Выбор шрифта — обязательный атрибут каждого дизайн-проекта. На данный момент в распоряжении веб-дизайнеров находятся тысячи разных шрифтов, каковые возможно или приобрести, или скачать безвозмездно.
Но не все так легко, поскольку чем больше вариантов, тем больше шансов совершить ошибку в выборе.
В данной статье вы познакомитесь с обзором нескольких вправду прекрасных ресурсов и анализом влияния выбранных шрифтов на дизайн.
- Как типографика воздействует на конверсию лендинг пейдж?
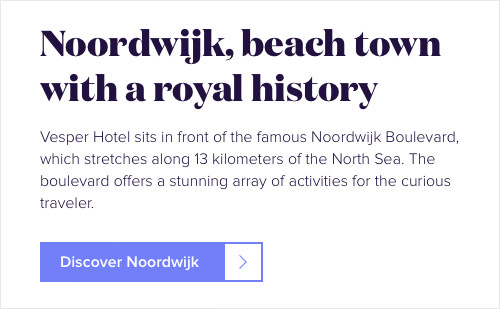
Vesper Hotel
Витиеватый шрифт Domaine Display от новозеландского дизайнера Криса Соуерсби (Kris Sowersby) превосходно соответствует с Proxima Nova на сайте Vesper Hotel. Не смотря на то, что Proxima Nova везде употреблялся в 2014 году, его грамотное сочетание с малоиспользуемыми шрифтами, как к примеру Domaine Display, придает дизайну новизны и свежести.
Хорошим ответом есть применение веб-шрифтов для логотипа, поскольку это в разы упрощает жизнь разработчикам. Шрифты в логотипе означают, что последний с легкостью возможно отрисовать посредством CSS, он будет распознаваться считывателем экрана, его возможно масштабировать без утраты качества — и все это без необходимости загружать изображение.
Dragone
Встречая подобное сочетание великолепных текстур и шрифтов, начинаешь невольно сожалеть, что плоский дизайн на данный момент в тренде. Благодаря элегантному шрифту Playfair Display, что так удачно вписался в неспециализированную концепцию, сайт Dragon делается похож на картину руки искусного живописца. Курсив этого шрифта особенно красив, что превосходно видно на примере.
Благодаря элегантному шрифту Playfair Display, что так удачно вписался в неспециализированную концепцию, сайт Dragon делается похож на картину руки искусного живописца. Курсив этого шрифта особенно красив, что превосходно видно на примере.
В дизайне сайта кроме этого употребляется хороший геометрический шрифт Futura, что выглядит весьма демократично рядом с напыщенным Playfair Display.
Время от времени при наложении текста на изображение фразу становится весьма проблематично разобрать. Но дизайнеры данного ресурса позаботились о том, дабы текст был читабельным — они создали грамотный контраст между шрифтом и фоном, затемнив фон так, дабы голубые витиеватые буквы были на нем легко различимы. Чего не следует делать, так это применять Playfair Display для главного текста — таковой высококонтрастный выделительный шрифт для этого не рекомендован.
Georgia — классический шрифт со схожими чертями и потому может употребляться в связке с Playfair Display для комплекта главного текста, потому как он более читабельный.
- 7 актуальных трендов веб-дизайна
Romain Balcerak
Tiempos Text — еще один шрифт от Криса Соуерсби. На примере ниже он сосуществует в паре с брусковым шрифтом Sentinel. Кроме этого мы можем заметить тут причудливый гротеск Apercu.
Применение трех разных шрифтов в один момент — дело достаточно рискованное. Данный трюк дается лишь умелым дизайнерам, каковые смогут выбрать варианты, грамотно дополняющие друг друга и образовывающие так поразительно лаконичный и приятный дизайн. В данном примере заголовок собран полужирным Tiempos Text, для подзаголовка употребляется курсив Sentinel, а шрифтом Apercu собран целый главной текст.
Rails Assets
Adelle Sans и Whitney — рубленые шрифты со схожими чертями. Оба являются гротесками, наклонными гуманистическими шрифтами. Сочетать в одном дизайне два схожих шрифта — ответ неординарное.
В таких случаях начинает казаться, что дизайнер просто не смог выбрать из двух вариантов и решил применять оба.
Но это самое незначительное из типографических правонарушений. Одновременное применение Adelle Sans и Whitney видится везде — Adelle Sans для заголовков и Whitney для всего остального. Стоит признать, что подобные шрифты ни при каких обстоятельствах не сломают дизайн.
- Вы кое-что забыли! либо Как неудачные шрифты смогут убить конверсию лендинга
Dollar A Day
Тяжело поспорить с утверждением, что Apercu есть самым трендовым шрифтом в вебе сейчас. Это третий по популярности шрифт, применяемый на сайтах и встретить его где-либо на просторах интернета очень просто. Складывается чувство, что в интернет-пространстве ежедневно появляется хоть один ресурс в таком стиле.
