Ссылки, ведущие на основную страницу сайта, являются столь же неотъемлемой частью навигации веб-ресурса, как строка поиска либо меню. Люди привыкли надеяться на них, и тому имеется пара обстоятельств:
- возврат на основную страницу есть достаточно распространенным действием, совершаемым пользователями на веб-ресурсах. Люди возвращаются на основную страницу, в то время, когда ощущают, что заблудились либо желают приступить к исполнению новой задачи;
- частенько люди попадают на сайт, минуя ее основную страницу (в большинстве случаев, это происходит, в то время, когда человек переходит на сайт из поисковой совокупности). Легкий доступ к основной странице выясняется очень кстати и для тех, кто не обнаружилпосадочной странице искомую данные либо ознакомиться и с тем, что вы еще предлагаете.
Существует два метода, как возможно представить для того чтобы рода ссылки, дабы визитёрам с одного взора было ясно их назначение — неявный, при помощи логотипа, и явный, через текстовую ссылку «На основную страницу», «К себе» либо чем-то подобным.
Вы должны применять оба типа таких ссылок. Ниже приведены советы по их размещению.
Просматривайте кроме этого: Школа юзабилити: как улучшить навигацию сайта?
Неявные ссылки на основную страницу 1. Логотип должен вести на основную
Эта совет есть в далеком прошлом действующей веб-конвенцией. С течением времени, методом ошибок и проб, многие люди приняли к сведению тот факт, что клик по логотипу неизменно приводит их на основную страницу ресурса. Если вы последуете этому стандарту на своем сайте, то добьетесь того, что ваш интерфейс пользователя будет соответствовать ожиданиям визитёров, и снизите риск того, что люди не осознают вашу совокупность навигации и не смогут попасть в том направлении, куда им необходимо.
Но применять лишь логотип в качестве ссылки на основную страницу не через чур надежно. Не смотря на то, что такая практика и считается в полной мере устоявшейся, ее смогут выявить не все пользователи, в особенности менее искушенные в разработках. В изучениях юзабилити так же, как и прежде находятся люди, испытывающие неприятности с возвратом на основную страницу, в особенности в то время, когда логотип размещен не в стандартном месте, левом верхнем углу, либо он выглядит как простой печатный текст.
2. Размещение логотипа в стандартном месте: в верхнем левом углу
Размещение логотипа в верхнем левом углу сайта привычно как для веб-дизайнеров, так и для пользователей. Это ожидание так сильное, что отказ от этого шаблона может нанести большой ущерб.
Данные исследований показывают на то, что размещение логотипа в непривычном месте вредит юзабилити. Пользователи в 6 раз более успешны при переходе на основную страницу в один клик при размещении логотипа слева, чем если бы он размешался в центре. Простое перемещение логотипа вправо тут же ведет к тому, что люди совершают неточности при поиске логотипа либо не смогут отыскать его вовсе (размещенные справа логотипы ухудшают направляться бренда).
3. Логотип обязан визуально различаться от остального текста на странице
В случае если лого выглядит как вариант навигации либо заголовок на странице, его будет тяжелее выявить. Вы очень сильно упростите жизнь своим визитёрам, в случае если ваш логотип будет выделяться визуально.
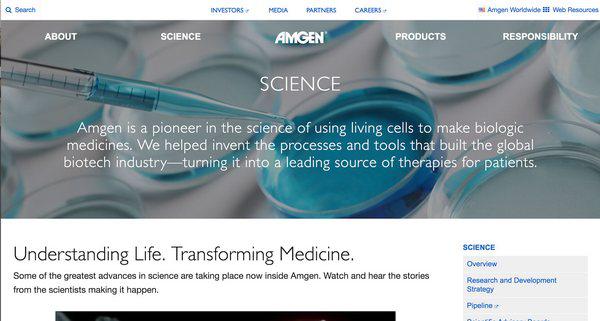
 Amgen.com: размещение логотипа среди навигационных ссылок снижает возможность того, что люди отыщут его, в особенности в то время, когда визуальный дизайн логотипа соответствует с внешним видом текстовых ссылок
Amgen.com: размещение логотипа среди навигационных ссылок снижает возможность того, что люди отыщут его, в особенности в то время, когда визуальный дизайн логотипа соответствует с внешним видом текстовых ссылок
GM.com: наименование «Дженерал моторс» в хэдере сайта больше выглядит как заголовок, а не логотип компании. А клик по гамбургер-меню не приведет вас на основную страницу
Но кроме того размещение логотипа в верном месте не застрахует вас от неточностей пользователей. Вам необходимо сделать чуть больше, дабы возврат на основную страницу ресурса прекратил быть проблемой для кого бы то ни было.
Явные ссылки на основную страницу 4. Добавьте ссылки «К себе», «На основную» и т.д.
Дабы свести к минимуму путаницу в вопросе возврата на основную страницу, разместите на странице и кликабельный логотип, и текстовую ссылку «К себе».
