BBC iPlayer — английский стриминговый сервис онлайн-радиовещания и телевидения, предназначенный для многих разных устройств, таких как сотовые телефоны, планшеты, телевизионные ресиверы и персональные компьютеры, исходя из этого доступности и вопрос удобства есть основной задачей его маркетологов и разработчиков.
Тогда как изучение юзабилити (usability, удобство применения), совершённое свободными специалистами, не распознало в нем каких-либо значительных недочётов, пользователи все равно выражалисобственный недовольство интерфейсом BBC iPlayer.
В следствии, команда экспертов по пользовательскому опыту (UX, user experience) сомостоятельно узнала, в чем же конкретно заключалась неприятность при сотрудничестве с ресурсом.
- Способы изучения пользовательского опыта: что выбирать и в то время, когда применять?
Особенная категория пользователей
Не обращая внимания на то, что для большинства визитёров такие классические элементы, как заголовки, разметка, шрифты и без того потом, смотрелись в полной мере адекватно и пребывали на собственных местах, пользователи, принимающие данные на слух при помощи совокупностей экранного доступа (screen reader users), испытывали громадные сложности при навигации по странице.

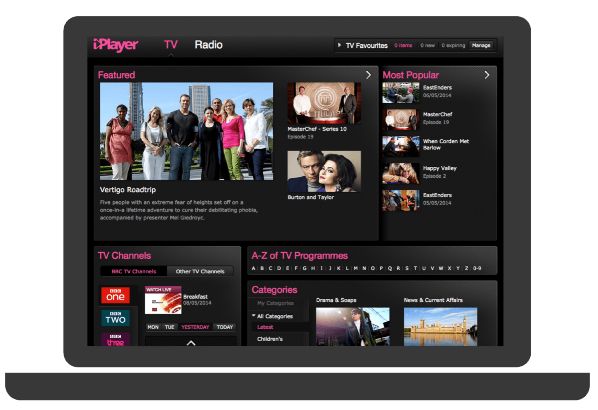
Ветхая версия сайта BBC iPlayer
Первая неприятность заключалась в том, ветхая версия меню включала в себя лишь два блока: «Радио» и «ТВ», в то время как остальные главные разделы сайта — «Категории», «ТВ Передачи» и «Каналы от А до Я» размешались на странице между вторым контентом, что существенно затрудняло задачу поиска нужной информации для слепых пользователей.
Главные разделы расположены внизу и через чур на большом растоянии от главного меню
Вторая сложность была связана с вербализацией контента — вместо однократного прослушивания названий передач, пользователи были вынуждены слушать данные два раза, поскольку кроме самих ссылок, миниатюры в коде страницы имели собственный отдельное наименование.
В итоге, изучение страницы не только занимало вдвое больше времени, но и довольно часто сбивало с толку — одинаковые передачи озвучивались два раза, но по-различному.
Лишняя озвучка
Наконец, проблему представляла собой и неудобная навигация с клавиатуры: при выборе какой-либо категории в соответствующем меню, поиск выдавал лишь четыре видео, а дабы заметить полный их перечень, пользователю приходилось нажимать на клавишу еще раз.
Как вы осознаёте, таковой подход к навигации очень сильно злил и без того утомившихся визитёров и лишал их всякого наслаждения от применения сервиса.
Неудобство в навигации
В следствии совершённого анализа стало ясно, что не обращая внимания на кажущуюся доступность ресурса и его эргономичный дизайн, в действительности вопрос юзабилити ресурса обязан решаться, исходя из настоящего пользовательского опыта всех вероятных визитёров — лишь так возможно распознать недочёты и скрытые проблемные места лендинга.
- Ключевые принципы проектирования пользовательского опыта
Основная неприятность
Компания BBC — публичная организация, исходя из этого доступность — главной элемент ее корпоративной культуры. Но как выяснилось, не все пользователи нашли сотрудничество с ресурсом эргономичным. Как такое имело возможность случиться?
Говоря несложными словами, верно сверстанные страницы не гарантируют того, что визитёры возьмут приятный пользовательский опыт. Быть может, это не верно разумеется, но визуальное оформление страниц имеет громадное значение кроме того для незрячих пользователей. Так как нехороший дизайн — это не только отталкивающий вид, но и не хватает продуманная структура, а неудобное размещение элементов способно свести на нет желание взаимодействовать с ресурсом.
