Время от времени онлайн-шоппинг — это одно целое наслаждение: несложная и понятная навигация, стремительная загрузка страниц, удобство добавления товара в корзину и без того потом. Но так происходит далеко не всегда. Обычно совсем незначительные подробности отличают лучшие веб-магазины от их плохих соперников.
В данной статье мы поболтаем о том, как улучшить онлайн-присутствие вашего бренда в Сети и оптимизировать UX вашего сайта.
Персонализация пользовательского опыта
Компания Shopping Quizzes есть ведущим мировым поставщиком квизов в области eCommerce. Их подход к персонализации в ритейле соединяет новейшие изучения когнитивных процесса принятия и способностей человека ответов с обширным опытом разработки веб-сайтов.
Компания формирует тесты, помогающие пользователям вебмагазинов легко и скоро сделать собственный выбор. К примеру, вы желаете подобрать себе обувь для гольфа. Первый вопрос будет содержать всего 2 варианта — с шипами либо без шипов.
По окончании того, как вы сделаете собственный выбор, вам необходимо будет ответить на следующий вопрос — спортивный либо классический стиль. И, наконец, третий, последний вопрос — броские либо нейтральные цвета. Ответы на эти вопросы займут не более 5 секунд.
Затем вам будут предложены 3 лучшие советы, соответствующие вашему запросу.
Такие интерактивные квизы максимально приближены к общению с продавцом-консультантом в оффлайн-магазине и прямо противоположны тем недружелюбным моделям поиска, каковые мы видим на многих eCommerce сайтах, предлагающих много поисковых результатов.
Микро-конверсии, либо микро-обязательства, восходящие к одному из правил Чалдини (Cialdini), довольно часто ошибочно игнорируются. Задавая вашим потенциальным клиентам по одному вопросу за раз (начиная наряду с этим с самого несложного), вы существенно облегчаете для них целый процесс. Пользователь думает: «Я уже ответил на два вопроса, возможно ответить и на третий».
Второй важный момент связан с тем, как скоро пользователи приобретают «мгновенное удовлетворение» (instant gratification). Чем меньше будет путь к «призу», тем действеннее окажется вся квиз-методика.
И, наконец, последний ответственный фактор — это количество вариантов ответов к каждому вопросу. В соответствии с принципом доступности восприятия (processing fluency), человек скорее ответит на 2 вопроса, каковые имеют по 2 варианта ответа, чем на один с 4 вариантами.
Пользовательский опыт и юзабилити на сайтах eCommerce
Доступность восприятия информации
Доступность восприятия информации на сайте связана, первым делом, с читабельностью текста. Грамотное оформление, верно подобранный цвет, размер и стиль шрифта комфортно просматривать и легко принимать. В случае если ваш текст нечитабелен, визитёр может уйти с вашего сайта, так и не совершив приобретения.
На доступность восприятия воздействует кроме этого скорость загрузки вашей страницы. Сайты, каковые скоро загружаются, кажутся более дружелюбными.
Старайтесь избегать опытного жаргона и, как было уже сообщено выше, обращайте внимание на количество предлагаемых вариантов выбора.
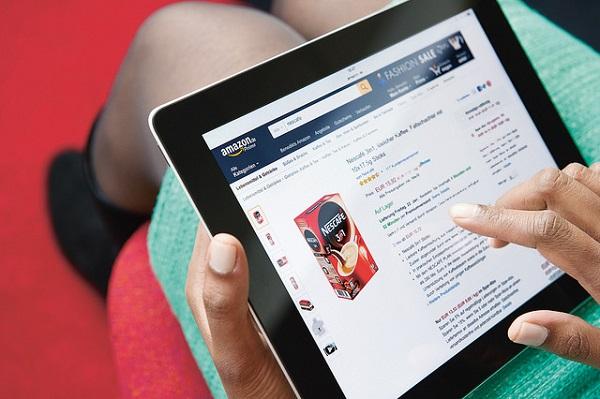
Компания Amazon — это одна из наибольших торговых площадок в мире. Имеется пара факторов, благодаря которым ей удается смягчать негативные последствия богатого выбора товаров на сайте.
