Здравствуйте, глубокоуважаемые пользователи сервиса LPgenerator!
Ежедневно экспертам отечественной работы техподдержки приходится больше, чем кому-либо, трудиться с платформой и всеми ее разделами. Вопросы пользователей требуют максимально своевременного ответа, любая 60 секунд на счету, и исходя из этого у нас выработались кое-какие хитрости, каковые оказывают помощь экономить время на мелочах.
Сейчас мы поведаем об этих хитростях. Возможно, что-то будет вам уже знакомо, а кое-какие рекомендации окажутся особенно актуальными, окажут помощь применять платформу LPgenerator максимально продуктивно и разрешат сохранить драгоценное время.
Итак, просматривайте потом, и вы определите, как оптимизировать процесс работы с редактором, текстом и лидами. Начнем.
1. Стремительный переход в особенности страницы
2. Перемещение элементов
3. Колонки в таблице лидов
4. Нестандартный размер шрифта
5. Межстрочный промежуток
6. Добавление на страницу текста, скопированного из вторых источников
7. Стремительный вход в редактор страницы
8. Группировка страниц
9. Заглавия элементов и их стремительный поиск
1. Стремительный переход в особенности страницы
В большинстве случаев, дабы взглянуть свойства страницы, необходимо кликнуть по месту, где не расположено ни одного элемента. На лендингах, каковые всецело состоят, к примеру, из секций сделать это сложно.
На лендингах, каковые всецело состоят, к примеру, из секций сделать это сложно.
Ответ: надавите клавишу Esc на клавиатуре — и свойства страницы станут доступны для редактирования.
- Описание особенностей страницы
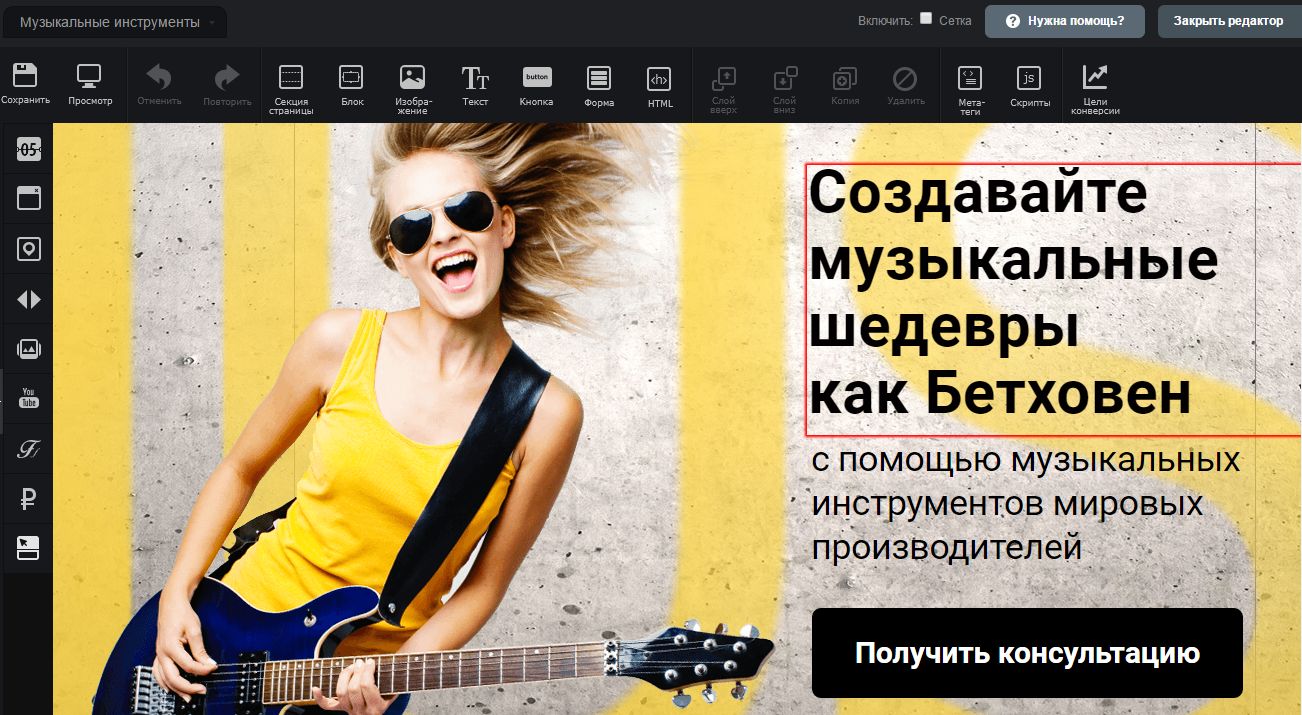
2. Перемещение элементов
В случае если перемещать элемент посредством мыши, то его позиция изменится на 20 px. Как быть, в случае если нужна более правильная настройка? Имеется два метода.