Вследствие этого, основной задачей компании при разработке любого продукта есть не только следование неспециализированным правилам и техническим стандартам, но и, в первую очередь, учет настоящего пользовательского опыта и тождественный, эргономичный дизайн.
В работе над новой версией BBC iPlayer главное внимание было уделено созданию инклюзивного дизайна, учитывающего потребности всех категорий пользователей, и организованы четыре фундаментальных принципа, без которых нереально добиться хорошего UX.
Правила UX
Для оптимизации юзабилити BBC iPlayer были выработаны следующие правила:
- Предоставьте пользователям выбор.
- Дайте им свободу управления.
- Придерживайтесь интуитивно понятного дизайна.
- Размещайте на сайте нужные элементы.
Возможность выбора
Разработчики BBC iPlayer, стремясь удовлетворить потребности всех визитёров, разместили особенные медиа-форматы, такие как «Аудио-сопровождение» (Audio Described) и «Язык жестов» (Signed), в специально предназначенном для этого месте в выпадающем перечне категорий (наряду с этим вы не отыщете в том месте формата «Субтитры», так как эту опцию имеет целый контент — она встроена конкретно в медиа-файл).
Выпадающий перечень раздела «Категории», содержащий особенные медиа-форматы.
Но, в следствии анализа UX и изучения отзывов было обнаружено, что не обращая внимания на наличие особого подраздела, полностью всем пользователям хотелось бы осуществлять поиск и просматривать контент наравне с другими визитёрами, независимо от нужного им медиа-формата.
Так, перед разработчиками и дизайнерами поднялась новая задача: сделать так, дабы видео в поиске, в «А-Я» разделе и во всех остальных листингах сходу содержали отметки обо всех дешёвых медиа-форматах. Целью этих трансформаций было оказать помощь пользователям с особенными потребностями избежать предвзятого отношения к себе, тем более, что кое-какие нарушения не мешают воспроизводить контент в простом формате — новостные, спортивные и музыкальные программы возможно слушать и без аудио-сопровождения.
Вывод дешёвых медиа-форматов в поиске: HD, AD, SL.
В новой версии сайта у пользователей стало возмможно выбора другого медиа-формата прямо из результатов поиска. В соответствии с предстоящему проекту, разработчики BBC iPlayer собираются включить эту опцию конкретно в Standard Media Player:
Скриншот страницы фирменного медиаплеера с выбором формата
- Для чего необходимо пользовательское тестирование: кейс от Feedly
Свобода управления
Одной из главных изюминок iPlayer есть не только его адаптивный дизайн, но и опция масштабирования двумя пальцами (pinch zoom). Множественные изучения продемонстрировали: как бы прекрасно ни смотрелся ресурс на экране устройства, многие пользователи все равно захотят его отмасштабировать под собственные предпочтения.
Один из багов совокупности iOS, что был исправлен в 6-ой версии, стал причиной запрету пальцевого зуммирования на множестве сайтов из-за их нехорошего ресайзинга при смене ориентации с портрета на пейзаж. Сейчас неточность скорректирована и больше нет необходимости отменять масштабирование.
Вторым ответственным моментом есть автоматическое воспроизведение записей. BBC iPlayer имеет опцию встроенного автозапуска, но это может послужить помехой для тех пользователей, каковые принимают содержание ресурса лишь на слух. Иначе, автозапуск — эргономичный инструмент, поскольку он оказывает помощь избежать поиска кнопки и лишней навигации начала воспроизведения.
Самое основное в таковой ситуации — дать пользователям свободу управления, в частности возможность самим решать, отменить ли эту и другие опции либо покинуть включенными.
Интуитивно понятный дизайн
Секрет хорошего юзабилити — баланс между новым и в далеком прошлом известным. Наличие шаблонных элементов в дизайне вашего сайта либо приложения существенно упрощает сотрудничество с ним, в особенности это относится уникальных приложений для iOS либо Android, поскольку стандартные UI-компоненты (user interface, интерфейс пользователя) которых — главное условие доступности для большинства клиентов.
Не меньшее по важности значение имеет кроме этого языковое единообразие обозначений на всей линейке продуктов: какая бы ни была платформа, ссылки, кнопки и заголовки должны иметь однообразный и прекрасно узнаваемый стиль, причем не только визуально, но и при восприятии на слух.
Учитывая это требование, логическая структура заголовков BBC iPlayer была дополнительно усовершенствована: благодаря одним и тем же формулировкам и названиям в коде страниц слепые пользователи больше не испытывали трудностей в навигации по ресурсу.
