Любой хороший веб-дизайнер знает, что сайт должен быть так же гармоничным, как функциональным. Кое-какие дизайнеры, кроме того те, что имеют обширный опыт, не смогут растолковать, что есть главным правилом гармоничного сайта. Они инстинктивно знают, что следует сделать, дабы сайт был приятным на наружность.
Вероятно они, сами того не зная, пришли к способу применения золотого сечения в веб-дизайне.
Любой, кто применяет золотое сечение в веб-дизайне, трудится с тем же самым понятием, которое было известно архитекторам и художникам большое количество столетий назад. Это понятие базируется на правиле естественной пропорции, которую мы ценим за совершенство.
Естественная пропорция – база золотого сечения, кроме этого известного как Phi от греческой буквы, которая выступает в качестве знака. Это – математическое соотношение, которое время от времени упоминается как золотая секция либо золотая середина. В то время, когда золотое сечение используется в каком-либо виде веб-дизайна, оно постоянно создаёт композицию, которая выглядит весьма конечно и максимально приятно для глаз.
В природе золотое сечение проявляется во многих живых организмах, включая форму людской тела. Еще в древние времени философы признали его как божественную пропорцию, и оно употреблялось при создании всех произведений – от скульптур до архитектурных проектов. Мы можем не всегда это признавать, но золотое сечение нас окружает – в привычных нам строениях, в мастерстве, дизайне а также во всем живом, что находится в природе.
Мы можем не всегда это признавать, но золотое сечение нас окружает – в привычных нам строениях, в мастерстве, дизайне а также во всем живом, что находится в природе.
Определение
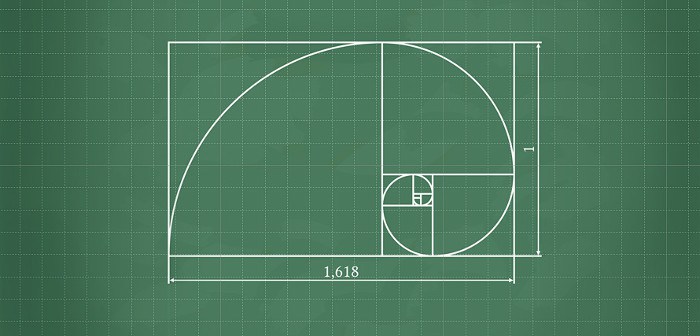
Phi – знак, что воображает золотое число 1.618, и касается Последовательности Фибоначчи. Это – математика связанная с золотым сечением. Золотое сечение – это соотношение двух размеров, равное соотношению их суммы к большей из данных размеров. Последовательность, начинающаяся с 0, где потом направляться 1, и после этого каждое последующее число – сумма двух предшествующих чисел.
По окончании 1 и 2 идет 3, потом 5, следующее – 8, 13, 21 и без того потом.
Золотое число представляет собой совершенное соотношение в дизайне, где присутствует, по крайней мере, два сегмента и отношение меньшего из них к большему такое же, как и отношение большего сегмента к сумме этих двух сегментов.
Золотой прямоугольник, к примеру, прямоугольник любого размера, содержащий в себе меньший прямоугольник, где размер внутреннего прямоугольника был вычислен по принципу золотого отношения, исходя из этого он имеет верную пропорцию довольно большего прямоугольника.
Правило третей
Для тех, кто не весьма понимает язык математики, имеется более несложный метод применить правило золотого отношения в веб-дизайне. Оно известно в большинстве случаев третей. Оно не включает в себя правильные математические вычисления, но оказывает помощь достигнуть верных пропорций.
Все, что требуется, дабы направляться правилу третей, это поделить начальный эскиз лэйаута на девять равных частей. Для этого Вам необходимо лишь поместить две одинаково поделённые линии через лэйаут и две вертикальных линии, отделенные тем же самым расстоянием.
Точки, где видятся линии в сетке, будут главными точками Вашего дизайна, от которых Вы станете в будущем отталкиваться. Так, у Вас имеется 4 точки, в пределах которых Вы должны разместить самые важные элементы контента.
Если Вы поделите каждую колонку в сетке так, дабы оказались две равные половины, то Вы получите сетку для работы с дизайном сайта. К примеру, Вы имеете возможность разместить эмблему либо логотип в верхнем правом квадрате в левой части. Менее ответственная информация, которая будет размешаться вертикально сверху вниз, может брать собственный начало верхнем правом квадрате.
Применение золотого отношения в веб-дизайне
Нет никакой магии в золотом сечении и Вы не получите чудесный итог, применяя цифру 1.618 при вычислениях.
Если Вы не любите математику и вычисление, то Вам достаточно применять отношение 3:5, при расчете золотого отношения. Итог будет не таким правильным, но будет близок к пропорциям, каковые будут необходимы в работе с дизайном.
