В новом iPhone 6S была воплощена новая разработка сенсорного интерфейса называющиеся 3D Touch. В отличие от вторых сенсоров, распознающих количество прикосновений к экрану и траекторию перемещения пальца, 3D Touch чувствителен к силе нажатия. (Наименование «3D» дано с целью противопоставить «глубокое» нажатие на экран с простым прикосновением.
Ясно, что сам жест не имеет отношения к трехмерным разработкам).
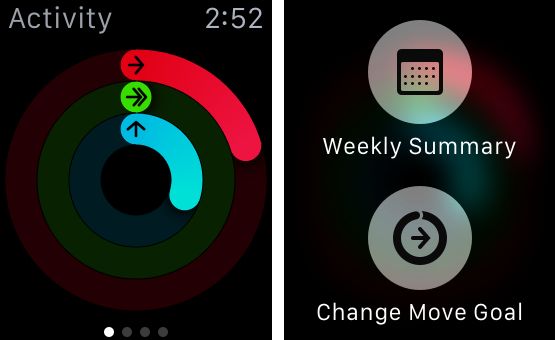
Предшественником 3D Touch стала совокупность распознавания силы давления, и одним из первых устройств, где она употреблялась, был Apple Watch. Разработка стала называться Force Touch. Не имеет значение, на какую часть экрана часов вы нажимаете — в случае если ваше касание достаточно сильное, перед вами откроется особое меню.
Разработка 3D Touch в этом замысле мало отличается: пользователь приобретает различные результаты в зависимости от того, на какую область экрана осуществляется действие. По сути, 3D Touch схожа с кликом правой кнопки мыши (вызывающим на десктопе контекстно-зависимое меню), тогда как Force Touch напоминает функцию кнопки Windows на клавиатуре (открывающей неизменно одно да и то же меню).
Скриншоты экрана Apple Watch: на изображении слева продемонстрирована разработка Force Touch в действии, а на картине справа — меню, появляющееся по окончании нажатия
- Apple Watch: гаджет для детей либо разработка будущего?
 pПринципиальное отличие
pПринципиальное отличие
В отличие от разработки Force Touch, в новом iPhone 6s принципиально важно, какой части дисплея вы касаетесь. К примеру, если вы с упрочнением надавите на значок приложения Mail, то перед вами покажется маленькое меню с главными функциями приложения: все входящие, непрочитанные сообщения, поиск, новое сообщение (это наглядно нарисовано на левом скриншоте ниже). «Стремительное меню» приложения Safari (справа), вызываемое тем же жестом, будет смотреться совсем в противном случае:
На изображении ниже представлено стремительное меню для приложения Maps. В случае если с упрочнением надавить на какое-либо место на карте, то покажется маленькое меню со перечнем действий:
Так, 3D Touch вводит две принципиально новые возможности:
1. Вы имеете возможность воспользоваться стремительным меню, как на примере выше.
2. Функция peek-and-pop (peek — «взглянуть украдкой», pop — надавить на экран еще мало посильнее) делает дешёвым предварительный просмотр текста сообщения либо сайта.
Так, peek-and-pop в приложении Safari разрешает вам трудиться с контентом, кроме того не открывая его. К примеру, в случае если только легко коснуться ссылки, вам будет доступно превью, а вдруг посильнее — откроется сам сайт:
Легкое касание по ссылке в браузере Safari открывает превью страницы
Сначала у Apple были кое-какие сомнения по поводу того, что по сути однообразные манипуляции приводят к двум различным итогам в зависимости от контекста. Однако, оказалось, что никаких неприятностей с позиций юзабилити нет. Большая часть людей не видят значительной отличия между двумя результатами нажатия: и в том и другом случае они просто получают более детальную данные.
Эксперты по интерактивному дизайну, без сомнений, оценят эти новые опции, но простые пользователи, вероятнее, не начнут вдаваться в подробности.
Однако, один нюанс, что будет более обширно обрисован ниже, все же может запутать пользователей, поскольку сотрудничество с функциями Peek и Pop пара различается.
