Веб-дизайнеры неизменно, в большинстве случаев, стремятся направляться моде и применять все возможности дизайна , но в некоторых случаях это вредит самоё важному качеству сайта — его юзабилити и конверсии.
Интерфейс с последовательным доступом (sequential access) стал одним из последних трендов веб-дизайна. Все элементы для того чтобы UI-дизайна выстроены линейно, исходя из этого пользователь приобретает доступ к каждому из них только в определенном порядке.
К примеру, просматривая слайдер с последовательной структурой доступа, человек не сможет сразу же перейти к самому последнему слайду — он будет должен просмотреть всю презентацию от начала и до конца.
Подобное оформление причиняло неудобства еще самым первым пользователям Глобальной сети, исходя из этого на его смену пришел прямой (случайный) доступ (direct access), разрешающий юзеру применять компоненты интерфейса в любой последовательности.
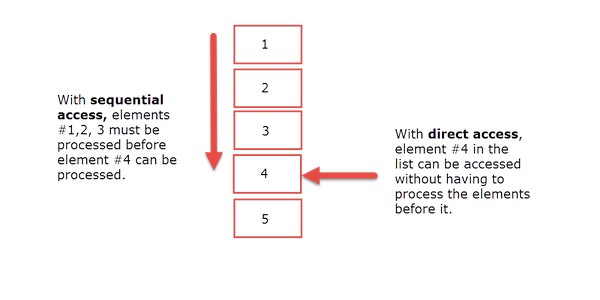
Дабы лучше осознать отличие между прямым и последовательным доступом, ознакомимся со следующим изображением.
Линейная структура не разрешает пользователям сразу же перейти к элементу #4 — сперва они должны пройти этапы #1, 2 и 3.
В открытой схеме последовательность отсутствует — человек изначально приобретает доступ ко всем компонентам web-интерфейса.
Разумеется, что случайный доступ есть более эргономичным, но имеется ли преимущества у последовательной структуры, и возможно ли устранить ее негативное влияние на юзабилити сайта?
- Примеры юзабилити интерфейса пользователя
Преимущества и недочёты линейного доступа
Главный минус последовательного доступа содержится в том, что он заставляет пользователя делать лишние действий, а что касается преимуществ таковой структуры, то их возможно выделить 2:
- для последовательного прохождения по содержанию сайта употребляется весьма несложная навигация, примером которой есть нескончаемый скроллинг, требующий от визитёра страницу вниз. Но необходимо подчеркнуть, что подобные элементы интерфейса воздействуют на пользовательский опыт очень плохо;
- любой последующий элемент линейной группы возможно создавать на базе опыта, что пользователь взял на прошлых этапах: к примеру, если вы публикуете целую серию статей, то любой новый пост возможно продолжением прошлого материала. Но потому, что люди просматривают online контент не всецело, они смогут не знать большинства размещённой в прошлых статьях информации, и эта практика будет неэффективна.
маркетологи и Дизайнеры скорее сохраняют надежду на то, что последовательная структура целевой страницы улучшит пользовательский опыт, нежели основываются на настоящих фактах, каковые как правило подтверждают негативное влияние для того чтобы UI-дизайна на удобство пользования интернет-ресурсом.
Потом мы определим, как оптимизировать довольно часто применяемые на современных сайтах и лендингах компоненты с последовательным доступом, устранив проблемы и эффект трения с юзабилити.
- Оптимизируйте пользовательский опыт — не только конверсию
Слайдеры
Слайдеры (карусели) являются хорошим методом компактного размещения самый важного контента на основной странице сайта. Но как мы сообщили ранее, пользователи не смогут самостоятельно переключать содержание каруселей и им приходится просматривать все слайды — это злит людей и отталкивает их от ознакомления с материалом.
Методы оптимизации
Наличия 2 несложных элементов для переключения слайдов достаточно для улучшения их юзабилити.
Кроме этого стоит заметить, что визитёр должен иметь возможность перейти на самый последний слайд за 3-4 клика. Человеку, само собой разумеется, возможно Примечательно, что будет представлено на слайде #20, но он скорее покинет ресурс, нежели кликнет на кнопку навигации больше 10 раз.
- Из-за чего слайдер — самый ненужный элемент дизайна?
Видеоролики
Опасаясь пропустить ответственное содержание и ожидая нужной информации, многие люди просматривают скучный им материал от начала и до конца.
