Здравствуйте,
Мы рады сказать вам о новых возможностях отечественной платформы. Первым обновлением есть интеграция протокола Open Graph, так нужного при продвижении ваших целевых страниц в соцсетях.
Разметка Open Graph разрешает отображать дополнительную данные о лендинге при публикации ссылки на нее.
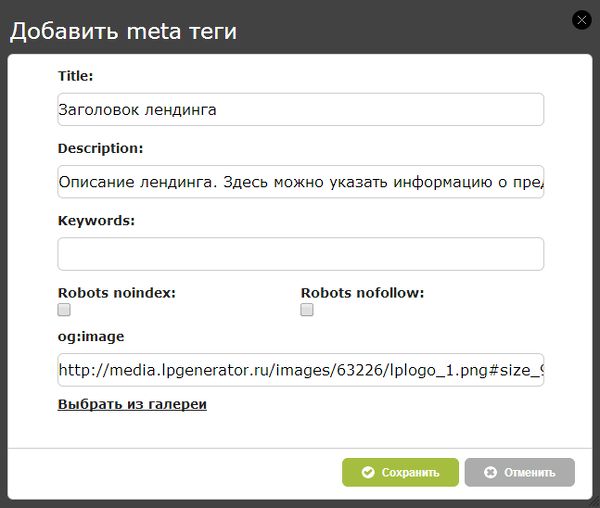
Для отображения приведенной на скриншоте информации надавите на инструмент “Мета-теги” в редакторе целевой страницы.
В открывшемся окне введите заголовок лендинга, его описание и укажите изображение. Сохраните трансформации.
Содержимое title и description есть неспециализированным для Open Graph и для страницы в целом.
Затем нужно сохранить страницу. Сейчас при указании ссылок на лендинг в соцсетях будет отображаться дополнительная информация, которую вы указали в тегах.
Необходимо подчеркнуть несколько нюансов.
Во-первых, протоколы обработки разметки Open Graph у различных социальных сетей отличаются и, более того, всегда меняются. В случае если при указании ссылки отображается не то изображение, которое вы задавали, то попытайтесь картину.
В ВКонтакте это делается щелчком по изображению, в Facebook для этого имеется особые стрелочки в левом верхнем углу (см. скриншот выше).
скриншот выше).
Во-вторых, соцсети кэшируют эти Open Graph. Это значит, что при трансформации тегов новые значение будут отображаться далеко не сходу. Для моментального изменения и сброса кэша тегов существуют особые инструменты.
ВКонтакте: //vk.com/dev/pages.clearCache. Укажите адрес лендинга и надавите “Выполнить”.
Facebook: https://developers.facebook.com/tools/debug. Укажите адрес лендинга и надавите “Отладка”.
Новый фон текстового редактора
Второе обновление платформы связано с маленьким трансформацией текстового редактора. Сейчас вы имеете возможность указать чёрный фон, что весьма комфортно при работе с белым текстом.
На этом все, благодарю за внимание! По всем вопросам обращайтесь в работу техподдержки по адресу support@lpgenerator.ru
Дмитрий Васильев,
начальник работы техподдержки
Случайные статьи:
- Каких ошибок и «казусов» стоит избегать при создании контекстной рекламы
- Стартап persado: автоматизация создания рекламных текстов
Изучение CSS/CSS3 | #6 — Как указать задний фон картинкой CSS
Подборка похожих статей:
-
Обновление текстового редактора lpgenerator
Здравствуйте, Рады сказать вам о запуске новой версии текстового редактора LPgenerator. Сейчас подобрать подходящие оформление и стиль текста стало еще…
-
Обновление lpgenerator: новый текстовый редактор, дополнительный функционал инструмента «секции»
Здравствуйте, Рады сказать вам о том, что в визуальном редакторе целевых страниц отечественной платформы обновился текстовый процессор. Ниже представлено…
-
Обновление визуального редактора lpgenerator: новая версия виджета “всплывающая форма”
Здравствуйте, приятели! Сейчас мы рады сказать о долгожданном обновлении виджета pop-up формы. Его новые возможности разрешают создавать дополнительные…
-
Обновление lpgenerator: автоматический редирект на мобильную версию лендинга
Здравствуйте, глубокоуважаемые пользователи LPgenerator! Сейчас мобильные устройства стали такой же неотъемлемым элементом повседневной жизни, как и…
