Масштабные изучения юзабилити сайтов показывают на то, что самые популярные и самые разрушительные для ресурса неточности проектирования — следствие неприятностей веб-дизайна, каковые актуальны уже два десятка лет.
О том же говорит изучение 2016 года, совершённое консалтинговым агентством Nielsen Norman Group. Результаты не открыли ничего нового: в первой десятке дизайн-неточностей не нашлось ни одной позиции, которой не было в подобном списке за 1996 год.
Веб-дизайн прошел продолжительный путь развития. Представления о нем изменились, но базисные потребности пользователей остались теми же. Поэтому неприятности, с которыми сталкивались дизайнеры два десятка лет назад, мало изменились. Пользователи так же, как и прежде ищут данные, а она так же, как и прежде должна быть читабельной и дешёвой.
И все так же люди желают знать, на какие конкретно элементы стоит нажимать и к чему это приведет.
Сейчас разглядим ТОП-10 «хороших» неточностей UX-дизайна. какое количество из них допустили вы?
Просматривайте кроме этого: 9 правил безукоризненного UX
1. Неудачное размещение контента
Люди не смогут воспользоваться информацией, если не отыщут ее. Одни сайты грешат куцыми наименованиями категорий в навигационной панели, не дающими полного понимания того, к какому роду информации они ведут. На вторых сайтах контент организован так, как это думается верным компании, тогда как вывод визитёров в большинстве случаев кроме того не учитывается.
Получается, что структура сайта не соответствует ожиданиям пользователей — их представлению о том, как должна быть организована информация, и люди не находят необходимый контент.
Дабы избежать данной неточности, вовлекайте рядовых визитёров в разработку структуры сайта. Пара юзабилити- и древовидных тестов окажут помощь так организовать материалы, что в них сможет разобраться любой пользователь.

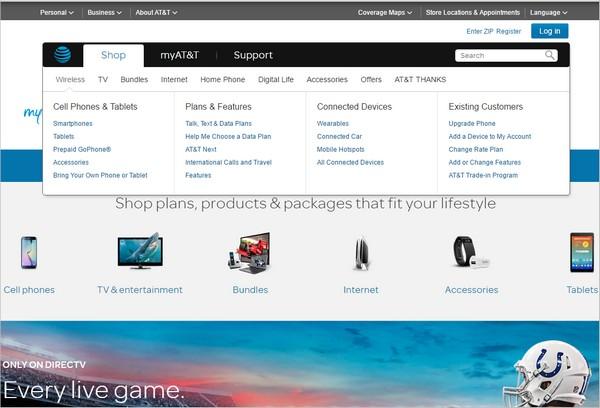
ATT.com: Информация об обмене ветхих телефонов была размещена в категории «Существующие клиенты» (Existing Customers), в то время как визитёры искали данный пункт в категории «Смартфоны»
Просматривайте кроме этого: Юзабилити-тестирование: пошаговая инструкция на примере Yelp
2. Соперничающие категории и ссылки
В то время, когда пользователи не видят отличия между ссылками либо категориями, им становится весьма проблематично выяснить, какой маршрут приведет их к искомому контенту.
ссылок и Названия категорий должны быть не только четкими и понятными, но и не пересекаться с наименованиями вторых разделов. В другом случае визитёрам нужно будет проверять каждую из ссылок, дабы узнать, какая из них в основном удовлетворяет их потребностям. Но люди редко так поступают — они или пользуются поиском, или покидают сайт.
