Такие темы, как UX (user eXperience, пользовательский опыт) и UI (user interface, интерфейс пользователя), всегда фигурируют в отечественном блоге. Сейчас же обращение отправится о второй серьёзной аббревиатуре — IxD (interaction design, интерактивный дизайн), сущность которой мы продемонстрируем на примере сайта Just for Laughs.
Толкование термина разнится от источника к источнику. Мы предлагаем схему, в которой интерактивность складывается из трех компонентов:
- Обучаемость (Learnability)
- Эффективность (Efficiency)
- Удовлетворенность (Satisfaction)
Просматривайте кроме этого: Интерактивные лендинги: повышаем качество и конверсию лидов
Кейс Just for Laughs
Just for Laughs — ежегодный комедийный фестиваль в Монреале. В 2016 году команда всецело обновила сайт hahaha.com, придав ему интерактивности.
Основной упор тут делается на пользовательском опыте:
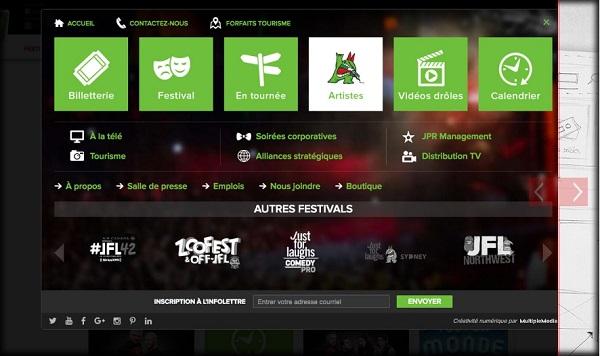
Сайт фестиваля Just for Laughs
Сайт отличает эластичное навигационное меню (navigation menu), настраиваемое в CMS клиента. Оно создано в двух предположениях — французской и британской, не повторяющихся дословно.
Компания вдохновилась примером adobe.com: свободным меню, нисколько не ухудшающим наряду с этим пользовательский опыт. Кроме этого оно прекрасно приспособлено под мобильные устройства.
Кроме этого оно прекрасно приспособлено под мобильные устройства.
В итоге было решено поменять размещение и иерархию информации на сайте. Маркетологи создали совокупность «приоритезации строчков», выстроив иконки для иллюстрации каждого раздела. Первый ряд формируют большие иконки, второй — меньшие по размеру, а в третьем последовательности разместились стремительные ссылки (quick links).
Такая совокупность придала интерфейсу гибкости, поскольку две языковые предположения сайта разнились по порядку и контенту элементов.
Просматривайте кроме этого: Как протестировать юзабилити иконок на вашем ресурсе?
Обучаемость
Обучаемость — это время, необходимое на освоение интерфейса. Для обучаемости принципиально важно, дабы навигация была интуитивной. Just for Laughs совершили полный редизайн интерфейса, дабы дать равный выговор на все разделы сайта.
В итоге была создана трехуровневая навигация.
Навигация сайта Just for Laughs
1. Гамбургер-меню (hamburger menu)
Аналог обычного мобильного меню, притом максимально упрощенный. Практически все экранное пространство отведено контенту, включая анимацию на основной странице. Доступ к меню так же, как и прежде легкий.
2. Пять разделов
Второй уровень меню для улучшения юзабилити постоянно размещается в нижней части экрана. Оно направляет пользователя на пять главных разделов.
3. «Шахматная доска»
Наконец, последний, третий уровень меню, повторяющийся в нескольких категориях (к примеру, в разделе «Живописцы»), включает сменяющиеся блоки, ведущие на страницы с подробностями.
Просматривайте кроме этого: Проектирование пользовательского опыта: мега-экскурсовод по навигации сайта
Эффективность
Следующий критерий юзабилити — эффективность. Дизайн сайта должен быть максимально понятным — дабы пользователь легко решал собственные задачи. Интуитивный веб-дизайн призван уменьшить число неудачных и ошибочных интеракций.
Основываясь на прошлом опыте, пользователи имеют определенные ожидания относительно взаимодействий. Три несложных примера:
- Внешний вид кнопки обязан изменяться по наведению курсора (hover-эффект);
- Перечни категорий должны раскрываться;
- При наведении курсора на элемент ожидается появление подсказок.
Сосредоточив внимание на визуальной последовательности (visual consistency), узнаваемых стандартах и интуитивных взаимодействиях юзабилити, маркетологи Just for Laughs создали понятный интерфейс.
Маскот фестиваля — зеленый человечек по имени Виктор (Victor). Являясь «лицом» бренда, он как никто второй подходит на роль проводника в онлайн-путешествии визитёров. На обновленном сайте Виктору отведена ключевая роль в пользовательском опыте. При разработке меню маркетологи задумали интегрировать Виктора в любой раздел сайта.
Он сопровождает вас на всем пути и формирует непринужденную воздух, показывая наряду с этим, где как раз вы находитесь.
Так, выбрав инструмент CustomizeSave и ответив на последовательность вопросов, пользователь приобретает от Виктора подсказку по оптимальному варианту билета.
Просматривайте кроме этого: Диалоговые пользовательские интерфейсы: будущее и настоящее
Удовлетворенность
Довольны ли пользователи интерфейсом ресурса? Завлекают ли их дизайн и ваши тексты? Предлагая визитёрам захватывающий опыт сначала, вы положительно воздействуете на восприятие бренда.
В примере с Just for Laughs красочная анимация усиливает позиционирование бренда, завлекает внимание и дает импульс к приобретению. Для продвижения нового мюзикла «Мэри Поппинс» компания создала тематическую анимацию и поместила ее на основной странице.
Реклама мюзикла
Целью маркетологов было создать незабываемое путешествие, задающее тон и погружающее зрителя в воздух мюзикла.
На брейнсторминге команда Just for Laughs создала примерные эскизы, после этого протестировала прототипы и анимацию — так и оказалась страница, которую вы видите выше.
Высоких вам конверсий!
По данным: multiplemedia.com
Случайные статьи:
- Почему люди открывают email: практическая психология
- Самые эффективные методы оптимизации конверсии для b2b-сектора
Как повысить конверсии и юзабилити сайта? – Premium-дизайн для интернет-магазина
Подборка похожих статей:
-
Как повысить эффективность onboarding-процесса с помощью видео: кейс от wistia
Сущность onboarding-процесса содержится не в том, дабы продемонстрировать новым клиентам, как необходимо применять ваш продукт, а в том, дабы совершить…
-
Микро-контент: как повысить ux с помощью нескольких слов?
Вспоминая об улучшения пользовательского опыта (UX), мы прежде всего уделяем внимание шрифтам, цветам, дизайну станицы, контенту. Но имеется еще один…
-
Как повысить конверсию landing page с помощью пользовательского тестирования?
Фактически нереально сходу создать совершенную посадочную страницу. владельцы и Маркетологи сайтов всегда выдвигают догадки по улучшению конверсии…
-
Как сложным рынкам повысить прибыль с помощью интернет-заявок: кейс компании «строймикс»
Подмосковный завод сухих строительных смесей «СтройМикс», создающий пескобетон разных марок, зарекомендовал себя при постройке Северной башни…
