Приятели! В отечественной прошлой статье «Экскурсовод по дизайну лендинга: часть 1» мы детально разглядели такие понятия, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy), и поведали, какое влияние все это может оказывать на вашу конверсию.
Сейчас мы остановимся на самые важных элементах целевой страницы, контексте применения продукта/ресурса (context of use) и оптимизации лендинга для мобильных устройств. Просматривайте и сохраняйте в закладки!
Основное изображение (hero shot)
Основное изображение страницы — это первое, что подмечают визитёры на лендинге, и от того, как удачно подобрано основное изображение, зависит, продолжат ли они знакомство с вами либо нет. Значительно чаще при помощи данного элемента вы визуально воображаете продукт аудитории либо говорите людям о вашей компании.
Разглядим 3 вероятных варианта главного изображения.
1. «Довольный клиент»
Радующиеся лица постоянно притягивают отечественное внимание. Если вы решили применять изображение людей в качестве hero shot, остерегайтесь стоковых фотографий — они, в большинстве случаев, создают неверный (или вовсе никакой) посыл, как мы это можем замечать на примере ниже:
Пример неудачного главного изображения на сайте Scottrade (брокер по американским акциям)
Основное изображение должно соответствовать образу вашего совершенного клиента (buyer persona), дабы, попав на ваш лендинг, потенциальный клиент имел возможность соотнести себя с вашим предложением и осознать, что он попал в необходимое место. Пример успешного главного изображения вы имеете возможность заметить ниже:

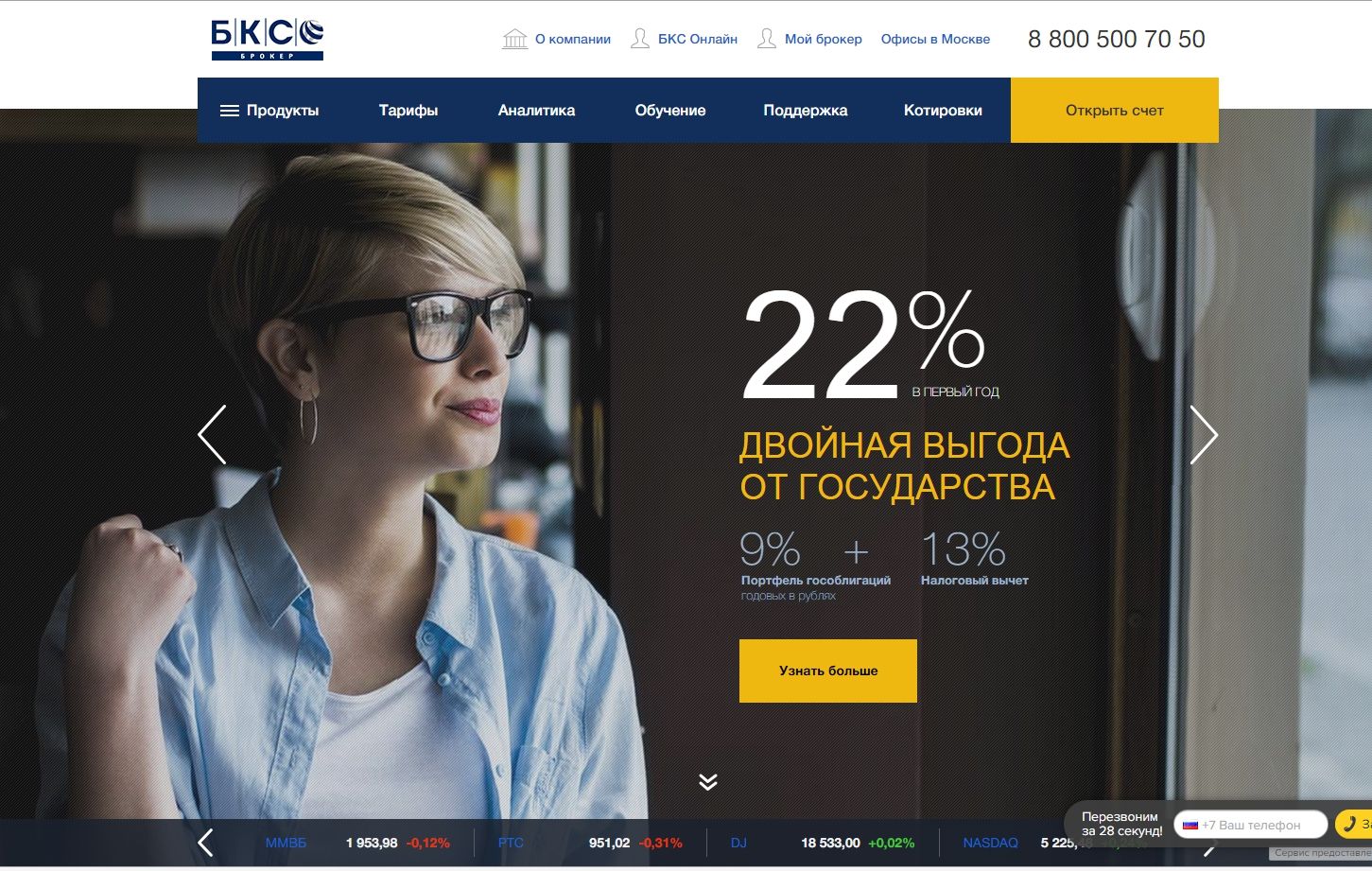
Успешный пример главного изображения на сайте broker.ru
Данный лендинг предлагается одним из первым по окончании ввода в поисковик того же запроса «брокер по акциям». Возможно высказать предположение, что подобную услугу, вероятнее, ищут юные люди. И, возможно, принципиальным для них есть мобильность, доступность и надёжность.
Как видим, основное изображение тут попадает в самую точку, всецело соответствуя образу совершенного клиента.
Еще одна совет касательно применения главного изображения на лендинге — оно должно направлять внимание визитёров.
Разберем это на примере:
Сплит-тест главного изображения
Результаты совершённого сплит-теста говорят нам о следующем:
