в течении всего 2016 года в веб-дизайне преобладал чистый, минималистичный стиль с простыми формами и однородными цветами. В 2017 году такая тенденция сохранится, но добавятся кое-какие личные черты, такие как неповторимая типографика, иллюстрации и оригинальные фотографии.
Претерпят маленькие трансформации элементы призыва к действию (calls-to-action): покажется больше контурных кнопок (ghost buttons), микровзаимодействий и скрытых CTA-элементов. Кроме этого, в 2017 году ожидается возврат к нетрадиционной сетке и ярким цветам (grid).
Цель всех этих трансформаций — создание более действенного и естественного опыта для пользователей и повышение показателей конверсии.
Предлагаем вам более детально ознакомиться с прогнозами веб-дизайна на 2017 год.
Просматривайте кроме этого: 34 тенденции посадочных страниц в 2017 году
1. Станицы с долгой прокруткой
В соответствии с Chartbeat, 66% всего внимания среднестатистического пользователя уделяется содержанию страницы ниже линии сгиба. Исходя из этого ненужно пробовать вместить как возможно больше информации на первый экран вашего лендинга.
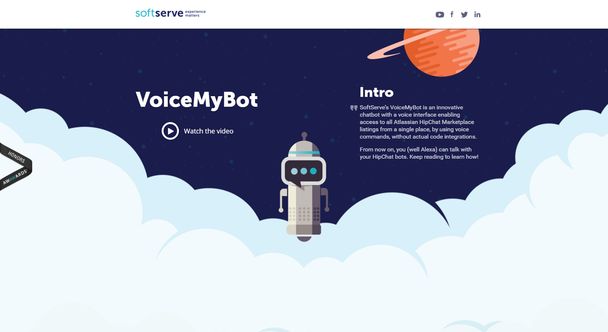
VoiceMyBot: пример лендинга с долгой прокруткой
Разглядите возможность создания целевой страницы с долгой прокруткой и поведайте на ней историю, которая будет неспешно подводить пользователей к конечному сообщению/цели вашего лендинга.
2. Выделяющаяся типографика
В наступившем году компании будут стремиться выделить собственную индивидуальность, и одну из главных ролей в этом будет играться типографика.
Страница онлайн-платформы Behance: пример необыкновенного шрифта
Выбор необыкновенного шрифта (комбинации различных шрифтов) — несложной метод продемонстрировать уникальность вашего бренда.
Просматривайте кроме этого: Типографика поведает больше, чем слова
3. Скрытые CTA-элементы
Руководствуясь принципом оптимизации коэффициента конверсии, маркетологи неизменно должны искать новые методы отображения призывов к действию и повышения их кликабельности.
Сайт компании ConversionXL: призыв к действию появляется при наведении курсора на основное изображение к посту блога.
В 2017 году скрытые призывы к действию, вероятнее, станут более распространенными, поскольку люди уже не реагируют на привычные варианты, расположенные внизу страницы, кроме этого как и на всплывающие CTA-элементы.
4. Материальный дизайн
В новом году огромное внимание будет уделено материальному дизайну (material design), предложенному компанией Гугл. Он затронет не только мобильные устройства, но и десктоп.
Почтовый сервис Inbox от компании Гугл: пример материального дизайна
Дизайны с плоскими, чистыми элементами станут популярны. Они будут упрощать применение лендингов, и создавать близость между страницами для десктопа и для мобильных устройств.
Просматривайте кроме этого: Все, что вам необходимо знать о Material Design
5. Контурные кнопки
Контурные кнопки — это прозрачные кнопки, у которых видимы только границы.
Страница компании Novum Collection: пример контурной кнопки, при наведении курсора она окрашивается в черный цвет.
Контурные кнопки — это щекотливый и наряду с этим элегантный метод создания вторичного призыва к действию либо направляющих на странице. Но их направляться с осторожностью применять для предложений, находящихся внизу лендинга.
Принципиально важно! Обязательно протестируйте влияние контурных кнопок на показатели конверсии, перед тем как применять их на страницах запросов, демо-предположений или других серьёзных предложений.
Просматривайте кроме этого: Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
6. броские цвета
Популярность минималистичного дизайна в 2017 году сохранится, но некоторым брендам удастся произвести сильное впечатление за счет цвета.
Сайт компании Deskpass: пример применения броского цвета в дизайне
Улучшите ваш брендинг и сайт, внеся броские краски в собственный дизайн не только чтобы привлечь интерес визитёра, но и направить его на самые важные элементы (ценностное предложение (value proposition), контактная форма, призыв к действию и т.д.).
7. Тихие видео
В 2016 году было найдено, что 85% видео в Facebook просматривается без звука.
