Микро-UX (Micro UX) — стратегия применения несложных, маленьких элементов в дизайне продукта, ориентированных на решение одной задачи. В основном интерактивные элементы и такие эффекты предназначены для создания занимательного и неповторимого пользовательского опыта.
Создатель книги «Микровзаимодействия: проектирование с подробностями» (Microinteractions: Designing with Details) Дэн Сэффер (Dan Saffer) констатирует, что микро-UX есть детализированным подходом, делающим пользовательский опыт более персонализированным. Достигнуть этого качества достаточно легко, поскольку разработчики смогут взять обратную сообщение от пользователей и оптимизировать интерфейс на ее базе.
Micro UX-дизайн рекомендован для увеличения удобства пользователей при помощи инновационных ответов, упрощающих цифровую интеракцию и создающих хороший user expirience.
Ниже приведены 14 успешных примеров микро-UX.
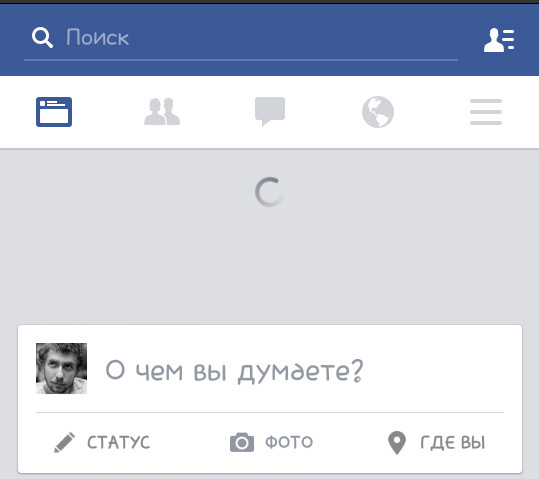
1. Обновление ленты одним действием
Для обновления ленты новостей Facebook достаточно совершить по экрану пальцем вниз (эту функцию возможно отыскать во многих приложениях для iPhone и Andrioid).
2. Автозаполнение от Гугл
Множество вариантов для множества запросов.
3. Зум, либо «экранная лупа»

Наведя указатель мыши на изображение одного из продуктов American Apparel (бренд одежды), вы заметите увеличенный фрагмент справа.
- Пользователь неизменно прав, либо из-за чего так принципиально важно уделять внимание UX в 2015 году?
4. Советы и индикатор прогресса
На ресурсе онлайн-издания Daily Beast размещено окно с популярными темами (READ THIS.list), всплывающее при наведении мышью на логотип. Серый прямоугольник отображает прогресс прочтения определенной статьи.
5. Стремительная смена аккаунта
Переключайтесь между учетными записями в Twitter, перетаскивая пальцем собственный изображение вниз.
6. Автоматическая смена изображений
Изображения продукта на товарных страницах Apple изменяются машинально, в то время, когда пользователь выбирает ту либо иную вариацию цвета.
7. Исправление ALL CAPS
В случае если пользователь Flickr (фотохостинг) случайно зажмет Caps Lock при вводе текста, сервис преобразует сообщение в более дружелюбном нижнем регистре.
8. Стремительное удаление писем
В последней версии Gmail цепочки писем возможно удалять одним перемещением пальца.
- Оптимизируем работу Gmail: 19 действенных приемов
9. Одновременный поиск нескольких запросов
На основной странице Waitrose (сервис доставки еды) имеется блокнот — внесите в него перечень приобретений, надавите поиск, и сервис отыщет необходимые товары.
10. Информирование об активности собеседника
В то время, когда в Гугл Hangouts и в большинстве вторых чатов собеседник набирает сообщение, вы заметите соответствующий знак либо оповещение.
11. Скрытая навигация
Интернет-пользователеми уже привыкли к тому, что иконка-гамбургер обозначает навигационное меню.
12. Анимированная корзина
В то время, когда клиент додаёт товар в корзину Threadless (онлайн-магазин одежды), его приветствует всплывающее окно с прыгающей антропоморфной тележкой, облизывающей губы и говорящей: «Один предмет добавлен в мой переносной животик! Я все еще голоден». Не у каждого персонажа окажется привлекательно донести такое сообщение, но данной анимации это удается идеально.
13. Анимированные указатели
При прокрутке домашней страницы ASOS (вебмагазин) появляется самолет, рекламирующий бесплатную доставку.
14. Кнопки-выключатели
Щелкать «тумблерами» неизменно увлекательно — в Pinterest этих возможностей предостаточно.
Высоких вам конверсий!
По данным econsultancy.com
Случайные статьи:
«UI/UX для чайников. Быстрый старт от дизайн-студии #1»
Подборка похожих статей:
-
8 Хороших и плохих примеров страницы «о компании»
Если вы желаете привлечь интерес визитёров к вашей компании, ссылки «О нас» в хедере очевидно не хватает. Изучения продемонстрировали, что лендинги,…
-
20 Примеров хороших, плохих и ужасных призывов к действию
Призыв к действию есть одним из продаж и основных компонентов маркетинга. Множество статей уже было написано о цвете, тексте и размере на кнопке целевого…
-
10 Примеров творческого подхода к сообщению об «ошибке 404»
Источник изображения Бесперебойное время работы сайта (website up-time) – наиболее значимый показатель надежности функционирования ресурса в сети,…
-
Внутренний поиск в интернет-магазине: хорошие и плохие примеры
На базе материала Site search results pages: examples and best practices Самые серьёзные нюансы внутреннего поиска в веб-магазине – релевантность,…