Большая часть обучающих видеокурсов неэффективны как раз вследствие того что утомившиеся от постоянного потока информации зрители перестают нормально принимать визуальный контент.
Методы оптимизации
Подробное описание содержания роликов и транскрипция оказывают помощь пользователям стремительнее отыскать интересную им часть видео.
В некоторых случаях текстовые материалы воспринимаются аудиторией намного лучше, чем видео. Исходя из этого убедитесь в том, что вы выбрали наилучший формат представления вашей информации
- Преимущества применения видео-роликов на целевых страницах
Долгие страницы
С возникновением адаптивного дизайна долгие целевые страницы стали привычными не только для планшетов и владельцев смартфонов, но и для пользователей стационарных ПК и ноутбуков.
Люди просматривают чрезмерно долгие лендинги только вследствие того что их содержание воображает для них сокровище. В случае если материал страницы структурирован неправильно и любая последующая часть контента не релевантна предыдущей, то пользователи не смогут выяснить, будет ли опубликованная информация им нужна, и просто покинут сайт.
Как оптимизировать?
Создайте оглавление с гиперссылками на главные части материала либо блоки — это разрешит визитёру предварительно ознакомится с содержанием лендинг пейдж и сразу же перейти к занимательной ему части.
- Долгие либо маленькие лендинг пейдж — что трудится лучше?
Нестандартная навигация
Пользователи, применяющие для навигации по сайту только синтезаторы и клавиатуру речи (screen readers, программы для озвучивания текстовой информации), кроме этого столкнутся с неудобствами последовательного интерфейса. Им нужно будет выполнить много действий, в случае если ссылка либо элемент навигации, к которому они желают перейти, будет находится через чур на большом растоянии от их текущего положения на странице.
Методы оптимизации
Применяйте ссылки типа «Перейти к навигации» и «Перейти к материалу», дешёвые на одной из частей страницы.
- Навигация с клавиатуры как оптимизация юзабилити сайта
Электронные издания
Первые электронные издания были схожи с их печатными предположениями: заглавия статей были отображены в оглавлении и на обложке издания, но читатель был должен вручную перелистывать каждую страницу, дабы перейти к интересующему его материалу.
Методы оптимизации
Создайте оглавление с гиперссылками.
- Секреты действенных гиперссылок: анкоры как средство оптимизации юзабилити сайта
Долгие перечни на мобильных предположениях
Многие разработчики мобильных сайтов уверены в том, что перечни упрощают поиск нужной информации. Но в случае если визитёру, к примеру, нужно будет искать определенную марку автомобиля в огромном перечне всех производителей машин, то ему будет несложнее ввести наименование автомобили в поле поиска.
Как оптимизировать?
Отображайте клиенту рекомендованные результаты поиска по окончании того, как он введет пара первых букв собственного запроса — в случае если перечень будет не через чур громадным, человек сможет скоро выбрать необходимый ему поисковой запрос.
В каких случаях стоит использовать последовательную структуру?
Линейный доступ подходит для структурирования контента, что просматривается целевой аудиторией от самого начала и до конца: к таковому возможно отнести маленькие статьи, развлекательные видеоролики и художественную литературу. В других случаях хорошим решением есть применение прямого доступа.
Высоких вам конверсий!
По данным nngroup.com
Случайные статьи:
- Шахматы продаж, или поединок, которого не было
- Топ-20 шаблонов wordpress для персонального портфолио
Юзабилити сайта. Узнай почему пользователи уходят
Подборка похожих статей:
-
Чем лучше юзабилити сайта – тем больше лояльных клиентов
Анастасия Старкова Нач. отдела, зам. начальника, Москва Как ваш сайт удобен для пользователей? Что они видят, понятное меню и четкую структуру либо кашу…
-
Навигация с клавиатуры как оптимизация юзабилити сайта
Краткое резюме: для визитёров, не пользующихся мышью, нужно создать дешёвые ответы по навигации с клавиатуры. Многие люди пользуются интернетом…
-
8 Простых способов повышения юзабилити вашего сайта
К сфере деятельности маркетолога относится не только привлечение трафика — дизайн и юзабилити ресурсов также крайне важны для действенного продвижения…
-
Хотите увеличить прибыль? поправьте юзабилити сайта!
Приходилось ли вам, просматривая какой-либо сайт, испытывать раздражение а также злость по отношению к его разработчикам? Это могло быть из-за…
