Не обращая внимания на то что в отечественном блоге мы довольно часто даём рекомендацию о сокращении количества полей, в некоторых случаях веб-формы должны быть дольше простого. Тогда как на eСommerce-сайте пользователю достаточно дать собственный email, платёжные данные и адрес доставки, на вторых ресурсах (к примеру, туристические компании, онлайн-банки) требуется ввести значительно больше информации.
Вместе с тем весьма долгие веб-формы смогут отпугивать людей. К примеру, 13% пользователей прерывают процесс бронирования на туристических сайтах, потому, что он был через чур продолжительным либо сложным.
В данной статье мы поведаем о том, как оптимизировать долгие формы и существенно упростить процесс их заполнения.
ТОП-10 рекомендаций по улучшению юзабилити веб-форм
«Упростите» внешний вид формы
Прежде всего, пользователей может отпугивать громоздкий внешний вид ваших форм. Это одна из обстоятельств, из-за чего кое-какие веб-сайты применяют одностраничные либо аккордеонные формы. Они создают чувство того, что для их заполнения требуется значительно меньше упрочнений если сравнивать с классическими вариантами.
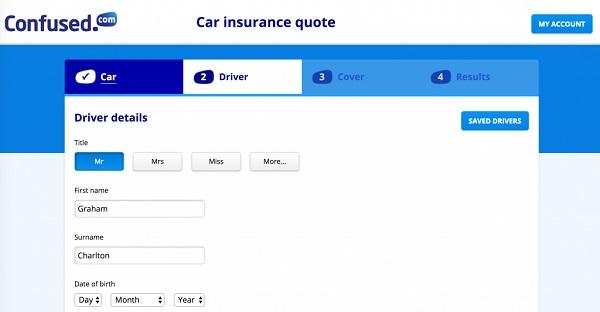
Один из способов зрительно упростить форму — разбить ее на пара секций. Так, дабы определить расценки на автострахование на сайте Confused.com, нужно ввести достаточно множество данных. Но за счет того, что форма поделена на пара шагов, она не думается таковой уж сложной:

Контактная форма на сайте Confused.com
Удалите все ненужные поля
Трезво оцените каждое поле вашей контактной формы, спросив себя: Вправду ли нужна эта информация для завершения процесса?
К примеру, как правило поле с вопросом «Откуда вы о нас определили?» есть лишним. Помимо этого, ответ на этот вопрос возможно взять посредством инструментов аналитики и других источников информации о клиентах.
Упростите процесс ввода данных
Более действенный дизайн веб-форм способен существенно уменьшить для пользователей процесс их заполнения.
Так, большая часть полей контактной формы на сайте Confused.com содержат кнопки вместо выпадающих перечней, а для ответа на вопрос о профессии пользователю предлагаются варианты конкретно на протяжении ввода. Все это оказывает помощь сэкономить время.
Контактная форма на сайте Confused.com
Добавьте «маленькие дороги», где это вероятно
Повсеместной практикой, упрощающей жизнь пользователям, есть возможность применять адрес доставки (delivery address) в качестве адреса выставления счета (billing address). Кроме этого сэкономить время при вводе полного адреса оказывают помощь инструменты поиска почтового индекса.
Юзабилити веб-форм: действенные способы увеличения конверсии вебмагазинов
Показывайте время, нужное для заполнения формы
Кто-то может поразмыслить, что указание времени, нужного для заполнения формы, может отпугнуть некоторых людей, но все же в этом случае лучше быть предельно честными с пользователями.
Визитёров сайта Lloyd s изначально уведомляют о приблизительном времени, которое потребуется им для заполнения формы:
Сайт Lloyd s: «Процесс подачи заявки в большинстве случаев занимает около 10 мин.»
Применяйте встроенную валидацию
Проверка введенной информации в некоторых контактных формах осуществляется только при попытке пользователей перейти к следующему шагу. Лишь тогда они и определят о тех либо иных неточностях. Автоматическая же проверка в реальном времени разрешает избежать разочарования и сэкономить время.
В контактной форме на сайте HSBC при верно введенной информации рядом с полем появляется зеленая галочка как подтверждение этого. В случае если же, напротив, была допущена какая-то неточность, данное поле выделяется и рядом указывается, что именно нужно исправить:
Сообщение об неточности, появившейся при заполнении формы на сайте HSBC:
«Прошу вас, применяйте лишь цифры без пробелов»
Валидация лид-форм — полное управление
Сохраняйте эти пользователей
По-возможности сохраняйте уже введенные человеком эти. В этом случае, если он внезапно не сможет заполнить форму до конца либо вовсе примет решение ее не заполнять, а позже передумает, ем не придется будет вводить данные повторно.
Так, пользователи, не заполнившие до конца контактную форму на сайте Confused.com, скоро приобретают напоминание по email, где их кроме этого заверяют, что целый процесс займет не более 5 мин..
Оптимизируйте форму для мобильных пользователей
Все больше людей применяют планшеты и смартфоны, в то время, когда бронируют отели, берут билеты и т.д., исходя из этого ваши веб-формы должны быть эргономичны и для заполнения с мобильных устройств, другими словами иметь читабельный вид и приспособиться под любое устройство.
В качества успешного примера возможно привести сайт Hotels.com. Им удалось избежать обычной неприятности мобильных пользователей, которая связана с применением календаря при бронировании. Кроме этого контактная форма адаптируется под любой тип информации.
Так, при переходе к полю «Номер карты» на экране сразу же отображается цифровая клавиатура. Кроме этого, для большего удобства пользователям предлагается возможность сканирования карты.
Мобильная версия сайта Hotels.com
Высоких вам конверсий!
По данным: clickz.com
Случайные статьи:
Nicgrade: Лидогенерация с помощью веб-формы
Подборка похожих статей:
-
Лидогенерация: 15 советов по созданию идеальной контактной формы
Любой интернет-маркетолог знает, что удобство пользователей при сотрудничестве с лендингом — это серьёзный шаг на встречу к конверсии. И в этом ходе…
-
Лидогенерация: как получать клиентов в автоматическом режиме
Генерация лидов является основойпроцесса повышения продаж и наиболее значимую отрасль интернет-маркетинга для любого online либо offline бизнеса. Перед…
-
Оптимизируем конверсию с помощью мультистеп лид-формы
Мультистеп (multi-step), либо многошаговая лид-форма, говорит сама за себя. Вместо одностраничного лендинга либо стандартной формы тут вопросы и…
-
Лидогенерация: как оптимизировать конверсионный путь на сайте?
Данный пост есть продолжением материала Лидогенерация: как создать конверсионный путь на сайте? и посвящен оптимизации конверсионного пути на сайте. Вы…
