Падение трафика на основную – это прекрасно?
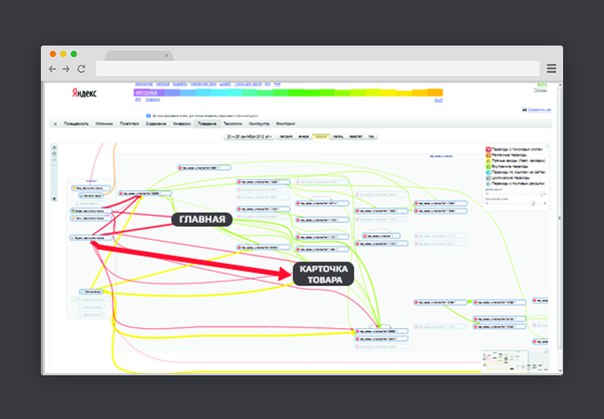
Еще совсем сравнительно не так давно основная страница любого сайта являлась лицом компании, так сообщить, виртуальным фасадом, на котором презентовалось сходу все самое лучше и серьёзное, что лишь возможно было придумать. Но времена изменялись, пользователи лучше осваивали интернет, а поисковые совокупности все посильнее оптимизировали собственные методы. И исходя из этого на данный момент на многих сайтах трафик на основную страницу сайта образовывает 10-20% от общего числа визитёров.
Все те, кто хоть мало конкретизировал запрос, ищут не просто наименование компании, но данные по стоимостям, ассортименту одолжений либо кроме того контактную данные сервисного отдела. Итак, неприятность очевидна: большинство ваших потенциальных клиентов сходу попадает на внутренние страницы, минуя основную и переходя сходу к сути собственного запроса. И людям весьма нравится, что количество переходов до нужной им информации существенно снизилось.
Благодаря применению таргетированной рекламы, почтовых рассылок и агрегаторов типа Яндекс.Маркет, все большее количество людей забывает, как выглядят главные страницы кроме того у самых раскрученных и популярных сайтов.
К примеру, у всех на слуху узнаваемые онлайн-магазины «М.Видео» либо «Эльдорадо», но сможете ли вы сами без подсказки выяснить, какая основная страница кому из них в собственности?
Так что же сейчас есть определяющим причиной, талантливым склонить выбор клиента в пользу того либо иного сайта? Непременно, это проработка карточки вашего товара (либо услуги). Как раз usability данной страницы и формирует в конечном счете эффективность любого вебмагазина.
Исходя из этого все чаще проектирование новых сайтов (либо улучшение прошлых) начинается как раз с карточки товара, а не с какой-либо другой страницы.
Товар – лицом
И тут, попав сходу к конкретному товару, пользователь желает определить сходу про все – и про доставку, и про акции, и про неспециализированный ассортимент магазина. Принципиально важно разместить все это на той же самой странице, не вынуждая практически готового к приобретению человека уходить на разделы сайта и другие страницы. взглянуть на лучших примерах, как кратко и бережно сейчас возможно продемонстрировать на одном экране всю нужную для клиента данные:
А тут четко расписано все, что необходимо знать про кредитование и доставку, максимально наглядно и кратко:
А кроме этого еще не следует забывать о чертях товара, отзывах, подходящих аксессуарах – и все это на одной и той же странице. Как раз от полноты и качества предоставленной тут информации и будет зависеть ответ пользователя о покупке.
Как раз исходя из этого на данный момент кое-какие UX-специалисты не в серьез именуют карточку товара «основной страницей» любого сайта, как определяющей прибыль компании и будущую конверсию. Ко мне идут ваши самые «тёплые» клиенты с конкретно сформулированными запросами. Основная же страница сайта сейчас остается для более «холодных» клиентов, каковые еще лишь определяются со своей потребностью.
Как же быть, в случае если товаров/одолжений очень мало?
Само собой разумеется, время от времени для маленьких сайтов не редкость разумно совмещать на одной неспециализированной странице как краткую данные о компании, так и целый имеющийся маленький список всех предлагаемых товаров либо одолжений. Это минималистичное ответ полностью нормально, необходимо только держать в голове, что кроме того на таком одностраничнике блок, несущий ответственность за ваше неповторимое торговое предложение, должен был совершенно верно кроме этого идеально проработан экспертом по юзабилити.
К примеру, в случае если подробности товара не вмещаются на единую неспециализированную страницу – стоит сделать для каждой категории раскрывающееся по клику собственный всплывающее окно, как тут:
Еще один вариант – маленькое оглавление вверху страницы с «якорями» для стремительного перехода к нужному блоку.
Кроме этого имеет суть применять элемент интерфейса называющиеся “аккордеон” — блок с раздвижными секциями.
Он действен в тех случаях, в то время, когда сами товары\услуги достаточно похожи, их не более 5 разновидностей; а черт к каждому из них очень мало, дабы додавать лишнее всплывающее окно поверх страницы.
Выводы
Итак, основная страница так же, как и прежде остается сейчас «лицом» сайта, но время клиента получает всю громадную сокровище. А это значит, что все большее число людей желает как возможно скорее перейти сходу к делу: определить стоимость и ассортимент, условия оформления заказа либо наличие нужного товара.
В случае если проводить аналогии с простым магазином, то сейчас неспециализированный уровень качества вебсайта определяется не только вывеской перед входом, но каждой полкой и витриной, оформлением и расположением практически каждого товара.
А вы уделили хватает внимания страницам собственной электронной витрины?
Проанализируйте поток клиентов на ваш сайт: куда они сходу заходят? В случае если главный трафик идет на основную страницу, стоит заняться ее оптимизацией и анализом. В случае если же ваши клиенты ищут сходу товары, то фокус вашего внимания необходимо сосредоточить в товарном каталоге и бороться за интерес покупателя и повышенное внимание как раз в карточке товара.
Статья подготовлена авторами сервиса AskUsers
Случайные статьи:
- Criteo рассказал о главных трендах в электронной коммерции в 2017 году
- Аудит интернет-магазина. стратегии и практика
Как писать продающие описания товаров интернет-магазина
Подборка похожих статей:
-
Как сделать карточку товара уникальной: 5 важных советов и полезные фишки
С каждым днем вебмагазинов делается все больше. Одинаковый товар возможно обнаружитьвитринах сотен различных онлайн-магазинов. Всем известно, дабы сайт…
-
Как написать главную страницу так, чтобы она продавала вашу продукцию
Начнем с самых главных элементов основной страницы Трудиться над основной страницей весьма интересно, по причине того, что в ней столько всего возможно…
-
Страница товара в интернет-магазине: 6 важных деталей
На базе материала 10 Most Important Features of Ecommerce Product Pages, источник – Practical Ecommerce Перевоплотить как возможно больше визитёров в…
-
Британское слово storytelling возможно перевести легко как «рассказывание историй». Слово само собой, прежде всего применимо к мастерству завлекать…