Эти ссылки «К себе» либо « На основную» смогут быть представлены в глобальном меню либо в навигационных цепочках (breadcrumbs).
Расположив их в левом верхнем углу страницы, вы сделаете их более видимыми. Чем дальше от данной области будут находится эти ссылки, тем выше шансы, что люди просто не отыщут их, в особенности в случае если ваш сайт визуально перегружен.
Chemence.com: На этом сайте люди легко смогут возвратиться на основную страницу, в случае если такое желание у них появится. Логотип находится в верхнем левом углу, имеется кроме этого текстовая ссылка «К себе» (Home). И не смотря на то, что эта ссылка находится ближе к центру, это в полной мере возможно, потому, что на странице имеется всего пара отвлекающих внимание элементов
NewBalance.com: ссылка «К себе», указанная в навигационной цепочке, — действенный метод дать визитёрам прямой доступ к основной странице сайта. Но только при условии, что эта цепочка появляется на всех страницах сайта
5. Навигационная цепочка обязана начинаться со ссылки «К себе»
Эти цепочки показывают пользователям их текущее положение на сайте, наряду с этим предоставляя возможность в один клик возвратиться в верхние уровни веб-ресурса. В большинстве случаев, рекомендуется затевать со ссылки «К себе», которая будет воображать собой самый верхний уровень сайта.
6. В случае если на странице отображается навигационная цепочка, в главном меню показывать ссылку «К себе» не требуется
Нет необходимости размещать ссылку «К себе» в главном и навигационной цепочке меню в один момент. Две однообразные ссылки на одной странице — нехорошая мысль, потому, что это понапрасну увеличивает сложность интерфейса. Дублирование ссылок есть одним из четырех страшных способов навигации, каковые вызывают когнитивную перегрузку.
7. Не размещайте активную ссылку «К себе» на основной странице
Ссылка, которая ведет на ту же страницу, на которой находится, — не самое успешное дизайнерское ответ. В этом отношении ссылка «К себе» не есть исключением. Она обязана размешаться на внутренних страницах сайта.
Вы имеете возможность разместить эту ссылку и на основной странице, но она не должна быть активной.
8. Установите различие между ссылкой «К себе», ведущей на основную страницу подсайта, и ссылкой «К себе», ведущей на основную страницу главного сайта
В целом заглавия «К себе» либо «На основную» являются хорошими вариантами для ссылок. Но в больших организациях, чьи сайты имеют множество различных подсайтов, возможно сходу пара основных страниц. Очень принципиально важно, дабы люди имели возможность легко отличить ссылку, ведущую на основную страницу главного сайта. В этом вопросе окажет помощь применение различных меток.
Как и при со всеми остальными ссылками, обеспечьте ссылку достаточным информационным запахом, что окажет помощь людям осознать суть ссылки. В некоторых обстановках сокращенного URL-адреса (к примеру, site.com) возможно достаточно, в других — нужно будет задействовать явные и неявные ссылки.
Biology.Standford.edu: подсайт факультета биологии предельно светло обозначает ссылку на собственную основную страницу, воображая наряду с этим и ссылку на основную страницу университета
NBA.com/Lakers: сайт баскетбольной команды Lakers располагает явной ссылкой на сайт Национальной баскетбольной Ассоциации (NBA.com)
Просматривайте кроме этого: Навигация сайтов eCommerce — фишки, улучшающие пользовательский опыт
Заключение
Прекрасно, в случае если логотип вашего сайта дает визитёрам возможность в один клик перейти на основную страницу ресурса. Но не следует останавливаться на достигнутом. Не смотря на то, что большая часть людей уже привыкли к такому положению вещей, другие все еще смогут не знать этого: для них текстовая ссылка будет более понятной.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Укажите цену оффера на посадочной странице, чтобы получить конкурентное преимущество в b2b-секторе
- Веб-маркетинг для b2b-сферы: 5 причин, по которым целевые рассылки многократно эффективней социального маркетинга
Access для начинающих. Урок 8: Навигационная форма
Подборка похожих статей:
-
Преимущества мегаменю для навигации по многостраничному сайту
Мегаменю — это раскрываемое меню, где широкий выбор опций представлен двумерной выпадающей вниз структурой. Это красивый дизайнерский движение для…
-
Ключевой принцип навигации, или «скажите, где вы находитесь»?
Качественная навигационная структура складывается из знаков и элементов, помогающих пользователям ориентироваться в ходе изучения ресурса. Многие…
-
Анкорные ссылки — проклятье или благо?
Внутристраничные ссылки (in-page links), каковые еще именуют анкорными ссылками либо «якорями», ведут пользователя к определенному контенту, размещенному…
-
Как оптимизировать навигацию интернет-магазинов, или 7 раз отмерь
Резюме нового поста: сайты вебмагазинов, перечень категорий которых выполнен в форме выпадающего меню (вместо стандартной навигации), усложняют поиск…