Растолковать это явление возможно тем, что по окончании продолжительных лет применения Helvetica, что успел всем изрядно надоесть, веб-дизайнеры наконец нашли полностью противоположный ему гротеск. Он стал неким глотком свежего воздуха в дизайне, шрифтом, что разбавил «гельветическое» однообразие.
Дизайн сайта Dollar A Day смотрелся бы достаточно холодным и неприветливым с Helvetica, вместо этого он смотрится достаточно позитивно благодаря Apercu. Конечно же, в случае если любой сайт применяет в собственном дизайне одинаковый шрифт, то таковой вариант вряд ли сделает ваш ресурс неповторимым, но Apercu до тех пор пока еще не потерял свойства додавать изюминку в дизайн.
New Venture Scouting
На первый взгляд может показаться, что к дизайну этого сайта претензий быть неимеетвозможности. Jubilat превосходно смотрится в паре с Open Sans — брусковый теплый шрифт в связке с гуманистическим шрифтом, лишенным излишеств, создают самое благоприятное чувство. Но стоит присмотреться чуть внимательнее, и мы подмечаем, что дизайнер зачем-то решил применять еще один брусковый шрифт Proxima Nova для навигации, а после этого еще добавить Arial для главного текста.
Если вы уже используете в дизайне Open Sans, то из-за чего бы не набирать им главный текст? К тому же, Open Sans имеет множество вариантов насыщенности. И для чего применять еще один рубленый шрифт для навигации?
Главная часть сайта выглядит как случайный хаотичный микс из Jubliat, Proxima Nova, Open Sans и Arial. Подобный хаос наступает в том случае, если над дизайном трудятся сходу пара экспертов, и любой несёт ответственность за создание собственного раздела. Не допустить подобные обстановки окажет помощь предварительная разработка гайдлайнов для проекта, где будут прописаны применяемые общая стратегия и шрифты их применения.
Непременно, над этим ресурсом трудились гениальные дизайнеры и многие подробности тут заслуживают внимания. Но нельзя обойтись без критического замечания, что применение четырех шрифтов из одной семьи без сотрудничества ведет к неорганичности всего дизайна в целом.
- Как типографика воздействует на коэффициент конверсии и юзабилити?
United Strands
В дизайне этого сайта употреблялся лишь один шрифт — Montserrat, что возможно безвозмездно загрузить из Google Fonts. Собственную популярность он купил благодаря схожести с двумя самыми популярными платными вариантами — Gotham и Proxima Nova. Не обращая внимания на явные сходства, у Montserrat имеется собственные отличительные черты.
Главный минус Montserrat в том, что у него нет курсива. При, в то время, когда все же нужно применять такое выделение по большей части тексте, дизайнеры прибегают к приему фальшивого курсива. Не смотря на то, что на данном сайте открыто мало текста, все же возможно встретить пара случаев применения этого приема. В случае если речь не идет о какой-то особенной типографике, то ничего не режет глаз.
Нелишним будет подметить, что фальшивый курсив больше подходит для рубленых шрифтов, нежели для вариантов с засечками.
Приводя в пример United Strands, нам весьма хотелось отметить хорошую работу дизайнера этого сайта — ему удалось выжать максимум из одного шрифта с ограниченными стилями. Элементы текста, собранные большими буквами, имеют легко увеличенное межбуквенное расстояние, что всегда ведет к хорошему результату. Благодаря белому цвету шрифта буквы не сливаются воедино, а полужирное начертание превосходно контрастирует с выбранным фоном.
Norwegian Rain
На сайте Norwegian Rain мы можем заметить сочетание хорошего рубленого Avenir с Freight Text. Опрос, совершённый среди передовых веб-дизайнеров в начале 2014 года, продемонстрировал, что Avenir есть их любимым шрифтом.
В переводе с французского слово «avenir» свидетельствует «будущее». Данный шрифт был создан легендарным дизайнером Адрианом Фрутигером (Adrian Frutiger) — за базу он забрал геометрические правила шрифта Futura и добавил к ним мало органичности и теплоты. Не страно, что именно этот вариант пользуется популярностью у тех, кто предпочитает качественную типографику.
Отличительное курсивное начертание Freight Text прекрасно трудится с четкими линиями шрифта Avenir. Практически, в дизайне этого сайта употребляется лишь курсивное начертание Freight Text, что приводит не только к единству стиля, но и к повышению скорости загрузки страницы. Придраться, да и то с натяжкой, возможно только к тому, что высота строчных букв в нижней части страницы думается недостаточной.
