В случае если пользователи не нажимают на СТА, конверсии не происходит — нельзя пройти процесс оформления заказа либо заполнить форму регистрации, не надавив хотя бы на одну кнопку. И эта кнопка — как и все ваши СТА — возможно улучшена.
Но довольно часто у маркетологов не получается оптимизировать призывы к действию по многим причинам, все из которых, по сути, несущественны. Прекратите проигнорировать так именуемые «мелочи», особенно в то время, когда от этого зависит конверсия. Предлагаем вам пара технологий и советов, каковые, в соответствии с сплит-тестам, смогут поднять ваши показатели от 20 до 95%.
Больше никаких оправданий
Используете ли вы какие-либо из этих обстоятельств, дабы оправдать неспособность увеличения призывов к действию?
- Тяжело показать креативность, в то время, когда места на кнопке хватает только на два либо три слова
- Обобщенные варианты, наподобие «Определить больше», «Пройти регистрацию» либо «Приобрести на данный момент» кажутся вам действеннее
- В случае если люди вправду желают продукт, какая-то кнопка не сможет повысить либо понизить конверсию
- Кнопки через чур мелкие для отечественной страницы либо продукта.
Эти оправдания — потолок, мешающий росту вашей конверсии. Ваш призыв к действию не должен ничего подытоживать — он обязан побуждать к действию. Вы не обязаны ограничивать текст кнопки тремя словами.
Различные кнопки возможно отображать различным сегментам визитёров. Вы пишете СТА не для людей, каковые и по горячим углям отправятся за вашим продуктом, а для сомневающихся — которых необходимо мало подтолкнуть.
Исходя из этого стоит забыть об этих оправданиях и разглядеть шесть способов увеличения конверсии СТА, разобранных в данной статье.
1. Развлекайте рептильный мозг
Амигдала, либо «рептильный мозг» — это часть отечественного мозга, существующая около 450 миллионов лет. Не обращая внимания на почтенный возраст, она все еще определяет отечественные действия:
«Ветхий мозг — это примитивный орган, прямой итог эволюционного процесса. Это мозг, несущий ответственность за “борьбу либо бегство”, мозг выживания — и его кроме этого именуют рептильным мозгом, по причине того, что он до сих пор присутствует у рептилий», RenvoiseMorin, 2007.
Неотъемлемая часть отечественного инстинкта выживания — тенденция подмечать различия в окружающей среде. письменный текст и Рациональные рассуждения не создают результата, нужного для «инстинктивного» отклика в нас. По данной причине, нам необходимо надеяться на большее, чем логические рассуждения в стиле «Из Х вытекает Y», дабы добиться продажи либо регистрации.
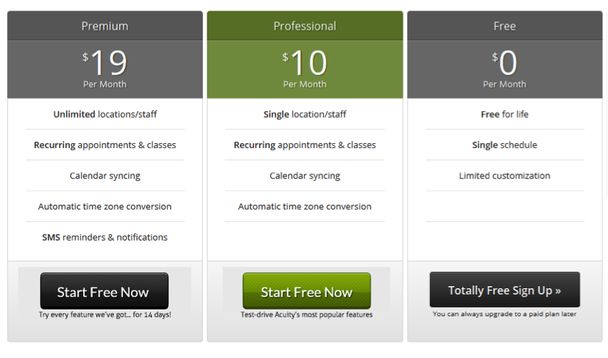
Разглядим три кнопки, каковые до недавнего времени размещались на странице с ценами и тарифами AcuityScheduling.com:
«Начать безвозмездно на данный момент», «Начать безвозмездно на данный момент», «Полностью бесплатная регистрация. Вы постоянно можете подключить платный тариф)»
Какая из них посильнее выделяется среди остальных? Возможно, вы назовете третью, она же — последняя в строчке. На ней, в отличие от двух вторых, другой текст, и лишь она дополнена второй строчком.
