Если вы продвигаете SaaS-продукт, то знакомство с техниками убеждения имеет для вас чрезвычайное значение. Приобретать больше лидов за счет создания убеждающих лендингов, практического применения и сокращения трения когнитивных искажений — реально. Желаете расширить количество конверсий?
Тогда ознакомьтесь с первой и второй частями данной серии и переходите к третьей.
И начнем мы со страницы регистрации.
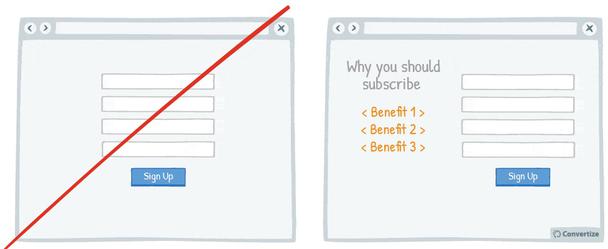
1. Четко обозначьте 3 основных пользы от регистрации
«Из-за чего вам стоит подписаться?» Пример справа содержит перечень из 3 потенциальных польз для клиента
В случае если у вас на сайте нет возможности рассчитаться в режиме «Гость», то вам направляться четко растолковать визитёрам необходимость и преимущество регистрации израсходовать на это время. Дабы доказать значение регистрации, приведите 3 ясных, недвусмысленных и несложных доказательства.
Лежащие в базе правила:
- Эффект неоднозначности (Ambiguity Effect)
- Эффект фокусировки (Focusing Effect)
- Потребность в определенности/неопределенности (Need for Certainty/Uncertainty)
2. Введите значение форм по умолчанию
Делая лид-формы несложными, вы поощряете клиентов к их заполнению. Исходя из этого, где это вероятно и возможно, предзаполняйте поля формы, внося те данные, что у вас уже имеется (имя, адрес, email). Принципиально важно наряду с этим сохранять за пользователями свободу поменять текст, потому, что для них принципиально важно ощущать контроль над обстановкой.
Принципиально важно наряду с этим сохранять за пользователями свободу поменять текст, потому, что для них принципиально важно ощущать контроль над обстановкой.
Лежащие в базе правила:
- Когнитивная фрикция (Cognitive Friction)
- Отклонение, которое связано с эмоцией независимости (Autonomy Bias)
3. Применяйте формы шириной в одну колонку
Людям хочется усваивать данные скоро, и все, нарушающее когнитивную плавность, отталкивает их. Лид-форма, складывающаяся из одной колонки, не только выглядит несложнее и аккуратнее, но и предоставляет привычный и предсказуемый формат: плавный переход сверху вниз.
Лежащие в базе правила:
- Рвение к эффективности в обработке информации (Processing Efficacy)
4. Понятное оформление Call-to-Action
В примере выше добавление несложного визуального стимула, отличающегося по цвету (форме, размеру), гарантирует, что взор пользователя не пройдёт мимо желаемой территории. Кроме этого убедитесь, что на странице отсутствует излишняя информация либо обилие визуальных триггеров, в другом случае CTA не будет главным на странице.
Лежащие в базе правила:
- Эффект Ресторфф (Von Restorff Effect)
- Рвение к эффективности в обработке информации (Processing Efficacy)
5. Одобряйте выбор клиентов в течении всей воронки конверсии
Пример слева: «Ваш заказ был размещен…». Пример справа: «Поздравляем с приобретением! Хороший выбор! Подтверждение вашего заказа было послано вам на почту…»
Помните поздравлять клиентов с приобретением. Это будет создавать у них прочное чувство того, что они сделали верный выбор. Наслаждение от процесса повысится, как и неспециализированное удовлетворение во время по окончании приобретения.
Такие поощрения смогут преподноситься на различных стадиях воронки, а также в письме-подтверждении по окончании оформления заказа.
Лежащие в базе правила:
- Когнитивный диссонанс (Cognitive Dissonance)
- Неточность верного выбора (Choice-Supportive Bias)
6. Показывайте, какие конкретно поля формы необходимы для заполнения, а какие конкретно нет
На примере справа к полю «Телефонный номер» добавлена надпись «По желанию»
На многих сайтах возможно заметить звездочку (*) либо сноску, показывающую на то, что отдельные поля являются необходимыми, но время от времени это очень плохо воспринимается пользователями, сходу осознающими, сколько данных им еще предстоит внести и как много времени это займет. Принципиально важно, дабы людей устраивало время, необходимое для завершения задачи, и дабы ее исполнение казалось им несложным. Исходя из этого убедитесь, что факультативные поля имеет ясное указание на необязательность заполнения.