Во-первых, изображения лиц вправду притягивают отечественное внимание. Однако, в то время, когда лицо направлено конкретно на нас (пример слева), отечественное внимание концентрируется только на нем.
Во-вторых, направление лица есть замечательным визуальным знаком. Во втором случае ребенок наблюдает на заголовок, и мы неосознанно следуем за его взором, и так отечественное внимание переходит на текст.
Применим эту логику к рассмотренной выше целевой странице — на главном изображении взор девушки направлен в правую часть экрана, благодаря чему на лендинге сразу же появилась направляющая подсказка (directional cue) к офферу и CTA-кнопке.
Так, успех главного изображения зависит от двух вещей:
Соответствие образу вашего совершенного клиента
Наличие направляющих подсказок
2. Изображение продукта
Представьте, что вы только что ищите сервис, разрешающий с легкостью осуществлять email- и sms-рассылки своим клиентам.
Что вы ожидаете заметить, первым делом, перейдя по ссылке в поисковике? Конечно же, описание продукта, правил его работы, вместе с тем и скриншот интерфейса:
Изображение продукта — обязательный атрибут лендинга как для SaaS, так и, конечно же, для eCommerce:
При проектировании целевой страницы думайте о том, как это вправду принципиально важно для визитёров видеть, что они возьмут в конечном итоге.
3. Растолковывающее видео (explainer video)
Применение видео на лендингах — хорошая мысль! Но не забывайте, что неудачное видео может убить ваш коэффициент конверсии (conversion rate).
Начнем с того, что именно делает реализовывающее видео по-настоящему действенным, в частности — с маленькой длительности концентрации внимания (attention span). В вашем распоряжении всего 8 секунд, дабы захватить внимание визитёра, перед тем как вы утратите его.
В среднем, растолковывающее видео просматривают в течение 2,7 мин.. Сравните это с 28% текста, прочитываемого на веб-странице.
2,7 мин. — этого времени достаточно, дабы успеть изложить собственную историю.
Весьма увлекательный растолковывающий видеоролик на лендинге от LPgenerator. Взглянуть возможно тут
Дабы ваше видео было успешным, из него ваши визитёры должны определить:
Кто вы?
Чем вы занимаетесь?
Из-за чего люди должны применять ваш продукт/сервис?
15 идей для высокоэффективных лендингов
Фон
При выборе фона для лендинга, первым делом, нужно обратить внимание на соответствие дизайна.
