В предыдущей части мы выяснили, что не обращая внимания на всю популярность посадочных страниц среди вебмагазинов — около 96% их визитёров не готовы к приобретению.
Сейчас мы продолжим перечень хаков для eCommerce-лендингов, талантливых расширить вашу конверсию в разы.
12. Применяйте перечни жажд
Данный несложный инструмент разрешает сохранить клиентов, пока не готовых к приобретению, но уже заинтересованных в товаре. По словам экспертов Big Commerce, вишлисты серьёзны, т.к. они делают сходу пара функций. Во-первых, стимулируют пользователей пройти регистрацию либо создать учетную запись, покинуть собственную почту, которую вы потом имеете возможность применять для продвижения товаров.
Во-вторых, вы акцентируете внимание пользователя на том, что приобретение вправду желаема и вероятна, другое – только дело вашей умелой стратегии.
Кое-какие компании не только знают сокровище этого маркетингового инсургента, но и строят целый лендинг на данной концепции.
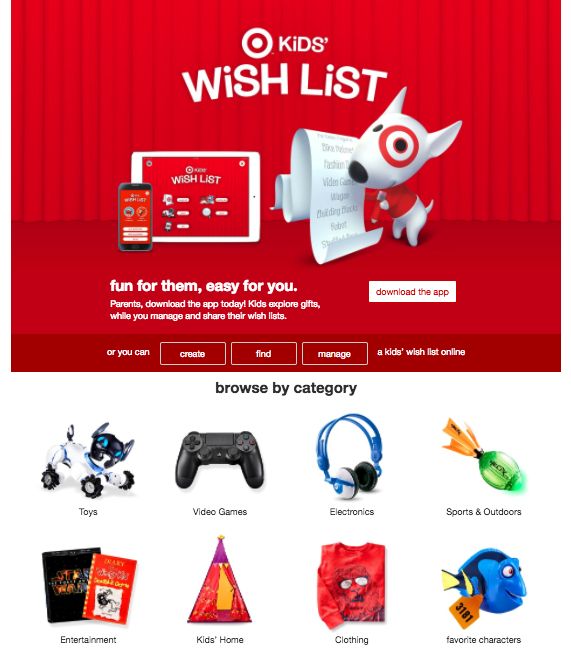
Более того, вы имеете возможность добавить мелкие кнопки, каковые разрешат визитёрам создавать вишлист на протяжении шоппинга. Вот как это делает Target.
13. Персонализированные советы продуктов
Рекомендуемые продукты выбираются на базе истории просмотров визитёра, данный инструмент есть действенным методом повышения конверсии. Согласно данным изучения, совершённого Barrilliance, 31% дохода веб-сайтов связан с концепцией персонализированных рекомендаций.
Согласно данным изучения, совершённого Barrilliance, 31% дохода веб-сайтов связан с концепцией персонализированных рекомендаций.
Совет: выясните пара серий аналогичных продуктов и подберите к ним соответствующие заголовки.
Компания SmartInsights проверила более 20 разных типов заголовков, таких как «Что другие клиенты берут по окончании просмотра этого товара?».
Победителем среди всех типов стал следующий: «Что берут по окончании просмотра этих товаров?».
14. Оставляйте безлюдное пространство (white space)
Данный подход в дизайне разрешает сохранить посадочную страницу чистой, ясной и целенаправленной. Чем меньше отвлекающих факторов, тем больше возможность, что пользователь обратит внимание на кнопку призыва к действию.
Согласно данным изучения Human Factors International, применение белого пространства увеличивает познание практически на 20%.
К примеру, вот как возможно создать белое пространство около CTA:
Просматривайте кроме этого: Безлюдное пространство: тайное оружие для успешных лендингов
15. Применяйте видео
Видео разрешает показать все преимущества продукта и продемонстрировать его в действии. Дабы прочесть текст, как бы прекрасно он ни был написан, пользователю приходится прилагать упрочнения. С видео все несложнее – максимум наглядности, минимальное колличество усилий.