Форма начнёт выглядеть яснее, несложнее и не требующей громадных упрочнений.
Лежащие в базе правила:
- Когнитивная простота (Cognitive Ease)
- Отклонение, которое связано с эмоцией независимости (Autonomy Bias)
7. Разделяйте форму на маленькие секции
Форма регистрации справа разбита на категории «Контактные данные» и «Личная информация»
Если вы желаете, дабы вашу форму заполнили, то не отпугивайте визитёров огромной анкетой в виде «простыни» из полей — она выглядит сложно и прямо-таки давит количеством упрочнений, нужных для ее заполнения. Разбивая форму на маленькие разделы, вы не только придаете ей более аккуратный и приятный вид, вместе с тем создаете иллюзию, что необходимо внести очень мало информации. Пользователи сперва увидят только пара полей первого раздела и начнут заполнять форму машинально, а завершив одну часть, они будут более склонны завершить начатое дело до конца.
Бонусный совет. Как правило (к примеру, при получении лидов посредством естественной рекламы, либо Native Advertising) лучше использовать многостраничный слайдер, собирающий данные пользователя маленькими порциями на каждой странице этого слайдера. Причем начать сбор данных оптимальнеес надёжных вопросов (скажем, город), «увеличивая градус» к последней странице и самой личной информации (email либо номер телефона).
Лежащие в базе правила:
- Рвение к эффективности в обработке информации (Processing Efficacy)
- Техника «Нога в двери» (Foot-in-the-door Technique, FITD)
8. Сохраняйте эти банковских карт и вводите автоматические платежи
Пример слева: «Оплатить пластиковой картой…». Пример справа: «Оплатить сохраненной картой VISA, заканчивающейся на 0023; Maestro, заканчивающейся на 4213»
Лучше упростить процесс оплаты по-максимуму. Как показывают изучения, кое-какие формы расчетов расстраивают нас больше остальных, в частности те, что являются более заметными либо ощутимыми. Из-за них мы теряем наслаждение от приобретения.
Исходя из этого предложите клиентам автоматическое обновление регулярных подписок, дабы им не приходилось любой раз вводить эти собственной карты.
Лежащие в базе правила:
- Боль оплаты (Pain of Paying)
9. Выделяйте визуально каждые неточности либо незаполненные поля
Сразу же показывая пользователям неточности при вводе информации, вы избежите ненужного стресса либо недопонимания с их стороны. Людей скоро выбивают из колеи каждые сложные действия либо непонятные запросы. Простота — ключ к стремительной конверсии, исходя из этого вашими приятелями будут подсказки, отмечающие поля, на каковые необходимо обратить внимание.
Лежащие в базе правила:
- Когнитивная простота (Cognitive Ease)
10. Обеспечьте реакцию на уже заполненные поля
В форме справа на приемлемость введенных данных показывает галочка и зелёная обводка поля. Неточность («Поле должно содержать верный email-адрес») отмечена красным соответствующей обводкой и крестом
Дабы сделать процесс заполнения формы яснее, разрешите понять, какие конкретно эти введены правильно, а какие конкретно нет. Осознав, что неточность возможно легко исправить, люди, в большинстве случаев, сразу же делают это.
Лежащие в базе правила:
- Теория самоэффективности (Self-Efficacy Theory)
11. Предлагайте регистрацию посредством аккаунта в соцсетях
В примере справа кроме формы регистрации предлагается возможность войти в совокупность, применяя профили в Facebook либо Гугл
1 из 4 клиентов уходит, в случае если сталкивается с необходимостью создать аккаунт. Сейчас пользователи имеют через чур много профилей, исходя из этого, дабы не осложнять им жизнь, разрешите им регистрироваться посредством уже существующего аккаунта в соцсетях.
Лежащие в базе правила:
- Отклонение, которое связано с эмоцией независимости (Autonomy Bias)
12. Уменьшайте число полей лид-формы
Не запрашивайте через чур много информации сходу. Вероятнее, это разозлит пользователя, нежелающего тратить усилия и время на заполнение бессчётных полей формы. Сведите собственные вопросы к минимуму — и шансы на то, что визитёр введет все необходимые эти, возрастут.