- Во-первых, клиентам не нужно вводить любой раз эти собственной пластиковой карты, это делается всего один раз.
- Во-вторых, они применяют разнообразные маркировки на товарах, такие как «Лучший продавец», «Выбор Amazon», «AmazonBasics», «Стремительная доставка», каковые оказывают помощь людям сделать собственный выбор значительно стремительнее.
направляться осознавать, что существует два типа визитёров eCommerce-сайтов. Примерно 80% людей не смогут решить о покупке сходу. Они смогут продолжительно просматривать и изучать ваш ассортимент, и в итоге так ничего и не приобрести. Оставшиеся же 20% имеют сильное намерение совершить приобретение.
Думайте о них так, как словно бы им необходимо успеть сделать это прежде, чем к ним войдет их глава либо возвратятся к себе дети. Дизайн вашего сайта обязан разрешать им отыскать и купить нужный товар за минимально вероятное время.
Эффект «доступность восприятия», либо Из-за чего простота реализовывает?
Оптимизация мобильной версии
При с мобильными предположениями сайтов особенно остро поднимается необходимость учитывать когнитивные возможности пользователей. Ввиду того, что смартфон имеет намного меньший экран если сравнивать с десктопом, вы должны трезво оценить то, сколько информации вы просите удерживать в памяти вашего потенциального клиента.
На громадном экране вы имеете возможность в один момент разместить значительно больше вариантов, чем на экране смартфона, на котором, со своей стороны, необходимо представить данные так, дабы не появилось необходимости запоминать, каким был последний продукт, о чем в том месте говорилось и т.д. Другими словами иметь возможность заметить все сходу на одном маленьком экране. Исходя из этого при с мобильными предположениями крайне важно минимизировать когнитивную нагрузку на пользователя.
Обычные неточности eCommerce-сайтов
Одна из довольно часто видящихся неточностей на eCommerce сайтах — это отсутствие глубинных ссылок (deep linking). Допустим, вы видите рекламу конкретного продуктового сегмента, к примеру, не просто бюстгальтера, а бюстгальтера без бретелек. Вы кликаете по данной рекламе и, вместо того дабы попасть на соответствующую глубинную ссылку («бюстгальтеры без бретелек»), оказываетесь на ссылке большого уровня и теряетесь в массе всевозможных вариантов бюстгальтеров, представленных на этом сайте.
Вторая неточность — дублирующиеся миниатюры (thumbnails). В этом случае продавцы пробуют создать чувство того, что у них значительно больше товаров, чем имеется в действительности. Они показывают одинаковый продукт во всех дешёвых цветах, что формирует много путаницы.
Вместо этого лучше отображать образцы цветов под каждым продуктом. Выберите одно хорошее изображение продукта и под ним продемонстрируйте, что он дешёв в нескольких цветах. Так пользователи не будут гадать, различные ли это футболки либо однообразные, но легко разных цветов.
Высоких вам конверсий!
По данным: rogerdooley.com, image source: Nestle
Случайные статьи:
- Шаблоны по бизнес-нишам: фулфилмент
- Обновление партнерской программы lpgenerator: многоуровневые и прогрессивные % выплат
Аналитика пользовательского опыта сайтов и мобильных приложений
Подборка похожих статей:
-
Пользовательский опыт и юзабилити на сайтах ecommerce
Исследовательская несколько Нильсена-Нормана (Nielsen Norman Group — NNG), складывающаяся из замечательных экспертов — Jakob Nielsen (король юзабилити),…
-
Пользовательский опыт для слабовидящих, или принципы дизайна интерфейсов под скрин-ридеры
Люди со не сильный зрением вынуждены опираться по большей части на память и логику при сотрудничестве с тачскринами телефонов либо планшетов. Хотя бы…
-
7 Способов измерить пользовательский опыт вашего сайта
Пользовательский опыт включает в себя целый спектр понятий, таких как, к примеру, внешний вид страницы, удобство размещения элементов и т.п. В случае…
-
Оптимизируйте пользовательский опыт — не только конверсию
Вы используете интернет-разработки, дабы продвигать услуги и собственные товары и, само собой разумеется, приобретать прибыль — это разумное и понятное…
