Выпадающие меню определенно занимают собственный место в веб-дизайне. Но злоупотребление ими и их неправильное применение запутывают визитёров сайтов и создают неприятности юзабилити. Дизайнеры обращаются к всплывающим меню по различным обстоятельствам, а также:
Для запуска выбранного действия — командные меню:
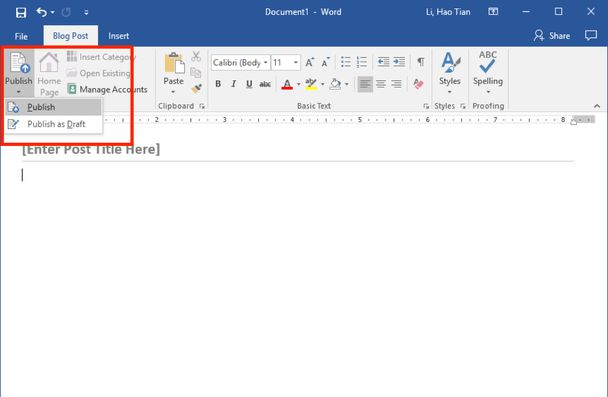
Выпадающее меню Микрософт Word с командами публикации, появляющее при нажатии на кнопку «Опубликовать».
Для движения пользователей по сайту — навигационные меню:
Гарвард применял выпадающее меню, дабы продемонстрировать подкатегории.
Чтобы пользователь имел возможность выбрать необходимый вариант при заполнении формы:
На сайте Sunnyvale.ca.gov в выпадающем перечне необходимо выбрать тип строения.
Для выбора нужного атрибута из вероятных вариантов:
Изначально термины «выпадающее меню» и «выпадающий перечень» были синонимичны, но со временем между ними показалась отличие. Сейчас выпадающими меню именуются первые два варианта (навигационные и командные меню), а выпадающие перечни в большинстве случаев употребляются для выбора атрибутов и заполнения форм.
Помимо этого, выпадающие перечни в большинстве случаев отличаются от выпадающих меню: перечни сопровождаются стрелкой и содержат подпись либо наименование первой вероятной позиции, которое видно еще до разворачивания перечня. У MacOS и Windows различные инструменты для реализации выпадающих меню, но в обеих операционных совокупностях командные меню отличаются от меню для выбора атрибутов. Macintosh Human Interface Guidelines кроме того рекомендует не применять выпадающие меню для команд.
У MacOS и Windows различные инструменты для реализации выпадающих меню, но в обеих операционных совокупностях командные меню отличаются от меню для выбора атрибутов. Macintosh Human Interface Guidelines кроме того рекомендует не применять выпадающие меню для команд.
Просматривайте кроме этого: Юзабилити: раскрывающиеся меню в контексте сложных целевых страниц
Советы по дизайну выпадающих меню и перечней
У выпадающих перечней и меню определенно имеется собственные плюсы. Во-первых, данный тип меню не занимает много места на экране. Во-вторых, будучи стандартным (хоть и нелюбимым) виджетом, они привычны и понятны пользователям.
В-третьих, выпадающие перечни содержат лишь допустимые варианты, и исходя из этого люди делают меньше неточностей при вводе данных.
Не обращая внимания на эти преимущества, веб-юзабилити было бы значительно лучше, если бы разработчики применяли выпадающие меню реже, чем на данный момент. Вот пара рекомендаций по дизайну выпадающих меню:
1. Избегайте взаимозависимых меню, в то время, когда комплект вариантов в одном из них изменяется, в случае если пользователь выбирает что-то в другом меню. Появляющиеся и исчезающие варианты запутывают пользователей и мешают выбрать необходимый вариант, в то время, когда он отображается в зависимости от выбора, сделанного в другом виджете.
iTunes: Меню «Вид» содержит различные варианты в зависимости от того, выбрал ли пользователь вариант «Песни» либо «Альбомы» в боковом меню «Библиотека».
2. Выделяйте недоступные варианты серым цветом вместо того, дабы скрывать их. Варианты, каковые нельзя выбрать, все равно должны быть видимы: в случае если скрывать неактивные элементы, интерфейс теряет пространственную согласованность и делается сложнее для изучения. А если вы желаете создать вправду превосходный UX, при наведении мыши на недоступный вариант показывайте маленькое сообщение с пояснением, из-за чего вариант неактивен и как это исправить.
Snagit: недоступные варианты выделены серым цветом.
3. Весьма долгие выпадающие меню, требующие скроллинга, не разрешают сходу заметить все вероятные варианты, и требуют весьма правильных перемещений мыши, дабы нечаянно не закрыть меню либо не выбрать что-нибудь ненужное. Это проявление «закона коррекции» (steering law), гласящего, что время, нужное пользователю на перемещение показывающего устройства по условному тоннелю, зависит от длины и ширины тоннеля: чем он уже и дольше, тем больше времени нужно. Закон коррекции — это следствие из закона Фиттса (Fitts law).