В случае если ваш «призыв к действию» либо платное рекламное объявление содержит фоновое изображение — оно должно быть таким же на вашем лендинге, как в данном примере:
Рекламное объявление
Целевая страница, на которое оно ведет
Такая последовательность в дизайне оказывает помощь визитёру осознать, что он попал по адресу, и не растеряться.
Помимо этого, фоновое изображение кроме этого должно отвечать следующим условиям:
Завлекать внимание.
Отображать индивидуальность вашего бренда.
Контрастировать с текстом — читабельность (readability) так же, как и прежде серьёзна. В случае если фон содержит широкий спектр цветов, это может затруднить чтение текста. В этом случае возможно наложить чёрный либо яркий оверлей (overlay) поверх изображения.
Отражать вашу главную идею.
Пример высококонтрастного и наряду с этим не отвлекающего от продукта фонового изображения вы имеете возможность заметить ниже. Но сама картина достаточно неинтересная и не отражает индивидуальность бренда:
Фоновое изображение на целевой странице Powerbank
Более успешное ответ, соответствующее всем обрисованным параметрам:
Бесплатные фотобанки: 38+ сервисов для дизайна лендингов и не только
Иконки либо буллеты
Лендинги, в большинстве случаев, содержат обстоятельства, из-за чего люди должны обратить внимание на тот либо другой продукт/сервис. И практически в любое время эти обстоятельства (изюминки либо пользы) оформлены в виде маркированного перечня, что существенно усиливает восприятие информации.
Но что значительно лучше маркированного перечня — так это иконки/буллеты. Вы имеете возможность применять их для акцентирования внимания, добавив вашему перечню так больше визуального веса.
При применении буллетов смотрите за тем, дабы они обязательно сочетались между собой, или же отыщите готовый комплект иконок.
Видео
Как уже говорилось выше, применение видео на лендингах — это хороший метод поведать собственную историю, удерживая наряду с этим внимание аудитории.
Но перед тем как реализовать данную идею, стоит учесть пара ответственных вещей:
1. Применение фонового видео
Фоновые видео пользуются громадным успехом на лендингах и смогут кроме того заменять собой основное изображение.
Однако здесь имеется одно табу — автоматическое воспроизведение звука.
Если вы решили применять видеофон и желаете, дабы он был обязательно со звуком, тогда разместите в зоне видимости кнопку Play, дабы визитёр имел возможность надавить на нее в удобный для него момент.
Фоновое видео на лендинге сервиса Zendesk
2. Размер контейнера
В соответствии с Wistia (сервис видеохостинга), оптимальный размер контейнера видео — 540px x 380px.
Если вы используете макет из двух колонок, то, в полной мере возможно, что видео именно поместится в одну колонку. Во второй же колонке возможно перечислить главные моменты, оформив их в виде маркированного перечня.
В случае если же ваш макет складывается из одной колонки, то в этом случае видео лучше отцентрировать
3. Выбор миниатюры (thumbnail)
Первое, что видят ваши визитёры перед тем, как кликнуть на кнопку воспроизведения видео, это статичное изображение — миниатюру видео.
Требования к ней полностью такие же, как и к главному изображению. Ваша цель — привлечь интерес визитёров к ней.
Резюмируя, ваша миниатюра обязана:
Быть релевантной
Демонстрировать продукт
Демонстрировать пользователя
Содержать эмоциональный триггер
Отображать индивидуальность бренда
Миниатюра видео на промо-сайте космической стратегии Endless Space 2
4. Применение кнопки Play
В случае если поверх вашего видео нет видимой кнопки Play, его никто не будет просматривать.
При встраивании видео из YouTube, оно машинально содержит громадную красную кнопку воспроизведения. В случае если же вы используете другие сервисы для вставки видео, то проследите, дабы кнопка Play контрастировала с вашей миниатюрой.
Обратите внимание: выбор цвета для кнопки всецело зависит от цветовой схемы другой части вашей страницы.
Основное правило тут: ваша кнопка воспроизведения обязана контрастировать с вашей страницей. Как вариант, возможно сделать ее одного цвета с «призывом к действию», при условии, что они расположены не в одной области.
