«Один из наиболее значимых правил пользовательского опыта сейчас содержится в следующем — люди ненавидят нажимать, но наряду с этим не против прокручивать»
Джон Герман (John Herman), в статье для Buzzfeed.
Приведенная выше цитата увлекательна тем, что создатель прав и неправ в один момент. Он прав, по причине того, что с позиций простоты пользования, прокрутка есть куда более приемлемым вариантом, нежели нажатие. Скроллинг воспринимается естественней, а нажатие кликабельного элемента — это выбор, и вопрос в том, как этот элемент привлекателен, в особенности на смартфоне с мелким экраном.
Иначе, Джон значительно упрощает реалии пользовательского сотрудничества с интерфейсами. К примеру, лендинги обычно выступают действеннее сайтов, по причине того, что на них чаще приходится прокручивать, нежели переходить по ссылкам, поскольку большинство контента представлена на одной странице.
Но это не свидетельствует, что люди «не против» прокрутки — пользователи предпочитают скроллинг, по причине того, что так легче сохранить концентрацию внимания, которая у многих из нас не радует. Вот из-за чего все качественные сайты и лендинги задействуют принцип «линии сгиба», либо нижнего края области, отображаемой на экране устройства. Эта линия значительно обрезает все страницы при загрузке, исходя из этого первым пользователь видит как раз контент «в шапке» — и это во многом определяет степень эффективности вашего ресурса.

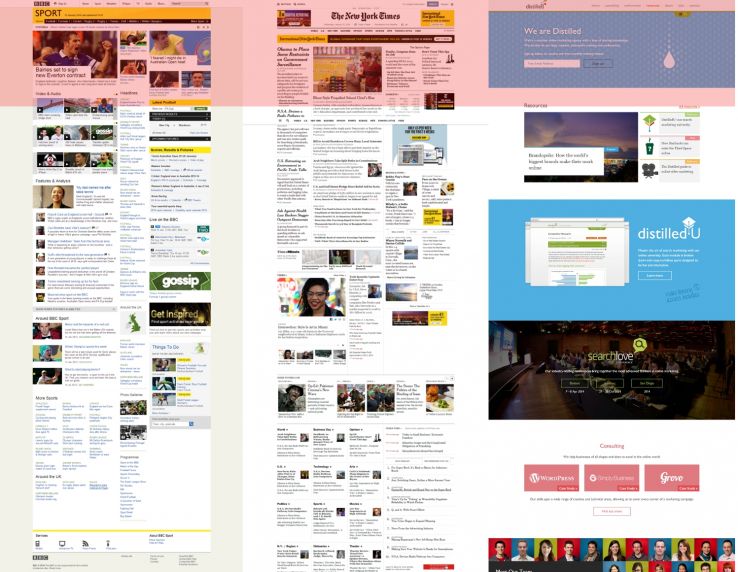
Розовая область на рисунке — контент выше сгиба. Как видите, это в буквальном смысле только «макушка айсберга»
Если вы еще не вспоминали об оптимизации материалов выше линии сгиба, то вот 5 направлений для тестов, каковые стоит начать прямо на данный момент.
- Имеется ли жизнь ниже линии сгиба, либо Как ответствен контент в первом окне лендинга?
1. Определите, какими устройствами пользуются ваши визитёры
Сегментация визитёров по типу устройств критически серьёзна для разработки действенного дизайна. Если вы до сих пор не обладаете данной информацией, перейдите на вкладку «Аудитория» собственного аккаунта в Гугл Analytics, и определите это.
Если вы еще не занимались настройкой Гугл Analytics, вам нужно будет создать код отслеживания. Тут размещена нужная статья от Гугл на эту тему. А в отечественном блоге вы имеете возможность прочесть подробный гайд о том, как добавить и настроить Гугл Analytics.
Определив, с каких устройств большая часть визитёров просматривает ваши лендинги и сайты, вы сможете создать стратегический замысел дизайна. Но без данной информации вы так и станете надеяться на предположения.
2. Выясните разрешение экрана, применяемое большинством визитёров
Не забывайте, что кроме того в случае если 90% визитёров в первый раз просматривают ваш лендинг с мобильных устройств, уточнять данные и возвращаться на ресурс они смогут через множество самых замысловатых девайсов, тип которых тяжело угадать. Более того, при повороте смартфона набок формат развертки машинально изменяется, соответственно, изменяются и размеры элементов, а разрешение возрастает приблизительно в два раза.
Не несложнее обстановка в лаптопами и настольными ПК — на современном рынке представлено множество разнообразных разрешений. Более того, кое-какие до сих пор пользуются мониторами десятилетней давности, с форматами 800х600.
Не смотря на то, что не существует метода точно узнать, как любой конкретный визитёр просматривает ваш ресурс, вы имеете возможность определить самоё популярное разрешение экрана среди вашей аудитории — снова же, при помощи Гугл Analytics. Для этого пройдите по следующему пути: Аудитория — Разработки — БраузерыOС — Разрешение экрана.
