Адаптивные совокупности помощи взяли развитие еще в конце 1980-х, а линейка продуктов Микрософт Office уже в течении многих лет применяет маленькие всплывающие окна с подсказками и разной справочной информацией, каковые появляются в подходящий (либо не весьма) момент. Прекрасно передовые приложения и известные сайты неспешно заимствуют данную практику, и сейчас только вопрос времени — в то время, когда остальные ресурсы последуют за ними.
На данный момент наблюдаются две тенденции:
1. Предложение помощи в маленьком по размеру оверлее, похожем на поп-ап (pop-up), но с той отличием, что его активация происходит по запросу пользователя.
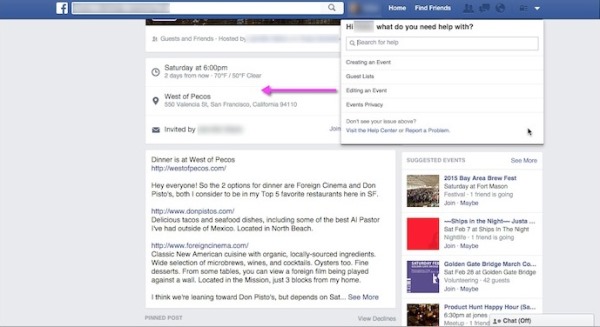
Facebook.com: выбор помощи в меню слева вызывает всплывающее окно в правом верхнем углу экрана
Гугл AdWords: подобный выбор в меню настроек (слева) приводит к окну помощи (справа)
2. Адаптивная, соответствующая ситуации справка, основанная на текущих действиях пользователя либо его размещения.
Facebook.com: адаптивная совокупность помощи предвещает самые вероятные вопросы пользователя, находящегося на странице событий — предлагает 4 топика, которые связаны с управлением событиями
Непременно, разработчикам не нужно перенимать какие-либо новые тренды, не проверив их эффективность в рамках собственного проекта, исходя из этого в данном посте мы предлагаем ознакомиться с главными изюминками, и минусами и плюсами адаптивной справки и оверлеев как инструментов помощи, чтобы выяснить, как и для чего их оптимальнееприменять.
- Из-за чего страница FAQ все еще серьёзна для вашего бизнеса?
Золотые правила виджета помощи
Перед тем, как перейти к описанию самих приемов, отметим, что подсказки и вторая справочная информация на ресурсе — это одно из 10 правил юзабилити, либо эвристик, сформулированных Нильсеном еще в 1995 году. Грамотная совокупность помощи владеет следующими ответственными чертями:
- Доступность без навязчивости. Тот либо другой вид помощи в обязательном порядке обязан находиться на вашем сайте либо приложении, но предлагать ее направляться лишь в том случае, в то время, когда у пользователя появится такая необходимость.
- Простое, но понятное описание. Справочные сообщения обязаны быть максимально лаконичными и применять язык, понятный широкому кругу пользователей.
- Невмешательство. Пользователям должно быть комфортно возвращаться к прерванной задаче по окончании получения справки.
Маленькое окно помощи
Оверлей (англ. overlay — перекрывать, накладывать) маленького размера самый действен, в то время, когда справочная информация занимает больше места, чем подсказка, но не хватает большое количество, дабы отображать ее на новой странице. Перечислим главные изюминки оверлеев помощи.
1. Менее раздражающий, чем поп-ап
Оверлеи, о которых идет обращение в данном посте, являются немодальные всплывающие окна, разрешающие визитёрам взаимодействовать с интерфейсом, кроме того в то время, когда они открыты. Принципиальное отличие оверлеев от классических поп-апов содержится в том, что они активируются пользователем, а не совокупностью, тем самым не вызывая неприятного эмоции удивления либо раздражения.
2. Показываются вместе с контентом
Преимуществом отображения справочной информации в том же окне, что и главный контент, есть тот факт, что людям не приходится покидать текущую страницу, дабы воспользоваться помощью. Это соответствует вышеприведенному критерию №3 — возможность и минимальная смена контекста эргономичного продолжения прерванной работы (в случае если сравнивать с настоящим миром: представьте обстановку, в то время, когда эксперт из тех.помощи лично приходит в ваш кабинет, вместо того, дабы вам самим отправляться в IT-отдел за решением проблемы).
3. Пошаговое управление
В то время, когда дело касается пошаговых руководств, либо управления по сложным разделам интерфейса пользователя, существенно проще переводить взор с окна помощи на главную страницу, чем переключаться между несколькими вкладками. Справочная информация, представленная раздельно, нагружает краткосрочную память визитёров, заставляя их запоминать, что они только что прочли, дабы применить эти сведения к текущей обстановке.
4. Блокировка части элементов экрана
Если сравнивать с новой страницей либо поп-апом, занимающим 3/4 окна, маленькие оверлеи оставляют видимым довольное громадное пространство экрана. Но, в зависимости от структуры сайта либо приложения, кое-какие необходимые пользователю элементы интерфейса могут быть заблокированными, будучи запрятанными под оверлей.
Facebook.com: инструкции в окне помощи направляют к элементу в верхней правой части страницы, которая сейчас запрятана под оверлей. Пользователь обязан закрыть справку, дабы выполнить необходимое воздействие, а после этого реактивировать ее при необходимости.
Совет: сделайте управление оверлеем более эластичным, дабы пользователи имели возможность сворачивать, закрывать либо перемещать окно по экрану. Особенно актуальна эта опция для рабочих и приложений столов (dashboard), инструменты которых довольно часто распределены по всей поверхности экрана.
Гугл Play: пользователь может перемещать окно оверлея по странице, так освобождая скрытые элементы интерфейса.