Имеется более надежный способ, что возможно использовать при применении золотого отношения в веб-дизайне. Ширина возможно фиксированная либо эластичная, но перед тем как применить золотое отношение, Вам необходимо будет число, дабы начать с ним трудиться. Для веб дизайна это число будет равно пикселей в ширине лэйаута.
Если Вы, к примеру, трудитесь на лэйауте в 1200 пикселей, то необходимо поделить это число на Phi. Для упрощения задачи, число Phi возможно сократить до 1.62. При делении 1200 на 1.62, Вы приобретаете ширину главной колонны, что в нашем случае составит 740 пикселей.
Дабы выяснить ширину второй колонки, ширину основной колонки от общей ширины. В этом примере получается 460 пикселей.
Сейчас у Вас имеется две колонки в 740 пикселей и 460. При помощи этого несложного вычисления, Вы постоянно сможете выяснить совершенные пропорции для колонок Вашего сайта.
Для эластичного лэйаута необходимо брать расчеты в процентах. Делим 100% на 1.62 и приобретаем главную колонку, которая займет 62%, а вторая 38% соответственно. Потом, Вы сможете трудиться исходя из этого соотношения.
Золотое отношение может действенно употребляться, при создании мелких прямоугольников в пределах неспециализированного дизайна. Это пространство возможно использовано для кнопок навигации, заголовков изображений, пространства для объявлений либо для текста, что находится около изображения. Как бы их не применяли, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое отношение не панацея
Применение золотого отношения в дизайне не гарантирует совершенный лэйаут и успешность сайта. Кое-какие веб-проектировщики считаюм, что применение математической формулы отнимает через чур много времени, либо есть через чур сложным, так, не все соглашаются, что золотое отношение – универсальное средство.
Золотой прямоугольник возможно действенной составляющей гармоничного дизайна с привлекательным видом. Изображения, блоки врезок и текста смогут быть прекрасно представлены в мелких золотых прямоугольниках, каковые формируют прекрасный, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в через чур громадном количестве.
Кроме этого необходимо помнить о том, что имеется много других факторов, каковые необходимо учитывать при создании дизайна, и каковые будут соответствовать неспециализированной цели проекта.
Инструменты золотого отношения
Калькулятор Phi
В то время, когда вы вводите число в данный инструмент, что применяет Phi во всех вычислениях, он выдает Вам итог, нужный для золотого отношения. Данный сервис бесплатный и весьма простой в применении как на PC, так и на Mac.
Типографический калькулятор Pearsonified
Это он-лайн инструмент с кнопкой ‘Set My Type . Вы на нее по окончании того, как введете ширину контента и/либо сервис и размер шрифта сам подберет лучшее типографическое ответ для Вас. У Вас кроме этого имеется возможность ввести значение CPL.
Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers
Вы имеете возможность проверить любой сайт посредством этого бесплатного сервиса и скоро выяснить использована ли Последовательность Фибоначчи в дизайне.
Последние мысли
Веб-страницы выглядят более гармонично, в то время, когда они сделаны с применением правил золотого отношения. Это единственное соотношение, которое употреблялось еще две тысячи лет назад, для тех же целей, что и сейчас. Визитёра интуитивно будут ощущать комфорт гармоничного баланса интерфейса, по причине того, что им уже привычны хорошие пропорции архитектурных строений и других произведений искусства.
Применение золотых прямоугольников дает чувство упорядоченности любому дизайн проекту. Но Вы должны быть аккуратны, и избегать злоупотребления этими прямоугольниками. Через чур большое количество произведет обратный эффект и сделает дизайн через чур приторным и менее привлекательным.
Сочетание математических органической структуры и вычислений в веб-дизайне может дать хороший итог. Необязательно, дабы целый дизайн опирался на все упомянутые правила, достаточно будет, если Вы попытаетесь применять либо правило трети либо золотое отношение. Это окажет помощь Вам верно соблюсти пропорцию и разложить составляющие контента на собственные места.
Высоких конверсий!
Случайные статьи:
Мастер веб-дизайна Часть 2 Урок 1
Подборка похожих статей:
-
Многие слышали о правиле так именуемого золотого сечения. Им пользуются живописцы, скульпторы, фотографы. Не следует проигнорировать его и…
-
Говорят, что божественная пропорция заложена в природе, и во многих вещах около нас. Вы имеете возможность отыскать ее в цветах, ульях, морских…
-
Некоторые распространенные правовые ошибки в использовании изображений
Сеть визуальна. У вас нет вариантов. На вашем сайте должны быть изображения. образы и Цвета создают настроение, и они занимают важное место в ответ о…
-
6 Способов использования анимации без отвлечения от оффера
В начале 2000-х годов веб-анимация волновалась собственный расцвет. Возможно, многие до сих с ностальгией (либо кошмаром) вспоминают те времена, в то…