Лежащие в базе правила:
- последовательность и Приверженность (Commitment and Consistency)
13. Придумайте убеждающие призывы к действию
CTA слева: «Перед тем как вы уйдете, не желаете ли вы кое-что взглянуть? Нет/Да». CTA справа: «Эй!
Перед тем как вы уйдете, вам необходимо кое-что взглянуть. Уйти/Продемонстрируйте мне это»
Ваш призыв к действию (Call-to-Action, CTA) обязан срочно информировать людям, из-за чего им стоит надавить на кнопку, и убеждать их продолжить процесс. Применение убеждающего и вовлекающего текста вместо таких слов, как «да» либо «нет» — это несложный способ увеличения эффективности CTA. Люди принимают решения на базе одной-двух отличительных изюминок, и исходя из этого, завлекая их интерес хотя бы к одной вещи (кнопке), вы уже имеете возможность убедить их.
Лежащие в базе правила:
- Эффект фокусировки (Focusing Effect)
- Потребность в определенности/неопределенности (Need for Certainty/Uncertainty)
14. Показывайте людям, что у них имеется выбор
Включайте в текст слова, подчеркивающие, что у клиентов имеется контроль над решениями и своими действиями на сайте — это снизит реактивное сопротивление, другими словами отечественное нежелание подчиняться в те моменты, в то время, когда мы ощущаем, что нас заставляют что-либо делать, что отечественная свобода функционировать либо выбирать ограничена. Применяя такие фразы, как «по вашему жажде», «вы свободны/имеете возможность», «зависит от вас», «вы решаете», вы внушаете людям, что они являются хозяевами обстановки, и поощряете их к конверсии.
Лежащие в базе правила:
- Реактивное сопротивление (Psychological Reactance)
- Иллюзия контроля (Illusion of Control)
15. Включайте описания недочётов
На некоторых сайтах не отыщешь негативных отзывов либо указаний на недочёты продукта, тогда как на вторых они четко представлены наровне с преимуществами. Скрывая собственные минусы, вы добьетесь того, что пользователи отправятся искать мнения о вашем продукте на вторых ресурсах либо вам доверять. К тому же недочёты возможно развернуть и удачной для вас стороной, написав, к примеру: «У нас нет опции X, по причине того, что мы решили сфокусироваться на опции Y, как самый удовлетворяющей ваши потребности».
Лежащие в базе правила:
- Реактивное сопротивление (Psychological Reactance)
- Искажение оценки информации (Information Bias)
Сейчас перейдем к странице завершения процесса приобретения.
1. Задавайте вопросы клиентов, из-за чего они приобрели ваш продукт
На странице подтверждения заказа справа добавлено окно: «Из-за чего вы купили этот товар? Хорошая цена / Хорошее уровень качества / Хороший сервис»
Задавая вопросы о мотивах сделанного приобретения, вы подталкиваете потребителей к размышлению на эту тему, а это, со своей стороны, еще раз убеждает их в том, что они сделали верный выбор. Чем веселее эмоции человека от принятых ответов и сделанных приобретений, тем возможнее, что он будет всецело удовлетворен и станет постоянным клиентом.
Помимо этого, людям нравится, в то время, когда интересуются их мнением — имеется определенное наслаждение в том, дабы поведать о собственных ощущениях. Это еще больше усиливает хороший настрой, который связан с недавней приобретением.
Лежащие в базе правила:
- Когнитивный диссонанс (Cognitive Dissonance)
2. Информируйте клиентам, что их заказ обоснован
В примере справа добавлена фраза: «Подтверждение было послано по email»
Дабы клиенты не нервничали, отмечайте, что оплата была удачно взята, а подтверждающее сообщение послано на почту.
Лежащие в базе правила:
- Когнитивный диссонанс (Cognitive Dissonance)
3. Отображайте кнопки соцсетей по окончании завершения расчетов
Принципиально важно предложить своим клиентам возможность поделиться контентом либо собственными действиями на вашем сайте в соцсетях, поскольку это может существенно повысить осведомленность о вас (Awareness) и популярность вашего бренда.
Но если вы станете постоянно атаковать пользователей кнопками соцсетей, то это не позовёт ничего не считая раздражения, плюс отвлечет их от главного действия. Такие кнопки кроме этого замедляют загрузку, так что лучше сконцентрируйтесь на конверсии на предпродажных страницах.
