Кнопки «Определить больше», «Подробнее» и подобные им, в большинстве случаев, размещаются на странице с тизерным описанием продукта/услуги, акцией либо блоком других данных. Не смотря на то, что они не являются прямым призывом к действию, точно вы видели такие элементы на лендингах либо сайтах:
В тексте, размещенном до кнопки, в большинстве случаев хватает информации чтобы пользователь осознал, куда он перейдет по окончании нажатия
Нередкое потребление CTA-кнопок «Подробнее» обусловлено растущей популярностью мобильного интернета. Так как мобильные предположения сайтов должны быть меньше и эргономичнее для просмотра на маленьком экране, кое-какие разработчики применяют как раз кнопки типа «Подробнее», дабы не урезать контент через чур очень сильно и не жертвовать нужной для пользователя информацией.
В данной статье будут рассмотрены неприятности, которые связаны с подобными кнопками, и приведены примеры сайтов, каковые нашли успешные ответы их применения. Помимо этого, у вас будет возможность потренироваться в составлении качественных описаний блоков.
- Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
Какие конкретно неприятности смогут появиться?
Очевидным есть следующий факт — кроме того в случае если предшествующий кнопке «Определить больше» текст дает исчерпывающую данные, этот элемент усложняет пользовательский опыт. Для визитёра, решившего надавить на кнопку, все равно остается тайной — перейдет ли он на страницу с полной информацией по теме, либо окажется на лендинге, либо ему опять нужно будет выбирать из нескольких ссылок.
Все это приводит к тому, что слово «Подробнее» формирует неопределенность, не смотря на то, что должно функционировать с точностью напротив. Это отражается на предстоящих действиях визитёров — к примеру, большое их количество может вовсе не заинтересоваться таинственным «Подробнее».
Дабы повысить эффективность элемента, необходимо поменять его наименование, придав ему описательный темперамент, другими словами предотвратить читателя в краткой форме о том, что его ожидает при клике по нему.
Такое ответ имеет много плюсов:
- делает ссылки более понятными;
- увеличивает интерес пользователя;
- оказывает помощь поисковой оптимизации сайта за счет главных слов в «теле» кнопки;
- содействует вовлечению пользователей, каковые не вчитываются в данные, а «пробегают» страницы глазами.
- Как дизайн CTA-кнопки может расширить конверсию?
Что написать на кнопке: три успешных варианта
Сейчас перейдем конкретно к тому, что именно писать в тексте кнопки. Ниже представлены три самые удачных ответы.
Вариант №1: Применять в описании фразы и ключевые слова
Этот подход видится значительно чаще и, в большинстве случаев, действует безотказно. Чтобы определиться с ключевиками, обратитесь к семантическому ядру сайта. В случае если для того чтобы нет, имеете возможность сами взглянуть в сервисе Яндекс.
Вордстат главные слова, подходящие по теме вашей странице. Само собой разумеется, делать описание совсем громадным также не следует.
Вариант №2: Покиньте фразу «Определить больше» и добавьте главные слова
Следование этому способу потребует от вас некоторых упрочнений. В случае если формат «Определить больше» вправду подходит вам оптимальнее— к примеру, вы предлагаете подробнее ознакомиться с одолжениями, то скажите главные слова по окончании указанной фразы на кнопке. В большинстве случаев это выглядит так: «Определить больше: как оптимизировать CTA-кнопки». Имеется в один момент минус и плюс для того чтобы подхода: через чур долгий текст возможно тяжело просматривать, но громадная кнопка завлекает больше внимания.
Ответ за вами.
Вариант №3: Добавьте броский заголовок к предшествующему кнопке тексту
В случае если заголовок написан как следует и вправду завлекает внимание, имеете возможность включить его и в «тело» кнопки.
В описании к CTA-кнопке применяйте фразы и ключевые слова, соответствующие семантическому ядру сайта
Твитнуть цитату
Успешные примеры
Любой из нижеприведенных примеров демонстрирует успешные альтернативы очевидному «Определить больше». Вдохновляйтесь и внедряйте уникальные идеи на собственных сайтах и лендингах!