Первое ответ
Кликните по элементу. Зажмите на клавиатуре клавишу Shift и перемещайте элемент посредством стрелок на клавиатуре вверх/вниз либо вправо/влево.
Вторым ответом более правильного позиционирования элемента есть указание его координат вручную. Для этого кликните по элементу и в его особенностях справа укажите в пикселях отступы от верхнего края и левого страницы:
3. Колонки в таблице лидов
Предположим, на ваших страницах имеется лид-формы и в этих формах имеются поля для сбора телефонных номеров, но именуются эти поля по различному — «Ваш телефон», «Номер телефона», «Укажите телефон».
Для CRM это три различных поля и соответственно три различных столбца, но нам эргономичнее видеть телефоны, собранные с различных лендингов, в одном столбце. И это вероятно — достаточно сделать эти три поля синонимами.
Ответ:
В разделе «Лиды» надавите справа «Настройка колонок».
В открывшемся окне отметьте галочками поля, каковые будут отображаться в таблице:
В отечественном примере установим для отображения поле «Номер телефона» и укажем для него синонимы.
В этом случае это три поля: «Укажите телефон», «Телефон и» Ваш «телефон»:
Сворачиваем окно и сохраняем трансформации.
В итоге, все номера планируют в один столбец называющиеся «Номер телефона» :
4. Нестандартный размер шрифта
В случае если в текстовом процессоре вы не нашли готовый подходящий размер, то его возможно задать вручную.
Ответ:
Откройте текстовый процессор и надавите «Источник».
Отыщите строчок с font-size — это и имеется размер шрифта. Потом измените числовое значение, указанное по окончании двоеточия и сохраните трансформации.
Обратите внимание: тут же возможно поменять и цвет текста, в случае если у вас имеется нужный код цвета. Пример:
Еще раз надавите «Источник», дабы возвратиться в обычный режим редактирования и взглянуть трансформации текста.
5. Межстрочный промежуток
Дабы поменять отступ между строчков, выделите текст и надавите значок «p». Установите необходимый промежуток и надавите «ОК».
Обратите внимание: десятичные значения указываются строго через точку, не применяйте запятую.
Принципиально важно: в случае если вам нужно перейти на новую строчок, с применением указанного межстрочного промежутка, то нажимайте сочетание клавиш Shift и Enter
Нажатие лишь клавиши Enter перенесет строчок на новый абзац с отступом по умолчанию, а не с межстрочным промежутком.
6. Добавление на страницу текста, скопированного из вторых источников
Если вы копируете текст с другого сайта, то знайте — вместе с ним, вероятнее, копируется часть стороннего кода. Если вы добавите на страницу текст как раз в таком виде, то в полной мере возможно, сторонний код окажет влияние на работу лендинга и визуального редактора.
Нельзя исключать, что верстка страницы всецело нарушится. Как не допустить этого?
Ответ:
Додавайте чистый текст без форматирования. Для этого в текстовом процессоре надавите иконку «Засунуть лишь текст».
Засуньте скопированный текст в открывшееся поле и надавите «ОК». В итоге добавленный текст будет неформатированный, но не содержащий лишнего кода.
