Веб-дизайн не следует на месте, а вместе с ним совершенствуются и правила создания продуктовых страниц (product pages). Сейчас мы обсудим три оптимизации и лучшие практики проектирования товарного лендинга — и проиллюстрируем их примерами.
Миф №1: громадные фото улучшают конверсию
Считается, что громадные изображения продукта приковывают взор и посильнее воздействуют на решение пользователя о покупке. Но не только размер выделяет фото — тот же итог дает безлюдное пространство (White Space) около него.
Маркетологи ConversionXL Institute протестировали данное предположение и нашли — чем больше изображение, тем хуже его эффект на визитёра (ниже представлен скриншот тепловой карты страницы с мужской рубахой):
Цветные области — это территории громаднейшего внимания
Тут необходимо подчеркнуть, что громадные фотографии очень плохо воздействуют на восприятие сокровища товаров, уровень качества которых возможно оценить лишь по окончании приобретения — так называемых «благ неявного качества» (experience goods). И напротив, большие фото повышают сокровище продуктов, характеристики которых в полной мере понятны до приобретения (search goods), к примеру, жесткий диск компьютера.
Свободное пространство, со своей стороны, облегчает восприятие изображения продукта и направляет взор визитёра в том направлении, куда выгодно вам. Это относится не только к области около фото, но и к полям, межбуквенному пробелам и расстоянию между столбцами текста.
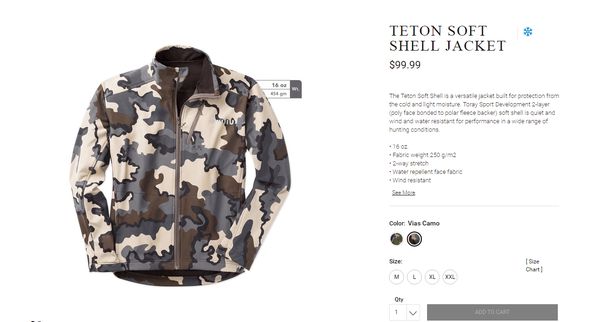
одежды и Магазин товаров для охотников Kuiu проделал хорошую работу с white space: само изображение большое, и белого пространства около достаточно. Заметный заголовок товарной страницы отстоит от описания, кнопки «Добавить в цены» и корзину, дополнительно выделяя эти элементы.

Просматривайте кроме этого: Как действенно применять свободное пространство в веб-дизайне
Миф №2: описания товаров должны быть объемными
Онлайн-шоппинг — это не поход в библиотеку. Далеко не у всех имеется время просматривать долгие тексты подробных описаний. Не смотря на то, что эта информация, очевидно, возможно нужна, ее стоит подать лаконичнее.
Если вы решили не убирать подробности, то применяйте буллеты и скрытые перечни. Они легче воспринимаются и больше подходят под требования SEO-оптимизации. Особенно оптимален данный прием при перечислении черт либо функций продукта.
Это не позволит пропасть таланту вашего копирайтера, но наряду с этим вы улучшите пользовательский опыт.
Помимо этого, громадные тексты утомляют. Рекомендуем следующую формулу:
[Параграф не через чур увлекательного, но нужного текста] + [Буллеты с чертями и функциями] = [Вовлекающее описание продукта]
Маркетологи Paul Evans, компании-производителя обуви, решили оптимизировать тексты товарных лендингов. Они обошлись замечательным заголовком, списком и подзаголовком буллетов с чертями.
Поразительно стильные и эргономичные ботинки Newman скоро станут фаворитом вашего гардероба. Совершенные для костюма, они кроме этого подходят к слаксам либо джинсам. Эти ботинки из чукки возможно носить неизменно и везде (…)
Просматривайте кроме этого: Уроки маркетинга от Nike: создаем товарный лендинг
Миф №3: кнопка добавления в корзину должна быть контрастного цвета
Несколько лет назад многие сайты предпочитали применять оранжевую кнопку для корзины. До сих пор возможно встретить статьи, настаивающие, что контрастный цвет CTA — наиболее значимый нюанс товарного лендинга.
Однако, изучение Topshop продемонстрировало, что вовсе не цвет (кстати, кроме того не оранжевый), а размер кнопки повысил конверсию. Замена контрольного красного варианта на громадную тёмную кнопку практически во целый экран практически взорвало продажи с мобильных устройств.
Слева — контрольная версия, справа — тестовая.
Просматривайте кроме этого: 6 ограничений юзабилити мобильного интерфейса вебмагазинов
Вместо заключения
Вычисляете, что ваши товарные лендинги не требуют сплит-тестов? Что будет, если вы измените размер изображений либо добавите мало безлюдного пространства? Поразмыслите о специфике собственной ниши.
Быть может, для search goods стоит расширить фото — и наоборот, уменьшить их для experience goods. Оцените, как лаконичны и правильны ваши описания — так как практически все, что нельзя сократить, возможно подать через буллеты .
И наконец, в случае если ваша кнопка CTA броского цвета, смените его на нейтральный тёмный либо серый — а кнопку увеличьте. На мобильных предположениях она смело может занимать практически весь обьем по горизонтали. Но помните тестировать каждую догадку, изучая поведение аудитории.
Команда LPgenerator с наслаждением совершит оптимизацию вашего лендинга с гарантией результата. Если вы не понимаете, с чего начать, — смело оставляйте заявку, и мы свяжемся с вами в скором будущем.
Высоких вам конверсий!
По данным: bluestout.com
Случайные статьи:
- Концепция «минимального выбора» как образ жизни современного человека
- Продающие landing page в формате psd
Создание сайтов в программе Web Builder 10 (Урок 4 — тексты)
Подборка похожих статей:
-
Что важнее в веб-дизайне, изображения или текст?
Технологии сильно поменяли современный мир за последние пара лет, в особенности получения информации и области поиска. Сейчас у нас остается мало времени…
-
Визуальный контент и текст как взаимодополняющие элементы
Визуальный контент воздействует на эффективность конверсионной воронки значительно посильнее, чем многие привыкли думать. Поведенческие изучения,…
-
Фотостудия в кармане: качественные изображения с помощью смартфона
Качественные изображения ? один из факторов, воздействующих на конверсию лендинга. Но перед тем как тратить деньги на приобретение цифровой камеры,…
-
Изображения как продающий контент
Источник изображения Многие маркетологи, вебмастера и предприниматели в принципе знают, что люди еле читаюттекстовый контент в онлайне и, в большинстве…