Прекрасно продуманный, интуитивный дизайн — это итог совместной работы как разработчиков, так и дизайнеров, поскольку как раз от согласованности их совместных усилий будет зависеть, как комфортно визитёрам будет на вашем сайте.
- Примеры юзабилити интерфейса пользователя
Нужные элементы
Дабы создать максимально эргономичный ресурс, одного только соблюдения требований к структуре, оформлению и составу страниц недостаточно: основной секрет хорошего юзабилити — это наличие нужных элементов, делающих опыт пользователей легким и приятным.
Среди взятых отзывов на BBC iPlayer, самая частой жалобой было отсутствие таких элементарных опций, как добавление видео в избранное, сохранение сравнительно не так давно просмотренных передач и возможность сортировки по алфавиту. И в случае если для простых визитёров это воображало только малого проблему, то кое-какие испытывали громадные трудности.
При попытке сохранить понравившуюся телепередачу в виде ярлыка на рабочем столе люди всегда сталкивались с проблемой смены URL-адресов, и как следствие — с утратой контента. Опции «Добавить в избранное» (Favourites), «Сравнительно не так давно просмотренное» (Recent) и «Сортировка по алфавиту» (A-Z) существенно повысили юзабилити новой версии сайта.
Новые опции BBC s iPlayer
Сам медиа-плеер кроме этого претерпел кое-какие трансформации. Сейчас по окончании просмотра эпизода у зрителей стало возмможно кликнуть на кнопку «Потом», дабы выбрать следующую серию либо другую передачу из похожей категории.
Опция «You may also like» («Вам кроме этого может понравиться») показывает похожий видео-следующие эпизоды и контент.
Еще одной главной изюминкой уникального приложения BBC iPlayer стала помощь Гугл Chromecast, что разрешает руководить просмотром любимых телепередач прямо с устройства, без применения пульта либо сложного ТВ-интерфейса.
Независимо от того, какая у зрителей платформа — iOS либо Android — новая возможность существенно облегчает их сотрудничество с ресурсом.
BBC iPlayer и Гугл Chromecast
- Секреты юзабилити вебмагазина: поиск по сайту
Советы
В дополнение к вышеперечисленным правилам, BBC iPlayer предлагает последовательность советов, разрешающих сделать ресурс еще более удобным для пользователей.
1. Цветовой контраст. Убедитесь, что контрастность текста довольно неспециализированного фона соответствует требованиям WCAG ((Web Content Accessibility Guidelines) и образовывает не меньше 4.5:1 (тип Double A — большой уровень).
2. Выделение цветом. Информация, выделенная вторым цветом, кроме этого обязана прекрасно выделяться из контекста.
3. Порядок размещения контента должен быть эргономичным и логичным.
4. Структура. Если вы трудитесь с несколькими платформами, позаботьтесь о том, дабы ваши заголовки имели строгую иерархическую структуру.
5. Применяйте блочные элементы (containers) и разметку (landmarks) для придания вашей странице четкой структуры.
6. Парные ссылки. Убедитесь, что каждому кнопке, элементу и объекту интерфейса соответствует лишь одна ссылка.
7. Размер территории прикосновения (touch target size) должен быть большим, дабы на нее было комфортно нажимать (не меньше 44 пикселей).
8. Промежутки (spacing). Любая активная территория должна быть окружена «слепой» территорией, либо безлюдным пространством (за исключением тех случаев, в то время, когда размер активной территории превышает 44 пикселя).
9. Масштабирование (zoom) должно в обязательном порядке находиться.
10. Все активные элементы (actionable elements), такие как ссылки, кнопки и без того потом, должны быть четко различимыми.
- Как типографика воздействует на коэффициент конверсии и юзабилити?
Новый iPlayer
Держа в уме рекомендации и эти принципы, и учтя все потребности и желания собственных пользователей, BBC iPlayer удалось создать новый, эргономичный и дешёвый интерфейс:
Обновленная домашняя страница iPlayer имеет лучший порядок размещения контента, информативное меню, доступ и удобную систему поиска с клавиатуры.
При загрузке страницы пользователь сейчас сходу видит главное меню, содержащее наименование каналов BBC iPlayer, и разделы «ТВ-программа», «Избранное» и «Категории».
