Источник изображения
Глубокоуважаемые пользователи LPgenerator!
В начале данной семь дней мы с огромным наслаждением заявили о долгожданной интеграции с сервисом JustClick. Сейчас мы воображаем серию маленьких апдейтов, коснувшихся функционала редактора LPgenerator.
Обновление №1. Добавлена категория “Медали” в галерею.
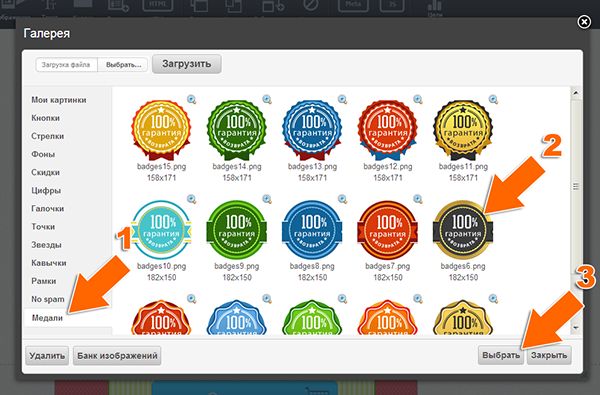
В галерее показалась новая категория, где находятся “медали”, подтверждающие гарантию возврата.
Для удобства пользователей медали представлены в разных цветовых ответах и отличаются по дизайну. Вы постоянно сможете подобрать как раз ту, которая наилучшим образом вписывается в неспециализированный дизайн страницы.
Дабы добавить “медаль”, подтверждающую гарантию, на собственную целевую страницу:
1. Надавите инструмент “Изображение” в редакторе:
2. В разделе “Медали” галереи выберите подходящую по цветовому ответу медаль:
3. Сохраните трансформации:
Общеизвестно, что гарантия возврата средств при неудовлетворенности купленным продуктом психологически успокаивает потенциального клиента. Он стремительнее согласится на сделку, в случае если будет уверен, что в любую секунду сможет вернуть затраченные деньги:

Обновление №2. Добавлены новые кнопки.
В категории галереи “Кнопки” случилось пополнение – добавлены новые CTA-элементы, каковые без сомнений сделают дизайн Вашей страницы более “свежим” и добавят весеннего настроения. 🙂
Выделение новых кнопок дополнительно подчеркивает важность нажатия на нее:
Новые кнопки представлены в разных цветовых ответах и размещаются в верхних последовательностях категории галереи “Кнопки”:
О том, как поменять внешний вид новой либо уже существующей кнопки, просматривайте в отечественном управлении. Управление по настройке кнопок, которые связаны с лид-формой, имеется тут. 😉
Обновление №3. Добавлена настройка выделения необходимого поля формы при фокусе.
По сей день при незаполнении пользователем необходимого поля лид-формы, курсор машинально фокусировался на этом поле, и оно выделялось более чёрной границей. Сейчас же вы имеете возможность сделать подсветку для сфокусированного поля более эстетичной и идеально вписывающейся в неспециализированный дизайн страницы, задав для нее цвет:
“По умолчанию&по поводу; цвет подсветки будет голубым (#53a7ec):
Чтобы поменять подсветку фокуса:
1. В редакторе кликните 1 раз по полям формы.
2. В меню “Свойства” отыщите “Стиль полей” и надавите на кнопку выбора цвета наоборот пункта “Фокус”:
3. Отыщите необходимый цвет в палитре и подтвердите выбор нажатием кнопки “Выбрать”.
4. Сохраните трансформации:
На уже существующих страницах опция подсветки фокуса покажется по окончании пересохранения! Легко войдите в редактор и надавите кнопку “Сохранить” по большей части меню редактора, дабы кеш страницы обновился.
Обновление №4. Исправлена неприятность с прозрачностью полей.
В некоторых случаях задумка дизайнера может поставить вас перед необходимостью сделать поля лид-формы прозрачными.
Особенно это актуально, если вы используете собственный неповторимый дизайн, загружая форму как изображение.
До недавнего времени наблюдалось некорректное отображение прозрачной формы в браузере Firefox от Mozilla. Сейчас эта неприятность польностью устранена. Загружайте собственный дизайн форм как изображение и настраивайте их, делая поля невидимыми!
Если вы нашли какую-то проблему, либо у вас имеется идеи по оптимизации, свяжитесь с нами, заполнив форму обратной связи на странице “Помощи”. Вы имеете возможность кроме этого покинуть вашу идею и отыскать ответы на довольно часто видящиеся вопросы в отечественном сообществе.
Сохраняем надежду, что серия весенних апдейтов будет нужна для вашего бизнеса и окажет помощь повысить конверсию ваших целевых страниц, а следовательно, и число настоящих продаж. 😉
Высоких Вам конверсий!
С уважением,
команда LPgenerator
Случайные статьи:
- Гиперболическое дисконтирование в интернет-маркетинге
- Стартап clowdy: «британский linkedin» для креативной индустрии
Создание лендинга в LPgenerator
Подборка похожих статей:
-
Обновления lpgenerator — готовимся к новому лидогенерирующему году!
Здравствуйте, глубокоуважаемые пользователи LPgenerator.ru! Приближается Новый год — пора открытий и чудес. В большинстве случаев, компании стараются…
-
Обновление текстового редактора lpgenerator
Здравствуйте, Рады сказать вам о запуске новой версии текстового редактора LPgenerator. Сейчас подобрать подходящие оформление и стиль текста стало еще…
-
Небольшие обновления функционала lpgenerator
Глубокоуважаемые пользователи LPgenerator! Сейчас мы воображаем вашему вниманию маленькое дополнение, расширяющее функционал редактора LPgenerator – в…
-
Обновление платформы lpgenerator — международные sms-оповещения о лидах
Здравствуйте, глубокоуважаемые пользователи сервиса LPgenerator! Рады представить новые возможности центра SMS-оповещений о новых лидах. По бессчётным…