Более того, видео оказывает помощь не только на этапе ознакомления, но и продвигает пользователя в цикле принятия ответа. Согласно данным Internet Retailer, визитёры, каковые наблюдают видео, до 144% чаще додают продукт в корзину. Опрос с участием более 1000 опрощеных кроме этого продемонстрировал, что 96% клиентов видео оказывает помощь решить о покупке, а 73% согласились, что решились на приобретение как раз по окончании просмотра видео.
16. Помните о визуальной иерархии
Дабы лендинг соответствовал одной-единственной цели, следуйте правилам визуальной иерархии. В случае если дело касается размера, то, в большинстве случаев, самый большой элемент завлекает больше всего внимания. Вы уверены, что на вашем лендинге самый большой элемент равняется самый ответственный?
Разглядим F-паттерн: исследователи поняли, что пользователи просматривают страницы в сети по F-образному рисунку.
Тепловая карта, которая показывает иерархию просмотра. Попытайтесь поместить самая важную данные в красные территории.
Для некоторых лендингов (с меньшим числом информации) более ответственным будет Z-Pattern (в то время, когда взор пользователя движется в направлении, напоминающем букву Z). В этом случае кнопку призыва к действию стоит располагать на нижние границы «буквы».
Пример лендинга тёмной пятницы от Best Buy.
Не следует кроме этого забывать и о цветовом контрасте. Несложнее говоря, убедитесь, что ваша кнопка CTA выделяется на фоне лендинга.
Пример контрастного выделения.
Изменение цвета кнопки с светло синий на зеленый разрешило расширить коэффициент конверсии на 35,81%.
17. Поэкспериментируйте с длиной страницы
Сейчас многие пользователи ищут максимально подробную данные о товаре. Это указывает, что принцип «меньше – значит лучше» не всегда применим к лендингам. Очень многое зависит от типа товара, дизайна лендинга и т.д.
Тестирование – единственный метод узнать, какая как раз протяженность страницы подходит вашему магазину.
Пример, в то время, когда долгий лендинг конвертирует лучше на 30%.
Второй пример, в то время, когда выигрышным, напротив, был более маленький вариант страницы.
Маленький лендинг продемонстрировал коэффициент на 11% больше, чем долгий.
Само собой разумеется, протяженность лендинга — это не единственный фактор, несущий ответственность за показатели конверсии в данных примерах. Но тестирование длины целевой страницы вебмагазина окажет помощь вам оптимизировать лендинг.
18. Уточните данные о доставке
Позаботьтесь о том, дабы информация о дате, времени и стоимости доставки была размещена как на лендинге, так и на странице подтверждения и оформления заказа. Это окажет помощь избежать недопонимания. Согласно данным изучения Statista, самая популярная обстоятельство отказа от приобретения на поздних стадиях принятия ответа – это непредвиденные затраты (56%).
Стоит протестировать, как бесплатная доставка повлияет на среднюю стоимость и увеличение конверсии заказа. Быть может, это как раз то, что ожидают ваши клиенты.
Согласно данным изучения comScore, 76% потребителей подчернули, что бесплатная доставка ответственна, а 47% объявили, что будут отказываться от приобретения, в случае если в том направлении не включена бесплатная доставка.
Предложение о бесплатной доставке при заказе от 75 $ компании NuFace увеличило продажи на 90%, а среднюю цена заказа на 7,32%.
19. Добавьте уведомление «Добавлено в корзину»
Эти уведомления смогут выступать в качестве интерактивного инструмента обратной связи для ваших визитёров. Применяйте этот метод подтверждения, тем самым вы акцентируете внимание пользователей на том, что они находятся на верном пути.
Данный тип обратной связи имеет серьёзное значение для UX. Согласно данным Give Good UX, это ключ для ответа на множество вопросов визитёров вашего вебмагазина, таких как: «Продукт уже в корзине либо необходимо ещё что-то надавить?», «Возможно продолжать приобретения либо необходимо подождать?» и т.д.