Norwegian Rain — пример по-настоящему роскошного сайта с огромным числом хорошей внимания типографики.
- Психология текста: шрифт, цвет, форматирование
Pelican Books
На сайте Pelican Books представлен еще один поразительно популярный среди веб-дизайнеров шрифт — Brandon Grotesque. В действительности это отдельная версия Brandon Grotesque, именуемая Brandon Text. Простая версия Brandon Grotesque — это акцидентный (крупнокегельный) шрифт, не предназначенный для комплекта громадных абзацев текста.
Высота строчных знаков Brandon Text чуть больше, чем у предшественника, и это делает его оптимизированным для комплекта главного текста.
Не обращая внимания на это, в дизайне данного сайта Brandon Text все же больше употребляется для заголовков, нежели чем для главного текста, что собран через Freight Text. Brandon Text без сомнений превосходно выглядит в крупнокегельном варианте. Но исходный Brandon Grotesque в большом виде смотрится удачнее, потому как Brandon Text более затушеванный и консервативный.
Freight Text есть самый удобочитаемым среди всех шрифтов с засечками, а потому идеально подходит для громадных текстов. Сочетание этого шрифта с чуть различимой бумажной текстурой формирует чувство, словно бы вы вправду просматриваете книгу.
Simply Gum
Все чаще и чаще веб-шрифты выходят за рамки типографики сайта и обретают вторую жизнь при оформлении физической упаковки товара.
Компания Simply Gum выбрала для собственного бренда шрифт Gotham, что вы имеете возможность встретить как у них на лендинге, так и в оффлайне.
Лендинг кроме этого есть красивым примером того, как возможно обойтись всего одним шрифтом и сотворить произведение искусства. Применяя разные уровни насыщенности шрифта, и набирая заголовки большими буквами, дизайнер Simply Gum добился четкой иерархии и порядка в дизайне.
Имеется одна досадная оплошность — логотип в «шапке» и в «подвале» страницы сделан в формате PNG, за счет чего он утратил четкость и масштабируемость. Далеко не всегда возможно прописать логотип шрифтом, в особенности в случае если вам нужно внести большие коррективы в кернинг. При таких условиях значительно лучше применять изображения в формате SVG (масштабируемая векторная графика), нежели в PNG, по причине того, что таковой формат разрешает сохранять резкость при масштабировании.
- 7 смертных грехов веб-дизайна
Подведем итог
Примеры, вышеприведенные, показывают нам, сколь огромное значение имеет верный какое влияние и выбор шрифта типографика оказывает на дизайн в целом.
Итак, что мы вынесли из всего сказанного выше:
- Если вы планируете использовать пара шрифтов, то создайте единую схему их применения и четко придерживайтесь ее.
- Для комплекта главного текста выбирайте шрифты, которым дешёвы разные стили — яркое начертание, полужирное начертание, курсив, полужирный курсив.
- Если вы планируете использовать популярный шрифт, попытайтесь совместить его с менее популярным, дабы внести в дизайн лендинга свежие нотки.
- Создайте гайдлайны по дизайну сайта, в случае если над ним планирует работать целая команда дизайнеров.
- Лучше применять контрастные шрифты, нежели подобные.
- Избегайте применения акцидентных (крупнокегельных) шрифтов при комплекте главного текста. Выбирайте шрифты, предназначенные для данной цели.
- Не опасайтесь применять всего один шрифт. Вы имеете возможность выстроить четкую иерархию посредством разной стилей и высоты одного и того же шрифта.
- Старайтесь применять шрифты либо изображения в формате SVG для логотипа вашего сайта. Это разрешит вам масштабировать изображение, не жертвуя его четкостью.
Высоких вам конверсий!
По данным: smashingmagazine.com
Случайные статьи:
- Научный гид по мотивации: как долгое время оставаться мотивированным?
- Применение методов фрэнка ллойда райта в дизайне информационных систем
Типографика в веб-дизайне – ТОП 5 правил типографики на веб-сайтах
Подборка похожих статей:
-
Десять универсальных секретов для хорошей продающей презентации
Ася Барышева председатель совета директоров, Москва Как несложную компьютерную программу перевоплотить в замечательный довод для продаж, работы с…
-
Секреты контент-маркетинга: правила создания читабельных текстов
Пользователи начнут читать ваши тексты, в случае если слова и предложения будут несложными, а информация — легкой для понимания. Дабы приобретать большую…
-
Основы адаптивной веб-типографики
Текстовый контент в веб-среде обязан владеть одним очень важным свойством — легко и комфортно читаться. Задача, казалось бы, достаточно несложная и…
-
Базовые принципы хорошего пользовательского опыта
UX (User Experience, пользовательский опыт) — это широкая и все более растущая область знаний, но ее главные концепты в целом не изменяются. Разглядим…