Визитёрам сайта BAM Construction точно необходимы подробности строящихся проектов. Но совсем неясно, какую вкладку направляться открыть: «Кто мы» (Who We Are), «Что мы делаем» (What We Do) либо «Как мы это делаем» (How We Do It). Многие выберут категорию «Что мы делаем», но в том месте — обзоры готовых работ, а не подробности проекта. Проектную данные вы отыщете в разделе «Как мы это делаем»
проведение и Сортировка контента юзабилити-тестов окажут помощь избежать путаницы. Неприятность с однообразными заглавиями ссылок — следствие не сильный контент-стратегии. Довольно часто это происходит по двум обстоятельствам:
- Схожие заглавия ссылок. Элементы ссылаются на различный контент, но именуются практически одинаково. Переименуйте такие ссылки, ни к чему путать клиентов;
- Схожий контент. Ссылки ведут на различные страницы, но материалы на них повторяются либо перекликаются в чем-то. Тогда необходимо не переименовывать ссылки, а поменять целый контент.
Просматривайте кроме этого: Сплит-тест: СТА-кнопка Vs текстовая ссылка
3. Информация представлена разрозненно
На некоторых сайтах контент размещен разрозненно — фрагменты информации разбросаны по всему ресурсу и слабо связаны между собой. В то время, когда пользователь встречает один из контент-блоков, но не находит ссылки на продолжение, ему и в голову не придет, что оно по большому счету существует. В случае если люди нуждаются в дополнительной информации, они уйдут на сайт соперников либо в поисковик.
В любом случае, даже в том случае, если человек соберет паззл, он все равно будет обижен столь непродуманной организацией контента. Обстоятельство этого — кроме того не столько в неточности проектирования UX, сколько в неверном контент-менеджменте: информация в одной части сайта может дублировать, различаться, в противном случае и вовсе противоречить тому, что размещено в второй.
Спасти обстановку окажет помощь перелинковка страниц с похожим содержанием. Но еще ответственнее узнать, из-за чего информация была разбросана по всему интернет-ресурсу, собрать ее воедино и выбрать лучшее место для размещения. Другие области сайта смогут на данный раздел, содержащий основные данные по той либо другой теме, вместо того, дабы дублировать ее.
4. Повторяющиеся ссылки
Кроме того в случае если пользователи смогут правильно выяснить ту область сайта, где размещена необходимая им информация, их может разочаровать нелогичная последовательность нужных чтобы получить контент действий.
Команды разработчиков довольно часто задаются вопросом, как много кликов обязан совершить визитёр, чтобы получить нужный ему материал. Но тут нет никакого чудесного значения — логичность кликов значительно ответственнее их количества. Любой клик обязан приближать к цели.
Повторяющиеся ссылки, каковые вынуждают делать одно да и то же, злят и заставляют затрачивать больше упрочнений.
Довольно часто страницы сайта создаются изолированно друг от друга, а разработчики не воображают путь пользователя полностью. При создании новых страниц заблаговременно поразмыслите над путешествием клиента. Попытайтесь отыскать либо организовать наиболее хороший вариант.
NYC.gov: пользователи чувствуют себя одураченными, в то время, когда клик по ссылке «Find a Firehouse» (Отыскать пожарную часть) приводит их на страницу, где опять необходимо кликнуть по тому же словосочетанию, хоть и написанному легко по-второму
Просматривайте кроме этого: Доверие к ссылкам как фактор увеличения узнаваемости бренда
5. платежи и Скрытые сборы
Пользователи желают и есть в праве знать все о стоимости продукта, размере абонентской платы, цене обслуживания и других дополнительных расходах до оформления приобретения. На некоторых ресурсах, дабы лишь определить цену, необходимо совершить множество манипуляций, часто абсурдных.
К примеру, дабы определить цена членства в одном клубе, пользователям приходится сперва брать это членство. С одной стороны — логично 🙂 С другой — это злит и подрывает доверие к бренду.
6. Утрата визитёров на микросайтах
Довольно часто разработчики привязывают к главному ресурсу компании последовательность дополнительных микросайтов с более сегментированным контентом. С одной стороны, это вправду комфортно, потому, что позволяет представить данные во всей глубине. С другой — пользователям тяжело возвратиться на главный ресурс с для того чтобы микросайта, поскольку на них функция возврата.