Так как третий вариант выделяется, отечественный рептильный мозг сходу подмечает его. Исходя из этого мы возможнее выберем это предложение. Для компании это означало, что третья кнопка, продвигающая бесплатный тарифный замысел, принесла наибольшее число кликов.
Но это не через чур прекрасно для платных конверсий.
Исходя из этого были совершены тесты двух различных вариантов кнопок. Версия В, продемонстрированная ниже, включала вторую строчок текста под каждой кнопкой. Кроме этого тут был использован другой цвет среднего СТА:

Вариант С, продемонстрированный ниже, повторяет сделанное в версии В, но цвет кнопки поменян на оранжевый:
В обоих вариантах кнопки полностью однообразны, не считая цвета. В этом тесте использованы идеи опыта «Некрасивый Том / Некрасивый Джерри», совершённого Дэном Ариэли (Dan Ariely), где участников вначале просили выбрать, лицо какого именно персонажа более привлекательно. Вот что видели испытуемые:
Кроме этого были представлены следующие группы вариантов:
Ариэли понял, что видевшие форму А чаще именовали Джерри привлекательным, а видевшие форму В сочли более привлекательным Тома. Это иллюстрирует, что люди склонны сравнивать два самые похожих варианта в комплекте, исключать радикально другой вариант и из двух аналогичных выбирать самый привлекательный.
Тест СТА кнопки Acuity Scheduling не аналогичен тесту Ариэли. Но в нем также создается сходство между двумя вариантами и улучшается привлекательность одного из них посредством другого цвета.
Посмотрим еще раз на вариации теста.
Контрольная версия:
Версия В:
Версия С:
Кроме того столь незначительные трансформации стали причиной громадным улучшениям. Вариант В (зеленая кнопка) продемонстрировал рост на 81% над контрольной версией, а вариация С (оранжевая кнопка) подняла конверсию на 95% над контрольной версией.
Кроме результата «Некрасивых Тома и Джерри», данный тест кроме этого подчеркивает тенденцию рептильного мозга искать цвета: оранжевая кнопка выделялась из зеленовато-серо-тёмной цветовой схемы страницы, посильнее завлекая внимание, чем зеленая.
Люди, по природе собственной, лучше подмечают контрасты. И не только люди. Чем бросче контраст между его фоном и цветком, тем возможнее пчела предпочтет данный цветок.
2. Сосредоточьте внимание визитёров на несложных призывах к действию
Точно вы уже просматривали о параличе анализа и парадоксе выбора. Так, вы понимаете, что люди довольно часто (но не всегда) принимают ответ с большим трудом, в то время, когда им предоставлено через чур много вариантов.
В популярном опыте с джемом от Шейна Айенгар (Sheena Iyengar) из Columbia, была совершена дегустация джема в гастрономе . Вначале визитёрам предлагалось шесть вариантов на выбор, а на следующей сессии опыта — двадцать четыре. Стенд с двадцатью четырьмя сортами джема привлек больше людей, чем прошлый.
Но он принес значительно меньше приобретений.
Вывод? Люди считаюм, что желают богатого выбора, но с меньшим числом вариантов увеличивается уверенность в принятом ответе. В другом изучении от Айенгара участникам было предложено шесть конфет, из которых возможно было выбрать одну, и тридцать конфет на тех же условиях. Участники первой сессии были более довольны и уверены в собственном выборе.
Меньшее число вариантов сделает ваших визитёров радостнее. А счастье очень сильно содействует конверсии, помимо этого вынудит людей сказать о вас и сохранять приверженность вашему бренду.
Поразмыслите о собственном лендинге — какое количество вариантов вы даете визитёрам?
Разберем тест упрощенных вариантов домашней страницы TGStore.eu, которая дает визитёрам множество вариантов и информации. Многие сайты eCommerce страдают от того же. Они пробуют осознать, как исправить домашнюю страницу, но наконец-то бросают попытки, создав что-то подобное:
Эта страница переполнена визуальными стимулами: мужчины, дамы, пейзажи, размытые в движении велосипеды, бегущие фигуры, вода и пр. И практически на все изображения страницы наложен текст — либо он расположен под фотографиями.
