Один из популярных приемов современного веб-дизайна — применение текста низкой контрастности. Серые буквы на сером фоне возможно встретить на многих ресурсах.
Но мало кто вспоминает, что такое оформление заставляет пользователей напрягать глаза и ощущать себя дискомфортно.
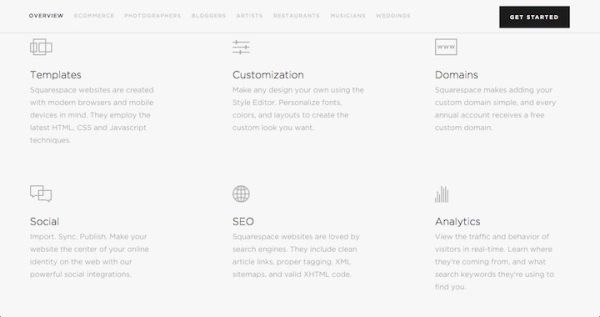
Разумеется, дизайнеры Squarespace.com «намекают» пользователям, что необходимо надавить контрастную кнопку «Get Started» в верхнем правом углу. Но желают ли они, дабы потенциальные заказчики прочли данные на странице? Так как перед стартом хорошо бы узнать, что именно начинаешь.
Контраст текста и фона в этом случае фактически отсутствует. А серые буквы на сером светло-сером фоне приводят к ощущению безразличия.
- 7 смертных грехов веб-дизайна
Из-за чего низкая контрастность вредит юзабилити?
1. Страдает четкость
В то время, когда контраст через чур низкий, пользователи всегда вглядываются в экран, пробуя прочесть слова, почему глаза скоро устают.
2. Теряется доверие
Изучения говорят о том, что люди менее наивны к тексту, что сложно прочесть (по аналогии с небольшим шрифтом под звездочкой).
3. Сложнее отыскать необходимое
Элемент с низкой контрастностью «сливается» с фоном страницы, соответственно, ваш потенциальный клиент может просто не подметить его.
4. Пользователи теряют уверенность
Что для вас предпочтительнее: трудиться на ресурсе с понятным функционалом, где все ожидаемо, либо же на сайте, где вы не в состоянии с первого раза отыскать искомый контент? В случае если пользователи чувствуют себя неуверенно и не ориентируются в структуре сайта, они, вероятнее, закроют его и продолжат поиски в другом месте.
5. Применение сайта с мобильных устройств делается еще сложнее
Представьте себе: вы пробуете прочесть на экране смартфона серый текст на светло-сером фоне на протяжении прогулки под броским солнцем. Кроме того с контрастным текстом это затруднительно. В этом случае — фактически нереально.
6. Доступность сайта для пользователей с ослабленным зрением сводится к нулю
Миллионы людей во всем мире сталкиваются с нарушениями зрения (как возрастного, так и другого характера). Для них ознакомиться с информацией, написанной чуть заметным текстом, очень затруднительно.
Имеете возможность ли вы сообщить, на какой странице на данный момент находится пользователь? На текущее расположение (в этом случае, раздел «Support») на сайте Apple.com намекает «подсказка»: темно-серая подсветка светло-серого текста. Применение низкой контрастности при таких условиях может приводить к серьёзным затруднениям у пользователей.
На сайте GitHub поле для поиска по каталогу теряется на фоне броских и больших блоков, почему делается фактически незаметным.
- Психология текста: шрифт, цвет, форматирование
Для чего дизайнеры применяют низкую контрастность текста?
Последние пара лет стали эрой минимализма в веб-дизайне. Сам по себе минимализм предполагает отказ от малозначимых элементов. Соответственно, появляется разногласие — на странице находится громадной количество контента, а убрать его нет возможности.
Компромиссом в таковой ситуации стало уменьшение контраста «ненужных» на взгляд дизайнеров элементов.
В первый раз подобную тенденцию возможно было замечать на сайтах мировых брендов. Популярность ее среди остальных компаний увеличивается с каждым днем. Возможно, дизайнеры берут пример с известных во всем мире марок, предполагая, что подход проверен, протестирован и действен.
На сайте Quartz.com навигация в левом столбце выглядит прекрасно читабельной и контрастной. Но при наведении курсора мыши на необходимый раздел ячейка затемняется, и обстановка изменяется до неузнаваемости. Текст, в котором пользователь максимально заинтересован, делается очень тяжело прочесть.
Перед тем как вы примете ответ применять серый текст на сером фоне, задумайтесь, так ли это нужно. Существуют лучшие методы отвести «ненужные» элементы на второй план.
- 8 актуальных трендов веб-дизайна лендингов
Стратегии выделения элементов дизайна без ущерба для юзабилити
1. Сократите количество информации
Вместо того, дабы загромождать страницу килознаками чуть заметного небольшого текста, удалите всю второстепенную данные. В случае если отказаться от нее нет возможности — перенесите на другие страницы, покинув на основной лишь ссылки.
2. Отыщите оптимальный размер шрифта
В то время, когда пользователь просматривает страницу, первое, что кидается в глаза — большие заголовки. Вы имеете возможность изменять направление внимания людей, выделяя необходимую информацию, а второстепенную делая мельче. Минимальный размер шрифта, рекомендуемый к применению — 8 пикселей.
3. Удостоверьтесь в надежности цветовые сочетания
Заголовок, текст, фон не должны «сливаться». Отрегулируйте оттенки так, дабы элементы возможно было выявить, не всматриваясь и не напрягая глаз.
4. Измените размещение элементов
Довольно часто, дабы выделить серьёзный элемент, достаточно добавить отступы около него. Попытайтесь кроме этого перенести самое необходимое в отдельный столбец либо колонку и взглянуть на реакцию пользователей.
5. Будьте осмотрительны с раскрывающимся меню
Выпадающее окно может закрыть собой все то, на что вы желали обратить внимание пользователей. Исходя из этого в обязательном порядке протестируйте его работу и при возникновении проблем переместите данные.
- Как выбрать верный шрифт для лендинга?
Вместо заключения
Как и при с остальными актуальными тенденциями веб-дизайна, принципиально важно осознать, на самом ли деле это нужно вашему его посетителям и сайту. Не следует слепо подражать известным мировым брендам — у них уже имеется армия лояльных клиентов, готовых всматриваться в текст на ресурсе и напрягать зрение.
Для начала разглядите другие методы выделить ответственную данные без ущерба юзабилити.
Высоких конверсий!
По данным: nngroup.com
Случайные статьи:
- Топ-5 советов по работе с линией сгиба
- Снимите себя с крючка, или как сосредоточиться в век технологий?
ЛАРИН — ТЕКСТ ПЕСНИ
Подборка похожих статей:
-
Что важнее в веб-дизайне, изображения или текст?
Технологии сильно поменяли современный мир за последние пара лет, в особенности получения информации и области поиска. Сейчас у нас остается мало времени…
-
Чем лучше юзабилити сайта – тем больше лояльных клиентов
Анастасия Старкова Нач. отдела, зам. начальника, Москва Как ваш сайт удобен для пользователей? Что они видят, понятное меню и четкую структуру либо кашу…
-
Почему текст должен хорошо контрастировать с фоном лендинга?
Грамотно подобранный визуальный контент может не только повысить заинтересованность пользователей, но и задать тон всему ресурсу. Одно айтрекинговое…
-
Сканируемость текста (сканабилити) как инструмент контент-маркетинга
Многим контент-менеджерам думается, что целый публикуемый ими материал читается визитёрами от первой до последней буквы. Но действительность такова, что…