5. Размещение на странице
Чем дальше от начала страницы расположено видео— тем меньше просмотров оно будет иметь.
Однако, оно не обязательно должно пребывать выше «линии сгиба». Вы имеете возможность разместить видео под ней и иметь подобные результаты.
Как добавить видео с YouTube на целевые страницы LPgenerator?
Социальные доказательства
Отображение отзывов клиентов — хороший метод мгновенно выстроить доверительные отношения с визитёрами. Единственное условие — отзывы должны быть правдоподобными. Как же этого добиться?
1. Применяйте фотографии
Тут все предельно легко: если вы не видите лицо человека, покинувшего отзыв, то как вы имеете возможность сопоставить себя с ним? Без фотографии, это возможно любой желающий.
Если отзыв является собственностью фирмы, возможно применять их логотип. Но в случае если отзыв от конкретного человека из данной компании, вероятнее вы сможете отыскать где-то его фотографию.
2. Показывайте имя и фамилию
Дабы ваш отзыв смотрелся более правдоподобным, нужно всецело показывать имя и фамилию его автора.
Согласитесь, «Иван Петров» звучит значительно весомее, нежели легко «Иван П».
3. Делайте их правдоподобными
В случае если отзыв содержит такие фразы как «Лучше не бывает», «Это поменяло мою жизнь», либо что-нибудь второе в этом же роде — не применяйте их.
Независимо от того, говорили ли люди это в действительности либо нет — подобные фразы создают чувство фейкового отзыва.
Вместо этого, применяйте отзыв, содержащий по очень мере пара доводов, противоречащих вашему личному интересу. В соответствии с изучению Эллиота Аронсона (Elliot Aronsen), выдающегося психолога 20 века, это самый действенный метод привести к мгновенному доверию.
5 типов социальных доказательств, каковые возможно применять прямо на данный момент
Страница подтверждения (confirmation page)
Посредством страницы подтверждения вы имеете возможность выразить признательность и благодарность вашим потенциальным клиентам за какое-то идеальное ими воздействие на вашем лендинге. Помимо этого, она позволяет понять вашим визитёрам, что их воздействие было удачно выполнено, а контактная форма послана.
В отличии от несложного сообщения признательности страница подтверждения разрешает потенциальным клиентам поделиться вашим оффером в соцсетях .
Имеется 2 главных варианта создания страницы подтверждения:
Вариант № 1 Всплывающее окно (pop-up)
Таковой вариант прекрасно подойдет для предложений в верхней части воронки продаж, где осведомленность (awareness) значительно ответственнее апсейла (up-sell).
Вариант № 2. Страница вторичного оффера (secondary offer page)
Такая страница кроме этого позволяет визитёрам взглянуть дополнительные продукты по окончании конверсионного действия, к примеру, регистрации на сайте:
Страница вторичного оффера GeekBrains
Применяя вторичный оффер, вы продвигаете визитёра еще дальше вглубь воронки.
Как оптимизировать страницу признательности?
Безлюдное пространство (whitespace)
Имея перегруженный лендинг, не нужно ожидать от него громадных результатов.
Со своей стороны, применяя безлюдное пространство, вы имеете возможность направить внимание визитёров и, в конечном счете, повысить колличество конверсий. Быть может, это думается необычным — как отсутствие чего-либо оказывает помощь преобразовать визитёров?
Тому имеется два объяснения.
Во-первых, элементы лендинга с безлюдным пространством около себя становятся более заметными и запоминаемыми.
Королем безлюдного пространства, без сомнений, есть Apple. взглянуть на его целевую страницу для iPhone 6s:
Целевая страница Apple для iPhone 6s
Благодаря грамотному применению безлюдного пространства лендинги Apple выглядят чистыми, несложными, а на первый замысел постоянно выдвинут сам продукт.
Во-вторых, применение безлюдного пространства усиливает читабельность.
Согласитесь, целые тексты воспринимаются достаточно тяжело. Безлюдное пространство позволяет без проблем разбить ваш контент на легко усваиваемые части, что позволяет пользователям «просканировать» страницу и «впитать» главные моменты.
Безлюдное пространство: тайное оружие для успешных лендингов
Навигация
Навигация, либо меню, на целевых страницах — лишний элемент. Это связано с тем, что показатель внимания (attention ratio) лендинга должен быть 1:1, другими словами ваша целевая страница должна иметь лишь одну цель.
