большинстве случаев опасаются потерять что-либо стоящее, исходя из этого реализовывают целевое воздействие стремительнее, в случае если у вашего предложения ограниченный срок. Ниже представлен пример лендинга с таймером обратного отсчета:
Вебинар «3 несложных метода расширить собственный доход при помощи SEO». Регистрация заканчивается: (таймер обратного отсчета).
Специалист по оптимизации конверсии Маркус Тэйлор совершил сплит-тестирование, основанное на эффекте срочности на лендинге. Первый вариант страницы содержал кнопку призыва к действию с текстом «Скачайте соглашение». На втором же варианте он поместил таймер обратного отсчета, а в призыв к действию добавил слово «на данный момент».
В итоге, конверсия тестового лендинга была на 147% выше, чем первого.
Совет: Не забывайте, что время для принятия ответа пользователем должно быть маленьким. В случае если ваш таймер обратного отсчета оставляет визитёрам 40 недель на раздумья, то таковой инструмент будет не действен.
- Как применять эффект срочности и принцип дефицита для повышения продаж?
Заключение
В статье мы перечислили 14 способов оптимизации конверсии. Их эффективность была доказана опросами, изучениями, успешным опытом компаний, использовавших эти методики. Большая часть способов весьма несложны в реализации, исходя из этого не следует медлить — пора начать использовать их уже на данный момент.
Высоких вам конверсий!
По данным: blog.wishpond.com
Случайные статьи:
- Как правильно заполнить бриф на создание landing page: инструкция от lpgenerator
- Почему windows phone расстается с metro: комментарии экс-дизайнера
6 правил взрывного роста конверсии лендинга
Подборка похожих статей:
-
6 Способов увеличения конверсии вебинар-маркетинга
Вебинары являются одной из самые эффективных форм конвертации лидов в клиентов, которая — при условии верного применения — способна расширить коэффициент…
-
6 Проверенных способов повышения конверсии ста-кнопок
В случае если пользователи не нажимают на СТА, конверсии не происходит — нельзя пройти процесс оформления заказа либо заполнить форму регистрации, не…
-
7 Способов оптимизировать конверсию вашей лид-формы
Если вы задаетесь вопросом, как генерировать больше лидов, то вот вам ответ: посредством высокоэффективной лид-формы, размещенной на вашей посадочной…
-
5 Базовых способов увеличения конверсии вашего ресурса
Лишь представьте: в один прекрасный день любой визитёр вашего лендинга либо сайта начнёт совершать как минимум одну приобретение (в противном случае и…