В данной ситуации люди действуют предсказуемо: они или применяют кнопку «Назад» браузера, или повторно вбивают URL сайта в адресную строчок. Но многие смогут кроме того не подметить, что были на совсем втором ресурсе, и продолжат искать внезапно провалившуюся сквозь землю навигационную панель.
Два раза поразмыслите перед созданием дополнительных микросайтов. В случае если же без них не обойтись, то создайте эргономичный и заметный механизм возврата на родительский сайт.
Родительский сайт компании The British Red Cross и их дополнительный сайт, посвященный образовательным направлениям, выглядят весьма похоже, применяют логотип в качестве ссылки на основную страницу каждого из сайтов а также имеют схожие заглавия категорий в навигационной панели. Пользователи, ищущие данные о направлениях первой помощи и потом перешедшие на соответствующий микросайт, испытают неприятности с возвратом на основной сайт
7. Неудовлетворительные результаты поиска
В большинстве случаев, пользователи обращаются к поиску по сайту, в то время, когда отыскать что-либо самостоятельно у них не получилось, или в то время, когда они знают, что ищут. И в том и другом случае разработчики должны обеспечить пользователей качественным поиском, выдающим релевантную данные.
К сожалению, функция поиска по сайту до сих пор остается одним из самых не сильный мест большинства современных интернет-ресурсов. Время от времени выдача по большому счету не соответствует запросам, в другом случае — поиск проводится не по всем страницам. Довольно часто результаты неподобающе оформлены, формулировки не раскрывают содержимого, а аннотации вынуждают лишь догадываться, что находится за ссылкой.
Часто результаты поиска чередуются с рекламой, которая уводит трафик на сторонние ресурсы.
Улучшить уровень качества поиска окажет помощь регулярный мониторинг пользовательских запросов и анализ неудач и успехов вашего внутреннего поисковика. Увеличению эффективности поиска содействует и тегирование контента.
Просматривайте кроме этого: Основной принцип навигации, либо «Сообщите, где вы находитесь»?
8. Непродуманные фильтры
Совокупность фильтров и фасетов, в большинстве случаев, усиливает UX. Визитёры смогут сузить поле поиска до конкретного продукта либо контента, что оказывает помощь достигать целей на сайте значительно стремительнее. Но необходимо не забывать, что юзабилити ресурса эти инструменты улучшат, лишь если они будут созданы с учетом потребностей аудитории.
Другими словами, в случае если будут фильтровать контент либо продукты по тем показателям, каковые серьёзны для визитёров.
К примеру, человек ищет презентацию прошей конференции. Фильтры будут нужны ему, если они смогут упорядочить контент по дате публикации, типу либо заглавию документа. Визитёрам обувных вебмагазинов понадобятся фильтры по типу обуви, высоте пятки, размеру, цвету, материалу и т. д.
Фильтры станут ненужными, в случае если разработчики решат угодить сходу всем категориям пользователей и создать некоторый универсальный инструмент. Но одинаковые характеристики не применимы к контенту различных типов. Будьте осмотрительны и в ограничении выбора пользователей.
Клиенты мебели, к примеру, смогут искать стулья светло синий цвета, а смогут — любых вторых, не считая светло синий. Оба сценария должны быть реализуемы.
Помните, что эффективность фильтра зависит и от релевантности результатов, а это определяет верная маркировка контента. К примеру, если вы захотите на сайте AARP отыскать рецепты блюд из курицы, то станете разочарованы. Так как 6 из 10 рецептов выдачи — без курицы в ингредиентах:).
На сайте Maplin.com визитёрам не так все позиции дешёвых bluetooth-колонок ценой меньше ?50. Вместо того, дабы сделать выборку товаров по нужной цене, разработчики распределили всю совокупность товаров по нескольким ценовым диапазонам. Визитёрам приходится просматривать любой диапазон по отдельности и запоминать варианты. Само собой разумеется, это весьма некомфортно
Просматривайте кроме этого: Фасетный поиск (faceted search) во всплывающем окне: новые возможности мобильного дизайна
9. Громадные количества информации
Не хорошо организованный контент вынуждает визитёров прилагать больше упрочнений, дабы отыскать необходимую информацию. Так именуемые «стенки» текста (walls of text) очень сильно затрудняют усвоение материала. Помните, что любой элемент, расположенный на странице, отвлекает часть внимания на себя.