Исключение образовывает навигация на долгих лендингах, разрешающая скоро перейти к определенной части страницы.
Контекст применения (context of use)
Контекст применения — это фактические условия, при которых этот продукт употребляется. Не смотря на то, что это может показаться очевидной частью дизайна лендинга, она довольно часто возможно опущена из виду.
К примеру, заберём основное изображение Spreadsheets:
Лендинг Spreadsheets: «Новый сутки, новое положение»
Как вы думаете, что это за приложение?
Если судить по его заглавию (spreadsheets — электронные таблицы), возможно высказать предположение, что это важное приложение для анализа данных.
В конечном итоге же, Spreadsheets — это секс-приложение. На своем новом лендинге они это уже прояснили:
Обновленный лендинг Spreadsheets: «Секс-приложение №1 в мире»
Ваш оффер должно четко передавать, что из себя воображает ваш продукт.
А изображения и видео — демонстрировать продукт в действии.
8 секретов посадочных страниц для мобильных приложений
Оптимизация для мобильных устройств
Мобильный лендинг и десктопный — две совсем различные истории. Мобильные визитёры имеют другой склад ума, обычно пребывав в режиме изучения.
В то время, когда мобильный визитёр решает, что он заинтересован в чем-то, то сейчас принципиально важно устранить как возможно больше препятствий на его пути.
И вот как это возможно сделать:
1. Применяйте кнопку «звонок в одно нажатие» (click to call)
Желаете расширить количество лидов? Дайте им возможность звонить вам.
И раз они уже на телефоне, из-за чего бы не уменьшить для них эту возможность, разместив на собственной странице кнопку «звонок в одно нажатие».
2. Оптимизируйте веб-формы
В первую очередь, устраните все несущественные поля ваших веб-форм.
Затем замените как возможно больше текстовых полей выпадающими меню (dropdown) либо чекбоксами.
3. Не отображайте метки (labels) в полей формы
Применение веб-форм с заглавиями полей в полей ввода — достаточно распространенная практика. Но для вашего показателя конверсий это может оказаться губительно .
Метки подсказывают пользователю, какой тип информации ему необходимости ввести в каждое поле ввода. Но когда пользователь начинает вводить данные в такое поле, наименование исчезает и так лишает пользователя возможности перепроверить нужную информацию для ввода в случае, если он отвлекся, например, что с мобильными пользователями случается частенько.
Заглавия полей в веб-формах направляться размещать за пределами полей ввода. В же возможно применять разъясняющие подсказки.
Как оптимизировать лендинг под мобильный трафик?
Вместо заключения
Отыщите время, дабы применить эти советы на практике, и убедитесь, что ваша посадочная страница содержит все нужные элементы для роста вашего коэффициента конверсии.
В случае если же вы создали лендинг пейдж и учли все параметры, а показатели не растут, ознакомьтесь с отечественной разработкой по повышению бизнес-показателей
Высоких вам конверсий!
По данным: modgility.com
Случайные статьи:
- 15 Компаний, которые знают как влиять на свою целевую аудиторию
- Как проверить идею стартапа и собрать команду мечты: интервью с вячеславом семенчуком
Дизайн адаптивного лендинга. С чего начинается разработка. часть 1
Подборка похожих статей:
-
Гид по дизайну лендинга: часть 1
Существует масса нюансов, определяющих успешность вашего лендинга. В этом посте мы детально остановимся на таких первостепенных вещах, как коэффициент…
-
6 Дополнительных способов раскрыть потенциал вашего лендинга
Вся работа маркетологов направлена на то, дабы привлечь визитёров, лидов и просто клиентов, которых возможно перевести на следующий этап воронки…
-
7 Факторов помимо заголовка, влияющих на конверсию лендинга
Сравнительно не так давно эксперты Ringostat поделились лайфхаком, как повысить конверсию лендингов методом автоматической подмены заголовка на странице…
-
3 Главных ингредиента идеального лендинга
Если вы желаете, дабы ваша посадочная страница приносила лиды, то она обязана включать в себя как минимум три ингредиента: Убедительный текст Дизайн,…