Не следует злить пользователей громким звуком ваших автовоспроизводимых видео.
Сайт круизной компании Hurtigruten: фоновое видео воспроизводится лишь по окончании нажатия пользователем на кнопку Play.
Разместите видео с отключённым звуком либо тихое видео вместо вашего главного изображения (hero image).
8. семь дней
Синемаграф — это фотография, на которой движется только определенная часть изображения, создавая так эффект «живой картины».
Сайт компании Salted Stone: в качестве главного изображения использован синемаграф (появляются разряды молнии и идет ливень).
Синемаграф в качестве главного изображения на лендинге может содействовать созданию сильного визуального действия и стать действенным средством сторителлинга. Основное убедитесь, дабы он обязательно сочетался с вашим сообщением/ценностным предложением, а не отвлекал от него.
Просматривайте кроме этого: Синемаграфия: 10 воодушевляющих примеров
9. Микровзаимодействия
Микровзаимодействия (microinteractions) — это маленькие эффекты, появляющиеся на протяжении сотрудничества пользователей с вашим сайтом (к примеру, при наведении курсора на ссылку, нажатии на кнопку и т.д.).
Пример на сайте компании Mind Mobility: при наведении курсора на кнопку она делается меньше
Это очень действенный метод сделать пользовательский опыт на вашем лендинге более ощутимым и увлекательным. Микровзаимодействия смогут быть очень нужны в подтверждающих действиях либо в направлении внимания.
10. Анимированные/интерактивные призывы к действию
«Баннерная слепота» так же, как и прежде существует и процветает. Один из способов борьбы с ней, и поддержания либо кроме того улучшения показателей конверсии — сделать ваши дизайны более динамичными.
Блог Нила Патела (Neil Patel)
Попытайтесь добавить анимацию либо интерактивные элементы к вашим CTA-баннерам, как это сделал Нил Пател в собственном блоге. Он добавил эффект, изменяющий цвет баннера при наведении на него курсора мыши.
11. иллюстрации и Оригинальные фотографии
Стоковые фотографии и видео, несомненно, смогут быть действенными, но интернет ими уже переполнен. В 2017 году торговые марки станут чаще применять уникальные фото и картины (в дополнение к типографике) на собственных сайтах.
Уникальные изображения оказывают помощь отобразить вашу индивидуальность, подлинность, и создать неповторимый опыт, к которому пытается любой бренд.
Пример применения уникальной фотографии на сайте компании IMPACT
Фотографии вашей офиса и команды создают реалистичный образ корпоративной культуры и оказывают помощь людям представить, какой будет ваша совместная работа.
Просматривайте кроме этого: Фотобанки Vs настоящие изображения: что конвертирует лучше?
12. Полноэкранные формы
Вместо того дабы прятать ваши формы где-то сбоку либо внизу страницы, в 2017 году мы предлагаем вам размещать их полностью на всю страницу.
Сайт компании Workstack: пример полноэкранной формы
Это будет содействовать, во-первых, повышению конверсии за счет устранения отвлекающих факторов, а, во-вторых, созданию лучшего мобильного опыта благодаря большим элементам.
13. Нестандартная сетка
Эта конкретная тенденция подойдет не всем, но однако число дизайнов с менее твёрдой структурой увеличится.
Сайт компании Zero Financial: пример дизайна с нестандартной сеткой
По большей части, это коснется современных, эклектичных сайтов с более юный целевой аудиторией.
Высоких вам конверсий!
По данным: impactbnd.com
Случайные статьи:
- От разовых рассылок к email-маркетингу: пример сценария коммуникаций в интернет-магазине
- Добро пожаловать в службу технической поддержки пользователей сервиса lpgenerator.ru
Лучший источник траффика в 2017 году? Стоит ли самому создавать лендинг?
Подборка похожих статей:
-
Прогноз развития социальных сетей на 2017 год
Соцсети игрались огромную роль в 2016 году — их присутствие в нашей жизни растет с каждым днем. Поток информации, общение, кроме того выборы президента в…
-
34 Тенденции посадочных страниц в 2017 году. часть 1
Представьте, что вам необходимо написать песню на Грэмми. Как вы поступите: станете направляться последним трендам, слушать внутренний голос, привлечете…
-
10 Трендов веб-дизайна и ux, которые увеличат вашу конверсию в 2017
Наступил 2017 год, и лучшие веб-дизайнеры и UX-специалисты со всех стран наблюдают в будущее, предвидя новые дизайнерские тренды. И не смотря на то, что…
-
Какие видео на лендинге могут быть разрушительны для вашей конверсии?
Сейчас на сайтах некоторых поставщиков онлайн-одолжений вместо привычных видео-презентаций, демонстрирующих ключевые преимущества и особенности…