Имейте в виду, что в сети люди не просматривают, а сканируют данные. И в ваших силах сделать данный процесс максимально комфортным: применяйте абзацы и короткие предложения, маркированные перечни, заголовки и выделенные жирным шрифтом предложения и ключевые слова.
Непременно, описание наушников Shure SRH440 Studio Headphones на сайте The Headphone.com, полностью раскрывает особенности и достоинства товара, но вот формат, в котором эта информация подается, очень неудачен: тяжело направляться и выделить серьёзное
10. Незаметные ссылки
За годы проведения юзабилити-тестов поступила информация, что визитёры склонны не обращать внимание на контент, напоминающий блоки рекламы либо расположенный в обычных для рекламных объявлений областях сайта. К сожалению, эта неприятность существует и поныне.
Разработчики считают, что добавление к ссылке дополнительных элементов (фона, рисунка, границ) делает ее заметной и выделяющейся. Итог в большинстве случаев противоположный: чем больше графики около ссылки, тем выше шанс, что пользователь сочтет ее за рекламу.
В правой колонке сайта кофейни Pitfield London размещена информация о часах работы заведения, ссылка на меню, анимированная картина чашки кофе и раздел с рекламными объявлениями, ведущими на другие сайты. Поиск меню тут делается сложной задачей для пользователей
Просматривайте кроме этого: Сплит-тест: как всплывающая навигация воздействует на конверсию в заказы?
Заключение
Мало кто желает создать сайт с заведомо неудачным дизайном. Наряду с этим, большая часть рассмотренных неточностей актуальны десятки лет — так из-за чего с каждым годом их совершают ? Время от времени это следствие более важных недоработок стратегии проектирования UX. К примеру:
- неприятности с информационной иерархией сайта смогут быть связаны с организационной структурой либо внутренней политикой компании;
- неприятности с контентом появляются тогда, в то время, когда различные департаменты компании готовят материалы без согласования между собой при отсутствии неспециализированной контент-стратегии;
- неудовлетворительные результаты поиска смогут быть следствием неудачной совокупности управления контентом, неверной маркировки материалов либо некачественных инструментов поиска.
Обстоятельства, стоящие за этими неточностями, куда важнее их самих. Многие, если не все, неточности, вышеперечисленные, легко распознать юзабилити- и пользовательскими тестами.
Сайты не смогут быть совершенными. Неизменно найдется фрагмент кода либо контента, который нуждается в доработке. Но как раз знание того, что испытывает недостаток в исправлении — ключ к оптимизации.
Проводите тесты и не игнорируйте данные исследований: эти находки уберегут вас от многих распространенных неточностей.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Список ресурсов для создания идеальной цветовой палитры вашего сайта
- Уникальное руководство по входящему маркетингу
10 правил сочного UX дизайна
Подборка похожих статей:
-
Топ-10 ошибок информационной архитектуры сайтов
Резюме: навигация и структура любого веб-ресурса должны помогать друг другу, соединяя в единое целое целевые страницы и локальный поиск верхних и нижних…
-
7 Ошибок веб-дизайна лендингов, которых стоит избегать
Нервная совокупность человека в состоянии за 17 мс обработать зрительную данные и организовать некое вывод о замеченном объекте. Первое чувство от…
-
Как орфографические ошибки на лендинге влияют на вашу прибыль?
Довольно часто возможно услышать о том, что не хорошо написанные тексты смогут отрицательно сказаться на продажах. И в случае если на грамматические и…
-
5 Типичных ошибок при создании сайта
Желаете дабы ваш главный ресурс преобразовал с самого рождения? Замечательно, данный пост как раз для вас. Начнем с самых распространенных неточностей,…
