Кнопкой «призыва к действию» (CTA, Call To Action) именуется графический элемент целевой страницы, мотивирующий визитёра к определенному действию, которое от них ожидает разработчик страницы (приобретении, регистрации, загрузке какого-либо содержимого, подписке на рассылку и тому аналогичного). Воздействие визитёра ведет к конверсии, а конверсия определяет продвижение товара и успех продаж либо услуги.
- Воронка конверсии
Самый популярный тип CTA-элемента — выделяющаяся интерактивная кнопка с надписью, поясняющей визитёру, что именно случится по окончании ее нажатия (к примеру, «Взять скидку», «Пройти регистрацию на данный момент», «Скачать безвозмездно» и без того потом).
Вероятен кроме этого вариант, в то время, когда результатом нажатия CTA-элемента будет переадресация пользователя на страницу с дополнительной информацией о товаре/услуге. При таких условиях, в большинстве случаев, употребляется кнопка с надписью «Определить подробнее», «Определить на данный момент», «Получить данные» и тому подобное.
Методы выделения кнопки «призыва к действию» (Call To Action, CTA)
Существуют проверенные методы создания кнопок «призыва к действию», каковые гарантированно привлекут внимание пользователей и простимулируют их к совершению действия (обратите внимание на шаблоны целевых страниц). Мы попытаемся поведать о некоторых действенных способах разработки элементов «призыва к действию» на примерах нескольких известных интернет-брендов.
В обязательном порядке направляться не забывать: кнопка призыва к действию неизменно обязана соответствовать дизайну вашего сайта либо целевой страницы, и, выделяясь на фоне остальных графических элементов, все-таки оставаться частью неспециализированной композиции.
Вариант 1. Кнопка, предоставляющая максимум информации о том, что возьмёт пользователь, надавив на нее.
Лучшими и всем известными примерами, пожалуй, станут CTA-элементы на сайтах популярных веб-браузеров Mozilla FireFox и Opera. Кроме того если бы на странице не было больше полностью никакой текстовой и графической информации, пользователь взял бы все нужное, изучив кнопку.
//www.mozilla.com/ru/firefox/
Разглядим подробнее:
- Кнопка имеет громадной размер и выполнена в цветовом ответе, хорошем от другой гаммы страницы (в случае если углубиться, то возможно заметить и психотерапевтический нюанс выбора цвета — зеленый относится к «спокойным», «надёжным» цветам и приводит к большему доверию со стороны пользователей).
- На ней указана полностью все данные, которая нужна пользователю: наименование, логотип, ОС, локализация ПО (язык).
- Четкий призыв к действию «Загрузить безвозмездно» (что кроме этого показывает, что это предложение экономически выгодно), и пиктограмма загрузки, представленная в виде стрелки.
Фактически то же самое возможно замечать при рассмотрении CTA-элемента на сайте браузера Opera. Но имеется последовательность отличий:
//ru.opera.com/
- Кнопка выполнена в гамме главного меню сайта (что, к слову, делает ее менее заметной, но более «стильной») и логически связана с неспециализированной композицией — в нашем случае, фото девушки с мобильным устройством и призыв скачать мобильную версию популярного браузера (чего никак нельзя сказать о таинственных фантастических существах вгрызающихся в окно браузера на сайте Mozilla).
- На кнопке предоставлено меньше информации: логотип, версия и пиктограмма.
- Призыв к действию «Загрузить» имеет более обобщенный темперамент. Грубо говоря, не указана «польза», не смотря на то, что подобно с продуктом из прошлого примера он распространяется безвозмездно.
Вариант 2. Кнопка с просьбой «характера».
Обратите внимание: призывы «характера» («Скачать», «Загрузить» и тому подобные) не подойдут для целевых страниц, предлагающих скачать ПО и не предоставляющих достаточной информации о его разработчике (само собой разумеется, если вы не Билл Гейтс либо Линус Торвальдс:)), так как это может привести к недоверию со стороны пользователей и, как следствие, повысить колличество «отказов».