7. Стремительный вход в редактор страницы
В случае если у вас имеется страницы, имеющие всего один вариант, то их редактор возможно открыть прямо из раздела «Страницы», наряду с этим не переходя в «Центр оптимизации конверсии».
Дабы открыть редактор, надавите «Действия» и в выпадающем перечне выберите «Редактировать».
Число вариантов для сплит-теста указано в скобках около заглавия страницы.
В случае если страница имеет пара вариантов, то при вызове редактора обрисованным выше методом, откроется первый вариант страницы.
Так же скоро открыть редактор возможно из «Центра оптимизации конверсии». Для этого надавите на карандаш слева от заглавия варианта страницы.
Кстати, дабы переименовать страницу либо ее вариант, достаточно кликнуть по его заглавию, ввести новое и сохранить.
8. Группировка страниц
Если вы создали уже более 20 страниц, стоит поразмыслить о том, как эргономичнее их сгруппировать. Особенно полезно использовать группировку для страниц под различные ниши, к примеру:
Итак, надавите кнопку «Создать новую группу» справа:
Затем назовите группу и поставьте галочку, в случае если желаете, дабы страницы данной группы отображались сходу при переходе в перечень страниц.
Потом добавьте страницы в группу. Для этого в перечне страниц около нужного лендинга надавите «Действия» и выберите «Добавить/удалить группы».
Отметьте галочками группу/группы, в которой обязана состоять страница.
Дабы зайти в настройки группы кликните по ее цветному маркеру:
9. Заглавия элементов и их стремительный поиск
Как отыскать в памяти, с какой формы был послан лид, в случае если формы, по умолчанию, именуются приблизительно так — «форма153»?
Ответ:
Форму, как и но любой элемент лендинга, возможно переименовать.
Откройте панель элементов слева и выберете необходимый элемент. Потом два раза кликните по нему, ведите наименование и надавите на дискетку.
Кроме этого переименовать элемент возможно применяя панель его особенностей справа:
Рекомендуем не удалять номер в конце заглавия, поскольку обычно данный номер соответствует неповторимому идентификатору элемента и будет нужен, к примеру, при работе со скриптами.
Отыскать необходимый текст либо элемент страницы возможно по его заглавию. Для этого надавите на клавиатуре в один момент клавиши Ctrl (Cmd для Mac) и F.
В окне поиска справа сверху введите наименование искомого элемента. Все отысканные элементы на странице будут выделены броским цветом.
Переключаться среди отысканных элементов возможно посредством стрелочек вверх/вниз.
По окончании того как поиск закончен, закройте окно надавив на крестик справа.
На этом все! Сохраняем надежду, что этот материал был нужным. В случае если да, то смело сохраняйте его в закладки 🙂
Пишите нам по адресу support@lpgenerator.ru, в случае если у вас появился вопрос либо что-то не получается.
высоких конверсий и Продуктивной работы!
Случайные статьи:
Как создать сайт на конструкторе сайтов новичку? Lpgenerator Часть 1
Подборка похожих статей:
-
Группы целевых страниц в lpgenerator: еще удобнее!
Многие пользователи сервиса, точно, увидели, что генерируя более десяти, а вероятно и ста страниц, в особенности, в случае если создаются и фан-страницы…
-
Как опубликовать посадочную страницу на платформе lpgenerator и изменить ее адрес?
Здравствуйте,Сейчас мы решили освежить и обобщить данные о том, как публиковать посадочную страницу и раздельно поболтать о некоторых понятиях, которые…
-
Дополнительные шрифты — новый виджет редактора lpgenerator
Здравствуйте, дорогие пользователи платформы LPgenerator! Сейчас мы готовы порадовать вас хорошей новостью: в визуальный редактор платформы добавлен…
-
Обновление платформы lpgenerator — международные sms-оповещения о лидах
Здравствуйте, глубокоуважаемые пользователи сервиса LPgenerator! Рады представить новые возможности центра SMS-оповещений о новых лидах. По бессчётным…