TurboTax: оверлей содержит значок «Свернуть» (minimize), что освобождает заблокированное пространство страницы, сворачивая справку в компактную панель в верхней части окна.
5. Поверхностный темперамент информации
Маленький размер окна оверлея — это действенный метод представить данные в сжатом виде и строго по существу (см. пункт 2 в правилах помощи). Для несложных вопросов, к примеру, поиск номера телефона, мелкое окно — именно то, что необходимо. В это же время, в непростых обстановках кое-какие пользователи смогут захотеть взять более детальные сведения по вопросу, а самые продвинутые и вовсе предпочитают полностраничную справку с максимально подробным объяснением.
Совет: добавьте ссылку на полную версию страницы помощи.
Гугл AdWords: размещение ссылки на главную справочную статью (и другие связанные с ней топики) может оказаться нужным для людей, каковые ищут более детальную и исчерпывающую данные.
- Из-за чего несложный интерфейс ведет к нехорошему юзабилити?
Адаптивная справка
Адаптивные справочные совокупности строят предположения о возможных вопросах пользователей на основании их последних действий либо их местонахождения. Они же интеллектуальные совокупности помощи, они предлагают «чувствительную к контексту» данные. Несложным примером контекстуальной справки есть подсказка (tooltip).
Анимированный ассистент-скрепка от Микрософт — одна из самые популярных интеллектуальных совокупностей помощи. В случае если пользователь начинает печатать «Дорогой…», Clippy сразу же предлагает помощь по редактированию и составлению писем.
Предвосхищение вопросов пользователей
Clippy был не самой успешной справочной совокупностью частично вследствие того что он оказался независимо от желания пользователя. Как и всплывающее окно, непрошенный анимированный персонаж злил тех, кто не нуждался в помощи (нарушение 1-го золотого правила).
Но намерения были самыми лучшими: предвосхитить потребность пользователя и дать стремительную ссылку на соответствующую данные. В этом замысле, всплывающие подсказки — более действенное средство, поскольку они растолковывают суть отдельного элемент интерфейса при наведении, клике по нему либо вводе данных.
Инструменты помощи, применяемые в Google AdWords и Facebook, содержат ссылки на справочный контент, что связан с текущей обстановкой визитёра. При успешного предсказания, эти ссылки дают прямой доступ к информации, соответствующей разделу навигации.
Гугл AdWords: если вы находитесь в разделе «Кампании» (Campaign), с выделенной вкладкой «Группы объявлений» (Ad groups), адаптивное меню помощи предложит вам популярные статьи справки, которые связаны с рекламными кампаниями либо группами объявлений.
Совокупность неимеетвозможности предвидеть все, и люди об этом знают
В случае если совокупность помощи предлагает темы, каковые не интересуют пользователей, то люди скоро начинают проигнорировать справочные сообщения (еще одна обстоятельство, по которой Clippy не заслужил признания). Кроме того совокупности с высокой точностью предсказания сталкиваются с данной проблемой, поскольку не смогут учитывать всего, что пользователи уже знают из прошлого опыта, и в следствии — люди кроме того не просматривают предложенные ссылки, будучи уверенными, что они не отыщут в том месте необходимый им ответ.
Совет 1: Применяйте интеллектуальные совокупности помощи, лишь в то время, когда те гарантируют высокую точность. Разработчикам, каковые желали бы перенять данный тренд, направляться не забывать, что на поддержание и развитие точных справочных совокупностей требуется большой бюджет.
Совет 2: Справочные ссылки должны скоро читаться и содержать главные слова, дабы завлекать внимание пользователей.
Через чур частичное описание и длинные заголовки разделов справки TurboTax.com (слева) требует больше времени на просмотр, чем маленький, лаконичный перечень заголовков Facebook.com (справа)
Совет 3: Покиньте строчок поиска в справочном окне как другой метод отыскать необходимую информацию.
- минусы и Плюсы применения оверлеев
Вместо заключения
Использование обрисованных в данной статье двух новых трендов должно сопровождаться тщательной оценкой времени и бюджета, требуемого для их развития. В случае если стандартных подсказок на вашем лендинге либо приложении не хватает, поразмыслите о возможности применять маленькие оверлеи в дополнение к простой справке. Именно поэтому инструменту, большая часть людей возьмёт ответы на интересующие их вопросы без отрыва от необходимости и контекста покидать текущую страницу.
Однако, для большинства компаний цена создания действенной интеллектуальной адаптивной совокупности помощи, в большинстве случаев, превосходит те преимущества, каковые пользователи приобретают вместо. В данных событиях, средства продуктивнее направить на проведение юзабилити-тестов и развитие интерфейса.
Высоких вам конверсий!
По данным nngroup.com
Случайные статьи:
- Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
- Как сложным рынкам повысить прибыль с помощью интернет-заявок: кейс компании «строймикс»
Как сделать всплывающее окно для отправки формы
Подборка похожих статей:
-
Popup окно: правда о эффективности всплывающих окон
Известный факт: большая часть визитёров не совершают приобретения при первом визите на товарную страницу вебмагазина а также не оставляют лиды — но…
-
5 Советов по оптимизации всплывающего окна (pop-up)
В веб-маркетинге существует достаточно распространенная практика: перед визитёром сайта появляется всплывающее окно (pop up, «поп-ап») с лид-формой,…
-
Зачем нужны pop-up окна современным маркетологам?
Если вы застали Windows 95, то не забывайте «мир без всплывающих окон». В те времена все было намного проще — для спокойного серфинга достаточно было…
-
Как прокачать юзабилити с помощью атрибута title?
Одной из самый громадных неприятностей Интернета есть то, что пользователи довольно часто имеют достаточно не сильный представление, куда они попадут при…