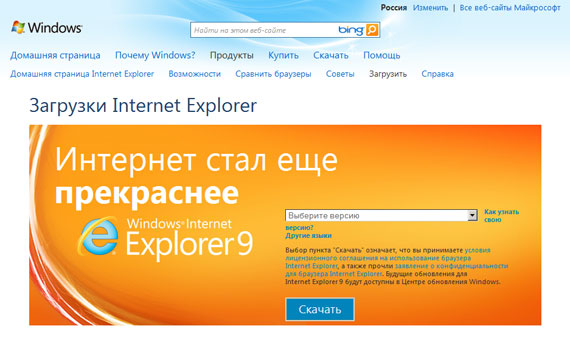
В этот самый момент мы опять обратимся к широко известным продуктам — страницам загрузки веб-браузера MSIE от компании Микрософт и проигрывателя iTunes от Apple.

//windows.Микрософт.com/ru-RU/internet-explorer/downloads/ie
- Кнопка броская, контрастная цвету области, на которой расположена. Без оглядки на это, она вписывается в неспециализированную гамму сайта, лишь имеет более насыщенный оттенок голубого, нежели оттенок и основной фон «фирменного» цвета логотипа.
- На кнопке не указано никакой лишней информации, а лишь «неспециализированный» призыв к действию, по причине того, что в этом случае это компенсируется «раскрученностью» бренда и CTA-элемент имеет чисто функциональное значение.
- Цвет текста контрастен цвету кнопки, но наряду с этим подобен цвету заголовка. Употребляется тот же шрифт, что и для остального контента на странице.
То же самое касается кнопки скачивания на сайте Apple:
//www.apple.com/ru/itunes/download/
- светло синий элемент на белом фоне, наряду с этим оттенок светло синий кроме этого есть «фирменным». Кнопка имеет «простые» формы.
- Призыв к действию имеет «характер» (в отличии от прошлого примера имеется пиктограмма загрузки). Цвет текста подобен цвету фона. Употребляется тот же шрифт, что и для остального контента.
Обратите внимание: в связи с тем, что данное ПО относится к проприетарным (коммерческим), рядом с кнопкой имеются указания о согласии с «Условиями ссылки и» лицензионного соглашения на «Прошение о конфиденциальности».
Вариант 3. CTA-элемент, содержащий призыв подчеркивающий уникальность и пользу предложения.
Разглядим данный вариант на примерах таких брендов как Skype и Groupon (сервиса коллективных скидок).
И без того, что мы можем сообщить про кнопку на сайте Skype?
//www.skype.com/intl/ru/home/
- Кнопка имеет продолговатую форму со скругленными боками (ее форма повторяет очертания главного меню сайта и есть собственного рода «проекцией», не формирует дисбаланс в композиции страницы), ярко-зеленого цвета (цвет так же уравновешивается малым элементом остального графического оформления сайта).
- Призыв содержит указание на получение явной материальной пользы и практически «кричит»: «Для чего ожидать? Начни прямо на данный момент!». Шрифт употребляется обычный, знаки того же цвета, что и целый другой текст на страницы.
Обратите внимание, что на странице присутствует «вспомогательный» элемент, с которым конкретно связан призыв — расположенный в центре страницы круг с указанием на размер «пользы», выделенный особенным цветом (а их употребляется всего 4, что упрощает восприятие). Он фокусирует внимание — и, заметив заманчивое предложение со скидкой, пользователь уже ищет взором, как поскорее ее взять. Кнопка сработает обязательно — тут она логическое завершение визита страницы.
В данном примере формула AIDA реализована на все 100%.
На сайте Groupon используется пара другой прием:
//www.groupon.ru/signup
Призывом к действию (и центром внимания) есть заголовок, а кнопка, как и в прошлом примере — логическое завершение действия. Безотказно срабатывает принцип: «Пришел. Заметил. Победил.»
- броский продолговатый CTA-элемент, выполненный в нестандартном для другой гаммы сайта цвета (обратите внимание, что в этом случае избежать цветового дисбаланса оказывают помощь пестрые изображения очевидно декоративного назначения, каковые «разбавляют» строгую гамму из 4 главных цветов, но наряду с этим из-за маленьких размеров не отвлекают внимание пользователя).
- Призыв имеют тесную сообщение с контекстом предложения и есть «завершающим словом», исходя из этого на данной странице допустима «неспециализированная» формулировка «Пройти регистрацию». Текст выполнен шрифтом и контрастным цветом с выделением, подобным шрифту в заголовке (что для психотерапевтического восприятия есть «связывающим» моментом).
Вариант 4. Кнопка призыва к действию находится в верхней части страницы.