- 10 достижений компании Apple, о которых мы определили в 2014 году
Лучшее решение для смартфонов с маленькими дисплеями
Сенсорные жесты (gestures) постоянно привлекали разработчиков для смартфонов с маленькими экранами. Для этого была очевидная обстоятельство: они предоставляют неповторимую возможность сделать приложение более функциональным, не загромождая нужную площадь экрана.
Однако, не обращая внимания на то, что тачскрины пользуются популярностью уже 8 лет, сенсорные жесты не так довольно часто используются в мобильных приложениях. Очевидно, горизонтальный свайп знаком практически всем пользователей смартфонов, но разработчики не стремятся разнообразить применяемые жесты. И этому имеется объяснение.
Во-первых, сенсорные жесты не имеют никакого обозначения: значительно чаще пользователи понятия не имеют, какие конкретно манипуляции им нужно осуществлять для сотрудничества с интерфейсом. Разработчикам приходится изощряться, дабы как-то их обозначить. Во-вторых, сенсорные жесты тяжелы для запоминания, в особенности в то время, когда их пара — люди забывают, какое перемещение обозначает ту либо иную функцию.
И наконец, неприятности появляются, в то время, когда два похожих жеста (к примеру, флик и свайп, либо свайп и долгий свайп) обозначают различные действия. Это важная проблема, которые связаны с разработкой 3D Touch.
Продолжительное нажатие vs 3D Touch
В теории отличие между продолжительным нажатием и 3D Touch очевидна. Продолжительным нажатием обозначается долгое прикосновение к экрану, а 3D Touch — это давление на экран с определенным упрочнением. Более того, у 3D Touch имеется тактильная отдача: в то время, когда вы верно нажимаете на экран, устройство вибрирует. Однако, на практике достаточно сложно осуществить эти две манипуляции верным образом.
Многие пользователи будут считаться, что кроме того по окончании месяца эксплуатации нового iPhone добрая половина жестов 3D Touch распознаются устройством как продолжительное нажатие.
Такое сходство ведет к некоторым досадным последствиям. К примеру, пользователь находится на основной странице и с упрочнением нажимает на приложение Messages, дабы позвать стремительное меню. Но вместо этого он попадает в раздел редактирования основной страницы и имеет все шансы случайно удалить какое-либо приложение (так как устройство выявило жест как продолжительное нажатие). Ниже проиллюстрирована обрисованная обстановка:
Неправильно выполненный 3D Touch принимается за продолжительное нажатие и переводит экран в режим редактирования рабочего стола
Помимо этого, пользователи не всегда могут верить втом, что верно осуществили жест. При усиленном нажатии 3D Touch устройство вибрирует, лишь в случае если данный жест привязан к элементу, на что вы нажимаете. Если вы пробуете применять 3D Touch в приложении, которое не поддерживает эту разработку, никакой вибрации вы не почувствуете. По сути, вы кроме того не сможете осознать, осуществили ли вы этот жест неправильно, либо же это приложение не поддерживает данную разработку.
Придется выбирать — предпринять еще ряд попыток, сохраняя надежду на ответную реакцию, либо«».
В случае если большая часть приложений не будет поддерживать 3D Touch, то пользователи неспешно утратят интерес к данной разработке. Подобное случилось с кнопками «Меню» и «Поиск» в телефонах на Android: разработчики приложений задействовали их в очень противоречивых обстановках, исходя из этого люди стали игнорировать эти кнопки.
- А вы можете держать фаблет? Новое изучение юзабилити смартфонов
3D Touch на практике: сотрудничество с дисплеем
Одно из применений разработки 3D Touch кроется в функции peek-and-pop, которая разрешает заметить содержание входящего email либо сайта. Так, надавив с упрочнением на «Новое письмо», вы заметите маленькое подсвеченное окно с частью текста сообщения. Дабы превью не закрылось, пользователю нужно просто не отрывать палец от дисплея (прикосновение должно быть простым, без каких-либо упрочнений).
Если вы оторвете собственный палец от экрана, то превью провалится сквозь землю. В случае если совершить пальцем в сторону, то вам станут дешёвы другие действия. Если вы с упрочнением надавите на превью (3D Touch), то сообщение растянется на целый экран.