С таким громадным количеством информации и отвлекающих факторов визитёры просто не смогут совладать — и это может очень плохо оказать влияние на клики по СТА.
Тестовая версия, отображаемая половине визитёров сайта, выше линии сгиба смотрелась так:
Увидели, что сделали маркетологи? Они добавили четыре новых призыва к действию. Да, на страницу, переполненную действиями и ссылками, было добавлено еще 4 СТА.
Итак, вероятно ли предложить дополнительные варианты, сведя к минимуму когнитивную перегрузку от широкого выбора? Ответ: быть может, в случае если сосредоточить внимание визитёров на четких, точных призывах к действию, каковые упрощают принятие ответов. Для добавленных элементов маркетологи сохранили нейтральный фон, дабы устранить факторы отвлечения и сгруппировать множество вариантов выбора в пара ответов, каковые пользователь безболезненно может совершить:
- Ответ 1: Вы мужчина либо дама?
- Ответ 2: Выберите между велоспортом и бегом (две самые популярные страницы категорий на сайте).
На мужской и женской частях кнопки выполнены в однообразном цвете. Текст также однообразен — это разрешает избежать конкуренции между элементами и отвлечения внимания. Благодаря новым призывам к действию, маркетологи TG Store повысили переходы в Shop Cycling (Men) на 96,6% и в Shop Running (Men) на 104,5% с достоверностью 100%.
Женские элементы также продемонстрировали прекрасные результаты, но их тесты не достигли статистической достоверности.
Результаты смогут показаться очевидными. В случае если дать людям новые варианты, они чаще будут переходить на эти страницы. Но в этом также содержится работа маркетологов.
Вы должны видеть, как и где пользователям больше нравится пребывать — посредством аналитики и главных выражений — и упрощать людям путь к этим страницам.
3. Сделайте кнопки похожими на кнопки
Функциональные показатели предмета, время от времени именуемые аффордансами, очень важны в пользовательском опыте (UX) и конверсии. В то время, когда мы говорим об аффордансах в веб-дизайне, в большинстве случаев мы подразумеваем, что элементы страницы должны снаружи информировать пользователю о том, как их направляться применять.
Вторыми словами: кнопка обязана смотреться как кнопка. Пользователи должны скоро идентифицировать ее как элемент, на что необходимо кликнуть, дабы инициировать воздействие. Итак, определит ли визитёр, в первый раз попавший на вашу страницу, какие конкретно элементы кликабельны? В другом случае, он будет похож на Ариэль, которая отыскала вилку и не знает, как ей пользоваться:
Разумеется: в случае если пользователи знают, что элемент доступен для клика, они охотнее кликнут по нему. Вот из-за чего кнопки серого цвета, в большинстве случаев, хуже конвертируют.
Домашняя страница CreateDebate.com заполнена призывами к действию, предлагающими присоединиться к разным дебатам. А выше линии сгиба визитёров есть обузой элементы, каковые кажутся еще громадными СТА-кнопками:
Практически, самый громадный светло синий элемент по большому счету не есть кнопкой. Но он выглядит как кликабельный СТА, не так ли? Словом, вид этих элементов не оказывает помощь пользователям осознать, на что они должны кликать.
Маркетологи протестировали один, самый очевидный призыв к действию — собравший все аффордансы кликабельного СТА, включая изображение курсора — против контрольного варианта.
Версия ниже повысило на 45% число регистраций аккаунтов:
Словом, даже в том случае, если контент на вашем сайте не выглядит как кликабельные кнопки, стоит обозначить настоящие элементы СТА. Смогут ли люди легко идентифицировать первичный призыв к действию на каждой странице вашего сайта? Легко ли последовать этому призыву (к примеру, эргономичен ли элемент для клика)?
Имеет ли он показатели, показывающие на кликабельность?