- Иллюзия финиша веб-страницы: что это и как ее избежать?
3. Определите, как на большом растоянии визитёры прокручивают страницу
Не забывайте, что контент над линией сгиба — лишь вершина айсберга, поскольку главная информация расположена ниже. Дабы вправду оптимизировать материалы и ресурс на нем, вы должны совершенно верно знать, как на большом растоянии визитёры прокручивают страницу.
При других преимуществах, у одностраничников имеется один весомый недочёт — на лендингах сложнее отследить пути визитёров, чем на простых веб-сайтах, где возможно сходу заметить в аналитике, какие конкретно страницы самый популярны. В случаях с лендингами маркетологам остается надеяться на отслеживание курсора и тепловые карты. Если вы не пользуетесь этими возможностями, то вам может оказать помощь статистика.
Выясняется, большая часть визитёров сайтов (приблизительно 75%) начинают скроллить страницу еще до ее полной загрузки. Иначе говоря люди весьма скоро решают, желают ли они видеть контент ниже линии сгиба. Да, около 90% визитёров дождется полной загрузки «шапки» страницы, но вот затем показатели удержания очень сильно падают.
На графике выше продемонстрировано отношение глубины просмотра (в пикселях, от верхней части страницы) к количеству пользователей, проскролливших до данной отметки. 25 миллионов проанализированных веб-сессий не смогут лгать. Не смотря на то, что визитёры, само собой разумеется, не против скроллинга, но многие из них имеют достаточно низкую концентрацию внимания.
Лишь 30% визитёров останутся на лендинге к концу «второй страницы» ниже сгиба (это приблизительно 1500 пикселей). И к концу третьей страницы с вами останется лишь 13% самых «верных» представителей аудитории.
Второй график говорит о том, что среднее время просмотра до «ухода» под линию сгиба образовывает 13 секунд. Приблизительно это время имеется у вас, дабы донести самый серьёзный контент до визитёров.
- Как вынудить пользователей прокрутить лендинг направляться до конца?
4. Убедите пользователей листать дальше
Указанные выше эти не означают, что контент ниже линии сгиба тщетный. Легко вам необходимо убедить пользователей проскроллить страницу чуть ниже — увлечь их, заинтриговать, как-либо «зацепить» их внимание. Пара примеров.
В этом случае пользователя вовлекает «пошаговое» размещение контента
Материалы расположены столбцами, нижние статьи обрезаны, что побуждает промотать страницу чуть ниже.
Пример применения вовлекающего призыва к действию на лендинге
Мораль этого пункта несложна — если вы желаете, дабы пользователи шли дальше линии сгиба, вам необходимо увлечь их.
- CTA-элемент «выше линии сгиба»: миф либо действительность?
Вместо заключения
Сохраняем надежду, вы больше не сомневаетесь в том, что «линия сгиба» — один из наиболее значимых качеств целевой страницы, и верная работа с ней определяет конверсии и успешную оптимизацию ресурса. Быть может, не следует размещать целый серьёзный контент выше сгиба — достаточно увлечь визитёра и побудить его к глубокому скроллингу. Так вы имеете возможность в один момент поведать историю, представить оффер и сегментировать траффик.
А быть может, что специфика вашего бизнеса предполагает размещение одного лаконичного СТА выше сгиба — в любом случае, определить это вы сможете лишь по окончании анализа и тестов собственной аудитории. Сохраняем надежду, эти рекомендации окажут помощь вам.
Высоких вам конверсий!
По данным: blog.kissmetrics.com
Случайные статьи:
- Снимите себя с крючка, или как сосредоточиться в век технологий?
- Введение в функциональное программирование на javascript
6 ПРОСТЫХ ЗАГАДОК, которые СЛОМАЮТ ВАМ МОЗГ
Подборка похожих статей:
-
Есть ли жизнь ниже линии сгиба, или насколько важен контент в первом окне лендинга?
Предлагаем вам пройти маленький тест. Прямо на данный момент, не отвлекаясь на телевизор, прочие раздражители и интернет, назовите самые действенные…
-
Что такое блинк-тест? или 11 советов увеличения конверсии
При разработке лендинга/сайта нужно не забывать, что для создания самого ответственного первого впечатления визитёру достаточно только окинуть страницу…
-
Стратегия первого экрана, или жизнь выше «линии сгиба»
Источник изображения Доводилось ли вам когда-нибудь, пробегая мимо газетного киоска, ловить себя на мысли, что хочется остановиться, поскольку заголовок…
-
Cta-элемент «выше линии сгиба»: миф или реальность?
Источник изображения В отечественной новой статье мы желаем ознакомить вас с пара неожиданной точкой зрения на дизайн целевых страниц, принадлежащей Ди…