Для примера заберём 2 продукта всем известной компании Гугл — программу для просмотра и обработки изображений Picasa и веб-браузер Chrome.
В действительности оформление CTA-элемента на обоих страницах весьма похоже, как это часто бывает у компаний, занимающихся распространением нескольких продуктов.
//picasa.гугл.com/
//www.гугл.com/chrome?hl=ru
- «Аскетичный» светло синий CTA-элемент, сделаный в виде «хорошей» кнопки (с эффектом количества, тенью). Чтобы кнопка не затерялась на белом фоне, разработчики сделали маленькую прямоугольную «подкладку» промежуточного тона под нее (в эту же область разместили данные о требованиях к ОС, а для браузера Chrome — призыв к действию, показывающий на хорошие стороны предложения).
- Надпись на кнопке дает конкретные указания к загрузке определенного продукта последней сейчас версии, другими словами несет чисто функциональную нагрузку. Употребляется один шрифт (изменяется только начертание — выделенное либо простое), цвет знаков формирует контраст к цвету кнопке и есть подобным цвету главного фона страницы.
Обратите внимание! Строгое, скудное в цветовом отношении оформление страницы в этом случае есть психотерапевтическим причиной — оно воспринимается пользователем как что-то надежное, поскольку разработчики очевидно не пробовали «разрешить войти пыль в глаза» яркой оберткой. А для облегчения восприятия информации на странице находятся изображения, демонстрирующие сервисы в действии.
Так каким же должен быть CTA-элемент?
Создавая целевую страницу помните, что главный элемент на ней — кнопка призыва к действию. Сконцентрируйте на ней все внимание визитёра. Если вы перегружаете страницу изображениями и текстом, а кнопка остается невзрачной и теряется среди другого содержимого — страница не принесет конверсии (а лишь разочарование вам и, быть может, вашим потенциальным клиентам, каковые так и не смогли отыскать ее).
При разработке целевой страницы выполняйте 9 главных правил:
- Кнопка должна быть похожа именно на кнопку, смотреться привычной для пользователя.
- Кнопка не должна быть маленькой по отношению к остальным объектам (блокам текста, изображениям, заголовку и другому).
- Цвет CTA-элемента должен быть броским, но наряду с этим согласоваться с гаммой сайта и общим дизайном — в другом случае он «потеряется» (не будет восприниматься адекватно).
- Применяйте стрелки, говорящие о кнопке (в случае, если вы предлагаете пользователю что-то скачать, конкретно на самом элементе) — это оказывает помощь «подвести» пользователя к ней.
- Шепетильно продумайте формулировку призыва к действию и согласуйте ее с контекстом предложения.
- Применяйте контрастный тон (яркий на чёрном и напротив) и цвет для надписи на CTA-элементе.
- Применяйте шрифт, что уже присутствует на странице — при необходимости выделите его (начертание «жирный» либо «bold»).
- Это правило имеет характер, но не снижает его важности: в оформлении страницы старайтесь применять не более 4 цветов. (Опытные кулинары говорят: «В случае если салат, содержит более четырех компонентов — это уже силос».)
- Дерзайте и экспериментируйте! Тестируйте разные варианты CTA-элементов, дабы выяснить, какие конкретно из них самый действенны.
Случайные статьи:
- 5 Лучших выступлений на конференции ted, полезных для предпринимателя
- Цвет и эволюция знаменитых логотипов
Призыв к действию. Создать бизнес. Четкая инструкция призыва к действию 18
Подборка похожих статей:
-
4 Обязательных элемента высококонверсионного призыва к действию
Если вы занимаетесь интернет-маркетингом, то, возможно, уже давно свыклись с мыслью, что далеко не каждого визитёра вашего сайта либо лендинга возможно…
-
99 Примеров эффективных элементов призыва к действию
Мы желаем дать вниманию читателей отечественного блога статью энциклопедического масштаба, посвященную разным видам на данный момент-элементов и примерам…
-
Призыв к действию (cta) — примеры, взятые из практики
Источник изображения Постоянным читателям отечественного блога хорошо как мы знаем, что такое элемент призыва к действию (Call to Action Button) целевой…
-
94 Примера эффективных призывов к действию
Просматривать о передовом маркетинговом опыте и использовать его на практике — совсем различные вещи. Исходя из этого любому маркетологу не помешает…