Не поддавайтесь искушению включить максимум вариантов в каждое меню. В случае если вариантов большое количество, поищите другие методы их преподнести: к примеру, перечень простых ссылок либо двухмерное мега-меню, требующее менее сложных перемещений мыши и разрешающее добраться до нужных пунктов в среднем стремительнее, чем линейные меню.
4. Избегайте выпадающих перечней в обстановках, в то время, когда напечатать ответ возможно стремительнее, чем выбрать его в перечне. В большинстве случаев это относится регионов и названий стран, к примеру при выборе почтового адреса. Значительно несложнее напечатать, к примеру, «МО», чем скроллить выпадающий перечень и выбирать в том месте необходимый регион.
Свободное заполнение форм с ограниченными вариантами также требует подтверждения данных, но с позиций юзабилити это, в большинстве случаев, лучший вариант.
Tinyprints усложнили процесс приобретения, лишив пользователей возможности одну либо две цифры.
5. Избегайте выпадающих перечней для данных, каковые прекрасно привычны вашим пользователям. Пользователь превосходно не забывает, к примеру, дату собственного рождения, и выбирать необходимые цифры в долгом перечне — это нарушение прошлой советы и просто лишний труд.
Live.com: Дабы создать аккаунт, пользователь обязан ввести дату рождения, выбрав сутки, год и месяц в выпадающих перечнях. Легко напечатать эти цифры было бы значительно несложнее.
6. Наименование пунктов либо описание должно быть по всей видимости, в то время, когда выпадающее меню открыто. Заглавия меню задают границы и направление, напоминая пользователю, что именно он выбирает. В то время, когда наименование прячется либо исчезает при разворачивании меню, пользователю приходится вспоминать, что ему нужно выбрать, и появляется заминка.
По окончании разворачивания меню The Square прячет заголовок «Выберите сферу деятельности», и пользователю придется его вспоминать, чтобы выяснить контекст вариантов в меню. Кроме этого не рекомендуется размещать меню в центре либо сглаживать по правому краю, по причине того, что меню, сглаживаемое по левому краю, несложнее сканировать.
7. Не прячьте категории верхнего уровня в выпадающие меню.Скрытая навигация способна сломать юзабилити на любом сайте.
На сайте The Joann имеется пара ссылок на категории верхнего уровня, но по большей части навигация запрятана в выпадающее меню. Вследствие этого варианты навигации значительно сложнее найти.
8. Поддерживайте ввод с клавиатуры при работе с выпадающими меню и перечнями. При с меню у пользователя должна быть возможность легко выбрать необходимый вариант с клавиатуры, а при перечней — напечатать пара букв и сходу переключиться на варианты, начинающиеся с них. Такие альтернативы решают кое-какие неприятности, которые связаны с долгими выпадающими перечнями, и делают сайт более веб-дешёвым.
Просматривайте кроме этого: Школа юзабилити: как улучшить навигацию сайта?
Заключение
Когда-то NNgroup совершили маленькой пользовательский тест в рамках презентации способов юзабилити. Завершая регистрацию, участник теста должен был ввести собственный адрес, причем для заглавия улицы было простое текстовое поле, а для ее типа (улица, переулок, проезд и т.д.) — выпадающий перечень. Предугадайте, что случилось?
Пользователь ввел полное название улицы в текстовое поле, по причине того, что неизменно так делал, а выпадающий перечень стал для него сюрпризом. Пользователю было нужно возвратиться назад и стереть часть информации в текстовом поле.
Это маленькое изучение говорит о том, что время от времени достаточно протестировать собственные формы кроме того на одном-единственном пользователе. Заметив, что он путается, вы поймёте, что «нужное» выпадающее меню, призванное сэкономить пара нажатий на клавиши, способно навредить больше, чем оказать помощь. Руководствуйтесь приведенными в данной статье рекомендациями при разработке собственного сайта, дабы улучшить навигацию и юзабилити.
Высоких вам конверсий!
По данным: nngroup.com.
Случайные статьи:
- Секреты оптимизации заголовков и изображений от ведущих контент-ресурсов
- Почему хорошие сотрудники принимают плохие решения?
Access для начинающих. Урок 3: Выпадающие списки
Подборка похожих статей:
-
Юзабилити веб-форм: выпадающий список против радиокнопок
В данной статье будут опубликованы результаты маленького изучения, совершённого экспертами компании ConversionXL Institute. Они сравнили 2 вероятных…
-
Список ресурсов для создания идеальной цветовой палитры вашего сайта
Действенный дизайн сайта немыслим без подбора цветового ответа. Осталось разобраться, как это сделать. Быть может, для некоторых проектов вы уже выбрали…
-
Топ-3 вопроса по оптимизации навигационного меню
порядок и Количество размещения навигационных категорий, и отображение меню на сенсорных экранах — организации контента дизайна и краеугольные камни…
-
Как использовать «аккордеон»-меню для мобильной версии лендинга?
Раскрывающееся меню (accordion menu) способно сэкономить место на экране мобильного устройства, но у него имеется и «побочные эффекты». К примеру,…