Другое дело — период по окончании приобретения. Вы уже не станете отвлекать потребителя и «поймаете» его в самоё позитивном настроении. Люди склонны приписывать больше ценности тем вещам, которыми они уже обладают, и вычислять собственный выбор наилучшим.
Благодаря этим когнитивным искажениям, завершив оформление заказа, ваши клиенты готовьсясообщить хорошие слова о продукте и вашем сайте — и прежде всего в соцсетях, — потому, что это будет необычным актом самооправдания.
Лежащие в базе правила:
- Когнитивный диссонанс (Cognitive Dissonance)
- Неточность верного выбора (Choice-Supportive Bias)
4. Прибегайте к опросам на выходе для получения фидбека и увеличения привлекательности бренда
На рисунке справа добавлена опция, разрешающая поставить оценку взятому опыту: плохой, средний, прекрасный
Как уже отмечалось, людям нравится делиться своим мнением. Если вы зададите собственные вопросы при помощи легкой в заполнении и маленькой формы, то шансы на то, что визитёры покинут фидбек, возрастут. Этот движение нужен вдвойне: во-первых, вы получите серьёзные сведения о том, как возможно улучшить сервис и ваш сайт, а во-вторых, вы повысите собственную привлекательность, по причине того, что те, кто оказывают какую-либо услугу, всегда приводят к приятному впечатлению.
Вы внимательны к клиентам, и это послужит им оправданием, в то время, когда они решат израсходовать собственный время на вашу анкету.
Лежащие в базе правила:
- Эффект Бена Франклина (Ben Franklin Effect)
5. Просите поделиться фидбеком в соцсетях
Если вы желаете выстраивать собственный сообщество в соцсетях и генерировать естественную популярность, то просите клиентов делиться с приятелями мнением о только что купленных продуктах.
Чуть мы покупаем товар, как сразу же начинаем приписывать ему громадную сокровище, поскольку мы привязываемся к вещам, которыми обладаем. Все это ведет к готовности покинуть хороший отзыв о приобретениях. Пошлите пользователю Email прося послать фидбек по окончании получения продукта.
Как и в прошлом примере, тут будет трудиться тема с благодарностью и маленькой услугой в ответ, формирующая хорошее отношение к внимательной во всех отношениях компании.
Лежащие в базе правила:
- Эффект Бена Франклина (Ben Franklin Effect)
6. Поздравляйте клиентов с состоявшейся приобретением либо бронированием
В правом рисунке к стандартной фразе «Ваш заказ был размещен» добавлено слово Поздравляем!
Поздравление приводит к приятным эмоциям, и заново утверждает потребителей в правильности сделанного выбора. Чем радостнее ваши клиенты по окончании покупок и совершения действий, тем возможнее они будут возвращаться к вам опять и опять.
Лежащие в базе правила:
- Когнитивный диссонанс (Cognitive Dissonance)
Мы подходим к концу отечественной серии статей, составляющих внушительный перечень из более чем 100 техник убеждения для SaaS-сайтов. В последней, четвертой, части вы познакомитесь с универсальными техниками, применимыми к различным видам посадочных страниц.
Высоких вам конверсий!
По данным: convertize.blog
Случайные статьи:
- Уроки, извлеченные из 2 345 864 просмотров оверлея
- Онлайн-маркетинг для начинающих: электронная почта как инструмент усиления взаимодействия с лидами
МегаГид
Подборка похожих статей:
-
Мега-гид по техникам убеждения для saas-сайтов. часть 4. универсальные приемы
Компании, применяющие техники убеждения, в большинстве случаев имеют коэффициент конверсии в несколько раз выше, чем средний по отрасли. Неудивительно,…
-
Мега-гид по техникам убеждения для saas-сайтов. часть 1. главная страница и лендинги
Кроме того если вы создали наилучший и инновационный продукт, в этом не будет смысла, если вы не сможете убедить потребителей попытаться либо приобрести…
-
Мега-гид по техникам убеждения для saas-сайтов. часть 2. страница с ценами
Мы продолжаем серию статей, включающую, пожалуй, все главные техники убеждения для SaaS-сайтов. Их эффективность была много раз доказана, а также в плане…
-
10 Техник оптимизации конверсии страницы контактов
Страница контактов может казаться самым обыденным элементом вашего сайта, но экспертам по маркетингу стоит выделить ему должное внимание. В случае если…