Разглядим следующее:
- 3D-эффект;
- Контрастный, не серый цвет;
- Отклик на зависание курсора над элементом (к примеру, изменение цвета);
- Безлюдное пространство около;
- Стрелка, говорящая о элементе, с поясняющим текстом.
Вам может вправду пригодиться кнопка с плоским дизайном. Но прежде, чем вы перейдете к плоскому дизайну
4. Напишите текст кнопки
Хорошее эмпирическое правило при написании призыва к действию пребывает в том, дабы кнопка условно продолжала следующее предложение:
«Я желаю»
Данный мелкий трюк разрешает создавать привлекательные кнопки, как: «Обучиться ездить на велосипеде» либо «Разобраться в финансах скоро». Кроме этого это разрешит избежать неинтересных текстов наподобие «Регистрация для получения дополнительной информации» — по причине того, что этого никто не желает.
Эта формула ведет к написанию призывов к действию от первого лица. Сначала это может показаться достаточно неудобным, но тем возможнее, что вы все делаете верно. Майкл Аагард (Michael Aagard) из Content Verve поделился двумя тестами, в которых он заметил повышение на 25% и 90% числа кликов по кнопкам, тексты которых писались до проектирования.
Обратите внимание, что и в том и другом случае контрольный вариант применял обращение во втором лице — другими словами, слово «ваш» вместо «мой».
Вот версия, которая принесла на 90% больше кликов:
«Начать ваш бесплатный 30-дневный триал» и «Начать мой бесплатный 30-дневный триал»
Единственная отличие между данной высококонверсионной кнопкой и второй, с низкой конверсией, по-видимому в том, для кого она создавалась.
Пользуясь данной идеей, маркетологи протестировали следующие две кнопки на лендинге Schedulicity.com.
Контрольная:
Вариант В:
Версия В, обращающаяся от первого лица, стала причиной росту на 24% с достоверностью 98%. Во второй версии маркетологи кроме этого убрали номер телефона, что не принесло ущерба бизнесу, и применяли язык, более ориентированный на преимущества.
Если вы не уверены, что обращения от первого лица вправду трудятся,, как это помогло в следующем тестовом варианте.
Просматривайте кроме этого: CTA: Элементы призыва к действию от известных брендов
5. «Прокачайте» собственные кнопки посредством «клик-триггеров».
Клик-триггеры — это факторы, дополнительно побуждающие пользователей к нажатию. Представим, что между конверсией стена и вашим — посетителем. Ваша работа в качестве маркетолога и копирайтера пребывает в том, дабы совершить людей через эту стенке. Этого возможно добиться, разобрав стенке по кирпичикам, либо ускорив пользователей до таковой степени, дабы они имели возможность ее перепрыгнуть.
И клик-триггеры вам в этом окажут помощь. Они смогут включать:
- Отзыв, обзор либо твит
- Звездный рейтинг
- Гарантии
- доверия и Знаки безопасности
- Конфиденциальность
- Ваше ценностное предложение
Задача не в том, дабы применить клик-триггер рядом с кнопкой. Большая часть из маркетологов и без того это делает. Вопрос в том, дабы выбрать верный клик-триггер рядом с кнопкой.
К примеру, на странице регистрации FriendBuy.com данный призыв побуждает к заполнению формы из трех полей:
«Начать мой бесплатный триал»
Тут нет клик-триггеров. Вот как это выглядит в контексте страницы:
Против контрольной версии было протестировано два варианта, оба из которых включали клик-триггеры. Вариант В включал отзыв:
Вариант С включал перечень буллетов из двух тезисов, преодолевающих возражения:
Победил вариант С, превзошедший контрольную версию на 34% с показателем достоверности в 99%.
Простое добавление двух клик-триггеров, один из которых снижал тревожность по поводу пластиковых карт, а второй обозначал главное преимущество оффера, разрешило FriendBuy существенно повысить число регистраций.
Версия В не достигла уровня достоверности, но в течении всего теста показывала результаты, приблизительно на 15% превышающие контрольный вариант.
Мораль данной истории? Триггеры — хороший инструмент. Но вам стоит отыскать верные триггеры для конкретных этапов вашей конверсионной воронки.