Все элементы находятся в логичной последовательности, которая не только усиливает внешний вид сервиса, но совершает его более удобным для восприятия на слух благодаря скрытым в коде заголовкам (hidden heading) и маркированной панели меню (labeled navigation landmark):
Тогда как в прошлой версии сайта раздел «Категории» был практически недоступен для людей, имеющих зрительные ограничения, сейчас он вынесен на верх страницы, а размещенные конкретно в меню BBC-каналы имеют любой собственный личный выпадающий перечень.
Новые инструменты поиска кроме этого облегчили сотрудничество с ресурсом: отныне пользователи смогут осуществлять более качественный поиск контента, сортировать видео по алфавиту и сохранять сравнительно не так давно просмотренные передачи.
Все это, включая эргономичную навигацию с клавиатуры, обозначение каждой программы посредством одной ссылки, логичную последовательность заголовков и текста — сперва наименование канала, после этого заголовок передачи, информация об эпизоде, длительность ролика и краткий обзор — существенно улучшили юзабилити BBC iPlayer.
Кроме перечисленных новшеств, была проделана громадная работа над приведением к единому виду сайта iPlayer и фирменного проигрывателя BBC — в частности, были заменены хедер (header, верхняя часть страницы) и футер (footer, нижняя часть страницы):
Новый хедер BBC iPlayer и Standard Media Player
Помимо этого, для наведенных (hover) ссылок кроме этого начал использоваться розовый цвет. В случае если ранее цвет использовался лишь для активных (focus) ссылок в форме подчеркивания, к примеру, при активации субтитров в проигрывателе, то сейчас при наведении мыши элемент либо ссылка также выделяется розовым:
Слева направо: неактивное состояние — неактивное наведенное состояние — активное состояние — активное наведенное состояние.
- Навигация с клавиатуры как оптимизация юзабилити сайта
Комментарии и UX
Эргономичный и инклюзивный продукт — это итог согласованной работы менеджеров, дизайнеров, UX-экспертов с инженерами и разработчиками, исходя из этого BBC при проектировании страниц делает на макете особенные пометки либо комментарии, каковые отображали бы требования к юзабилити, к примеру, такие:
Пример откомментированной страницы с позиций UX.
Представленное выше изображение — скриншот одной из ветхих страниц BBC One, а отметки на нем комментируют порядок размещения заголовков отдо . Кроме того если вы не владеете глубокими знаниями кода, благодаря этим отметками вы сможете осознать неспециализированную иерархию данных на странице (возможно применять и более простые формулировки: «основной заголовок», «заголовок третьего порядка» и без того потом).
В любом случае, имея перед глазами таковой детально откомментированный макет, разработчикам будет существенно проще соблюсти все нюансы, и расположить контент в верном порядке.
- Баланс контента и дизайна: формула высокой конверсии лендинг пейдж
Заключение
Неизменно, в то время, когда речь идет о создании эргономичного и функционального сайта, нужно не забывать, что главная цель вашей работы — настоящие их опыт и люди. Как раз из сотрудничества пользователей с ресурсом либо программой вы имеете возможность составить представление о тех преобразованиях и изменениях, каковые требуются вашему продукту.
Придерживайтесь фундаментальных UX-правил, следуйте рекомендациям BBC iPlayer, тестируйте варианты и новые идеи, но основное — прислушивайтесь к точке зрения ваших клиентов, поскольку их реакция идеально продемонстрирует вам, в каком направлении двигаться.
Высоких вам конверсий!
По данным smashingmagazine.com
Случайные статьи:
- Закат медийной-рекламы, или почему стоит сфокусироваться на контенте?
- Уроки бизнеса от ричарда брэнсона
BBC UX Sprint
Подборка похожих статей:
-
7 Ошибок в проектировании дизайна и пользовательского опыта
Среднестатистический пользователь формирует первое чувство о сайте всего за 50 милисекунд. Это указывает, что контент и дизайн вашего лендинга обязан…
-
Элементы пользовательского опыта
Первоначально интернет был задуман как гипертекстовое информационное пространство. Но новейшие технологии и back-end разработки перевоплотили Глобальную…
-
Проектирование пользовательского опыта: мега-гид по навигации сайта
В области UX (user eXperience, пользовательский опыт) наровне с созданием информационной систем и архитектуры навигации принципиально важно уделять…
-
Базовые принципы хорошего пользовательского опыта
UX (User Experience, пользовательский опыт) — это широкая и все более растущая область знаний, но ее главные концепты в целом не изменяются. Разглядим…