Но держать палец на экране на протяжении предварительного просмотра сообщения возможно очень проблематичным по следующим обстоятельствам:
1. Палец перекрывает само сообщение. Целью превью есть просмотр текста сообщения, а вдруг ваш палец не отрывается от экрана, то он закрывает значительную часть контента, отображаемого на дисплее:
2. Дабы всегда держать палец на экране, вам потребуются кое-какие упрочнения. В случае если пользователю сейчас кроме этого нужно выполнять и другие жесты сотрудничества с интерфейсом (к примеру, совершить пальцем в горизонтальном либо вертикальном направлении), то удержать палец на одном месте может оказаться неосуществимым.
В случае если пользователь сделает свайп вправо (левый скриншот) либо влево (правый скриншот), то сможет пометить сообщение как прочтённое либо удалить его.
Совершение этих действий, не отрывая пальца от экрана, может оказаться тяжёлым. Сами иконки «Пометить как прочтённое» (Read) и «Удалить» (Trash) выглядят как обычные кнопки, исходя из этого пользователь может поразмыслить, что на них необходимо надавить. Но, когда палец оторвется от дисплея, превью тут же провалится сквозь землю с экрана.
В случае если пользователь сделает свайп вверх (не отрывая палец от экрана), ему станут дешёвы другие действия. Так, при появлении маленького меню, как на скриншоте, палец уже возможно убирать
3. И наконец, отмечается некая непоследовательность в связи с применением разработки 3D Touch. К примеру, в то время, когда вы усиленным нажатием открываете стремительное меню, то возможно и не держать палец на дисплее. Но, дабы пользоваться функцией peek-and-pop и просматриватьпревью, вам нужно будет постараться его не отрывать.
Все обрисованные выше действия не очевидны для рядового пользователя — ему сложно додуматься, в то время, когда возможно убирать палец, а в то время, когда необходимо всегда держать его на экране.
- Мобильный юзабилити: ограничения и возможности
3D Touch: Игра стоит свеч?
Внедрение разработки 3D Touch должно было увеличить функционал и улучшить пользовательский опыт, а не стать необходимым инструментом. Практически, целый функционал, осуществляемый благодаря 3D Touch, дублируется. К примеру, в случае если у человека нет последней модели iPhone либо он испытывает проблемы с сенсорными жестами, ему дешёвы все те же функции приложения.
«Приживется» ли разработка 3D Touch либо она запомнится всем легко как маркетинговый движение, призванный побудить к приобретению очередной модели? Сложно сообщить. Во-первых, iPhone 6S показался совсем сравнительно не так давно, исходя из этого рано делать выводы о том, случилась ли адаптация к разработке. Помимо этого, в следующих iOS компания Apple, быть может, примет решение обрисованные выше неприятности с 3D Touch.
Ну и наконец, очень многое зависит от разработчиков приложений: если они очертя голову воспримут это новшество и начнут обширно его использовать, то пользователи стремительнее адаптируются к новым жестам.
По большому счету, в качестве дополнения к существующим возможностям, 3D Touch непременно нужна. В данной технологии заложен громадный потенциал для усовершенствования пользовательского опыта. 3D Touch оказывает помощь осуществлять так именуемые микро-сессии (microsessions), и избегать нескончаемого «перепрыгивания» со страницы на страницу.
На протяжении микро-сессии пользователь закрывает приложение уже через 15 секунд либо кроме того стремительнее. Последние изучения Denzil Ferreira продемонстрировали, что 40% случаев применения мобильных приложений приходится на микро-сессию. Обычным примером считается проверка текущих обновлений для установленных приложений, таких как Email либо Facebook.
Данным термином кроме этого обозначают стремительный доступ к последним задачам либо новому контенту. Функция peek-and-pop делает микро-сессии еще более действенными для пользователей.
Разработка 3D Touch возможно нужна в тех случаях, в то время, когда пользователю приходится скоро переходить со страницы на страницу (к примеру, сперва человек просматривает перечень товаров, а после этого изучает любой товар в отдельности). Последние изучения продемонстрировали, что пользователи ПК в таких обстановках применяют так называемый «пейдж-паркинг» (page parking, либо открытие сходу нескольких вкладок в браузере).