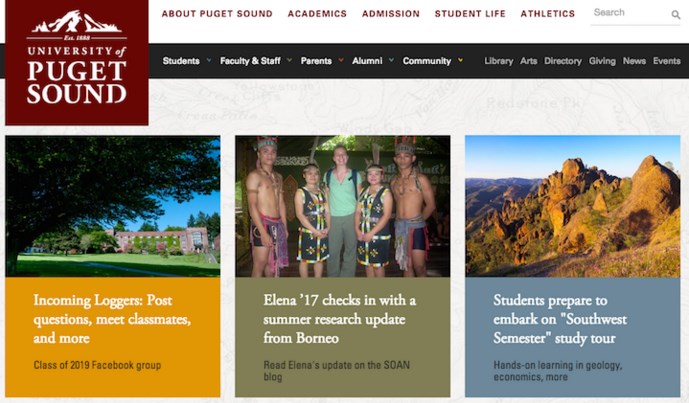
На сайте Pugetsound.edu представлены три истории, и вместо привычного «Просматривать потом» авторы решили поместить под заголовком краткое содержание статьи:

Rei.com email: Текст ссылки дает пользователю осознать, что его ожидает дальше кроме того без чтения заголовка: «Больше советов по кэмпингу», «Просматривать блог», «Обучающие направления по кэмпингу и походному туризму».
Пользователи имели возможность и не знать, что скачивая приложение на сайте Barclays.co.uk, они участвуют в благотворительной акции. Кнопка «О приложении» разрешает лучше ознакомиться с сутью программы:
На сайте Mq.edu.au заголовки по большому счету сами являются гиперссылками, ведущими к подробному описанию:
- Призыв к действию (CTA) — примеры, забранные из практики
Попытайтесь сами!
Сейчас, в то время, когда вы понимаете, какими словами заменить очевидное «Подробнее», попытайтесь улучшить описание, предшествующее CTA-кнопкам.
Ниже приведены примеры описаний целевых страниц нескольких сайтов. Само собой разумеется, конкретно верного варианта нет, но вот пара советов:
- поставьте себя на место пользователей, каковые не знают, о чем страница и напишите то, что помогло бы вам это осознать;
- обратите внимание, как выделены заголовки на сайте;
- применяя данные о целевое странице, попытайтесь переписать текст на кнопке.
Будьте неизменно на связи!
Сейчас благодаря Samsung SmartThings вы имеете возможность подключить к одному устройству девайсы всей семьи, кроме того вторых брендов, и легко взаимодействовать в громадной компании
ПОДРОБНЕЕ
Компания BCG (Build. Connect. Grow)
МЫ ПРИНОСИМ ПОЛЬЗУ ОТЕЧЕСТВЕННЫМ КЛИЕНТАМ, МИРУ и ОБЩЕСТВУ
Подробнее
Подключите собственный воображение
Вы кроме того не воображаете, какие конкретно возможности содержит простой свет. Единственным настоящим настоящим ограничением есть ваше воображение.
ПОДРОБНЕЕ
Вместо заключения
Если вы сомневаетесь, осознает ли пользователь, для чего ему переходить по ссылке «Определить больше» и думаете, что это может ввести его в заблуждение, обратитесь к способам и примерам оптимизации, перечисленным в данной статье. Делайте описания более информативными, а текст на кнопке — более уникальным и привлекательным для визитёров, и итог не вынудит себя ожидать.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Как подключить Турбо-кнопку на МТС
Подборка похожих статей:
-
Гид по дизайну кнопки возврата в начало страницы
Популярность отзывчивого веб-дизайна стала причиной широкому распространению формата долгих, складывающихся из одной колонки веб-страниц. Причем это…
-
Чем лучше юзабилити сайта – тем больше лояльных клиентов
Анастасия Старкова Нач. отдела, зам. начальника, Москва Как ваш сайт удобен для пользователей? Что они видят, понятное меню и четкую структуру либо кашу…
-
Больше кликов в твитах: 6 советов
Что заставляет пользователей кликать по ссылкам в твитах? Какой должна быть запись в Твиттере, дабы заинтриговать читателей впредь до перехода на…
-
Новые «умные кнопки» социальных сетей uptolike
Прекрасными, кастомизированными кнопками UpToLike на сегодня пользуются более 50 000 обладателей сайтов. Причём это количество набралось практически за…