По причине того, что клик-триггеры, побуждающие людей на переход с основной страницы, резко отличаются от тех, каковые повышают конверсии на странице регистрации.
6. В то время, когда визитёры готовы, спровоцируйте удивление
Ваши призывы к действию в ходе оформления заказа — занимаетесь ли вы электронной коммерцией либо SaaS-бизнесом — определенно не этап для колебаний. Наоборот, вам необходимо найти все проблемные места конверсионной воронки и укрепить их, побудить визитёра кликнуть на кнопку и конвертироваться в клиента.
В случае если планируете запустить лишь один тест в текущем году, то протестируйте СТА кнопки добавления в корзину. Среди аналогичных тестов, проводимых маркетологами сейчас, отличных показателей принесли:
- Повышение размера главной кнопки;
- Применение более контрастного цвета для главной кнопки;
- Оттенение либо визуальное «охлаждение» вторичных призывов (к примеру, «Обновить корзину»);
- Перемещение главной кнопки выше линии сгиба;
- Удаление соперничающих призывов к действию, как настройки электронной почты;
- Удаление масштабной навигации;
- Добавление сильных отзывов;
- Добавление сообщений о низких рисках рядом с кнопкой (к примеру, «Потом вы заметите собственный заказ»).
- Добавление нескольких вариантов оплаты.
Значки безопасности довольно часто также оказывают помощь, но это стоит контролировать в каждом конкретном случае. Обстоятельство в том, что у некоторых визитёров символы доверия смогут приводить к беспокойству, напоминая о рисках, о которых они раньше не думали. Дабы убедиться, что вы не смутите собственных визитёров, протестируйте это.
В следующем тесте, Gumballs.com повысли число платных конверсий на 20%, сосредоточив внимание визитёров на большой СТА-кнопке, а не на отвлекающих факторах.
Вот контрольный вариант:
А вот вариант В, что повысил платные конверсии на 20%. Поменянная область выделена на скриншоте:
Применяя практически все, рассмотренное в данной статье, маркетологи сделали следующее:
- Отказались от выделения области для введения кода купона (это имело возможность повышать число отказов от корзины) и блока доставки, добавили более заметный, зеленый и подсвеченный бокс около первичного призыва к действию.
- Поменяли текст кнопки на обращение от первого лица: «Я готов к оплате»
- Сделали кнопку больше
- Применяли клик-триггеры для увеличения числа кликов, убрав наряду с этим отвлекающий опт-ин
Кроме этого текст «Estimate Shipping» был заменен на другой, более ориентированный на пользы «стремительной и дешёвой доставки».
Эти стремительные и простые трансформации весьма легко тестировать. И они стали причиной статистически значимому росту, что практически увеличил бизнес компании на 20%.
Высоких вам конверсий!
По данным: copyblogger.com
Случайные статьи:
- Логотипы: хорошие, плохие и просто-напросто уродливые
- Индекс потребительской лояльности (nps): подробное руководство
Как увеличить конверсию сайта: 50 способов
Подборка похожих статей:
-
7 Способов оптимизировать конверсию вашей лид-формы
Если вы задаетесь вопросом, как генерировать больше лидов, то вот вам ответ: посредством высокоэффективной лид-формы, размещенной на вашей посадочной…
-
5 Базовых способов увеличения конверсии вашего ресурса
Лишь представьте: в один прекрасный день любой визитёр вашего лендинга либо сайта начнёт совершать как минимум одну приобретение (в противном случае и…
-
14 Способов увеличения конверсии: мега-гид по дизайну лендингов
Как вы уже осознали из заглавия, в данной статье будут обрисованы 14 техник по оптимизации конверсии лендингов. Все методики основаны на точных данных, и…
-
5 Способов повысить конверсию с помощью динамического контента
Приводить онлайн-опыт клиентов в соответствие с их предпочтениями и нуждами — это цель большинства разработок, формирующих современный ландшафт…