На мобильных устройствах page parking осуществлять куда сложнее. Но функция peek-and-pop оказывает помощь сэкономить время, поскольку вы постоянно можете взглянуть превью и решить, стоит ли изучать контент дальше либо нет.
- 6 ограничений юзабилити мобильного интерфейса вебмагазинов
Что необходимо принимать в расчет разработчикам (и маркетологам)?
Для успеха разработки 3D Touch нужно сделать ее везде дешёвой. Чем больше людей с ней ознакомятся и будут удовлетворены результатами, тем меньше они начнут обращать внимания на ее недочёты, обрисованные выше. Но , если разработчики приложений будут применять 3D Touch в собственных корыстных заинтересованностях, то ее постигнет та же участь, что и кнопки поиска на Android.
Разочарование от сотрудничества ведет к игнорированию новых возможностей.
Представьте, что превью — это блиц-свидание: у вас имеется всего лишь пара секунд, дабы продемонстрировать себя в наилучшем свете. Вы не имеете возможность совершенно верно знать, в каком виде ваш сайт предстанет перед пользователем, в случае если речь заходит о предпросмотре: кто-то может растянуть его во целый экран, другие решат прокрутить страницу вниз. Исходя из этого попытайтесь сделать так, дабы верхняя часть вашей страницы приводила к желанию изучать данные дальше.
Сами превью сжаты до определенного размера, исходя из этого имейте ввиду, что шрифт на странице уменьшен приблизительно на 7%, и пользователи не имеют возможности его расширить. Исходя из этого применяйте верный шрифт, дабы информация оставалась дешёвой к прочтению.
На левом скриншоте изображен сайт во целый экран, а на правом — его превью. Текст собран достаточно небольшим шрифтом, а при предварительном просмотре он значительно уменьшается еще больше, становясь чуть различимым:
Не применяйте рекламные вставки на превью, поскольку они мешают просмотру контента самого сайта. В случае если человек видит нерелевантную данные при предварительном просмотре, то он примет решение, что и целый ресурс ненужен для него.
Пример превью приложения Yelp. Рекламная вставка не разрешает ознакомиться с контентом сайта
В случае если перед загрузкой у человека задают вопросы, возможно ли применять его текущее расположение, то появляются неприятности. Применяя функцию peek-and-pop, он неимеетвозможности ответить на данный вопрос, поскольку оторвав палец от экрана, он приведёт к закрытию меню. В таковой ситуации пользователь предпочтет «не заморачиваться» и выберет второй ресурс.
Превью сайта США Today. Перед пользователем появляется окно, которое задаёт вопросы разрешение на применение текущего расположения
Разработка 3D Touch — это новый жест, возможно талантливый вызывать кое-какие затруднения пользовательского опыта из-за его сходства с продолжительным нажатием.
Разработчикам приложений направляться чаще задействовать 3D Touch для развития и улучшения пользовательского опыта: дать стремительный доступ к довольно часто просматриваемым ресурсам, и позаботиться о качественном превью мобильной версии.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Почему вам не стоит доверять вашему среднему показателю cac?
- Демо-пользователи не спасут ваш стартап
Five more 3D Touch Tips for iPhone 6s
Подборка похожих статей:
-
Почему интернет-магазины не используют web-push технологию
Всё, на что у пользователя рефлекс, непременно преобразовывается в инструмент рекламы. Возможно продолжительно сказать об эффективности либо…
-
Какие технологии для ритейла «выстрелят» в ближайшей перспективе? часть 2
Как и давали слово, мы продолжаем обсуждение с специалистами, пожалуй, одной из самых занимательных тем — какие конкретно технологии для ритейла возьмут…
-
Сплит-тестирование как технология оптимизации конверсии (инфографика lpgenerator)
Источник изображения Каждому из нас точно неоднократно приходилось вспоминать о том, как привлекательна созданная посадочная страница либо сайт, и о том,…
-
Техно-тренды: в какие технологии инвестировать, чтобы обойти конкурентов?
Источником одной из последних технических инноваций для маркетологов стал не HubSpot либо Marketo а также не Гугл, а, скорее всего, Nintendo. С…