20. Пользовательское тестирование
Убедившись, что все главные элементы добавлены, стоит начать тестирование. По факту, вы запускаете разные сценарии, дабы убедиться, что все элементы на целевой странице являются несложными в применении и интуитивно понятными визитёрам.
Три несложных формата юзабилити-тестирования, каковые стоит попытаться:
1. Личное тестирование (Moderated in-person) предполагает, что вы замечаете и записываете все результаты тестирования с участием фокус-группы, задавая вопросы вывод участников напрямую либо через запись задачи с экрана монитора.
2. Модерируемое удаленное тестирование. Этот тип тестирования проводится удаленно посредством инструментов screen-sharing.
3. Немодерируемое дистанционное тестирование. Этот формат предполагает, что участник изучения трудятся удаленно с задачами, запись ведется через screencast. Вы сможете проверить последовательность черт UX:
- Обучаемость (Learnability)
- Очевидность (affordance)
- Навигация
- Запоминаемость (Memorability) и т.д.
Просматривайте кроме этого: Юзабилити-тестирование: пошаговая инструкция на примере Yelp
21. Создайте неповторимое ценностное предложение (unique value proposition)
Ваше неповторимое ценностное предложение должно быть кристально понятным и предельно заметным на целевой странице. Пускай ваши визитёры сходу определят о преимуществах продукта!
Ответьте на вопросы: чем продукт окажет помощь визитёрам? Чем ваш товар лучше предложений соперников? Продемонстрируйте ваше неповторимое ценностное предложение, поведайте о нем и сделайте так, дабы оно было ясно визитёрам лендинга.
Маркетинговые опыты говорят о том, что оффер есть одним из главных переменных в формуле высокой конверсии.
22. Сделайте контактную данные заметной
Если вы поместите контактную данные на известный месте лендинга, то снизите эффект трения. Визитёры вашей целевой страницы будут ощущать себя более с уверенностью, в особенности в тех случаях, в то время, когда они еще не привычны с вашим брендом.
В соответствии с изучению E-Consultancy, более 46% пользователей доверяют тем онлайн-магазинам, на сайтах которых они видят адрес и контактный телефон.
В случае если у визитёров имеется какие-либо вопросы на любом этапе оформления заказа, они смогут легко обратиться к вам и решить собственную проблему.
Компания Flowr совершила A/B тестирование с применение Kissmetrics, дабы узнать, как ответственна контактная информация на лендинге. Результаты?
54% конверсии пришлось на те ресурсы, где присутствует номер телефона, а 46% — где номера нет.
23. Добавить иконки безопасности? Поразмыслите ещё раз
Добавление на лендинг ссылки на политику конфиденциальности, значков доверия оказывает помощь подтолкнуть визитёров к конвертации, т.к. в этом случае они будут ощущать себя в безопасности, совершая приобретение. Но не следует бездумно захламлять лендинг. Лучший метод отыскать совершенное сочетание элементов – тестирование.
В некоторых случаях удаление этих значков играется лишь на руку бизнесу:
На версии B без значков на 12,6% больше пользователей заполнили форму.
Высоких вам конверсий!
По данным: klientboost.com
Случайные статьи:
- Интеграция lpgenerator с amocrm — позаботьтесь о ваших лидах!
- 12 Советов по улучшению качества контента от google
Увеличение Конверсии Заявок На 41% / Повышение Конверсии Лендинга / Оптимизация Подписной Страницы
Подборка похожих статей:
-
23 Хака для увеличения конверсии ecommerce-лендинга. часть 1
Вы уверены, что используете целый потенциал ваших лендингов, в то время, когда дело касается конверсии? Согласно данным недавнего изучения компании…
-
7 Советов по использованию изображений для увеличения конверсии
Изображения не только украшают целевую страницу, но и содействуют увеличению конверсии. Верно применив графические иллюстрации на целевых страницах, вы…
-
Как использовать email-маркетинг для увеличения конверсии?
Email большое количество пережила на своем веку: она умирала, оживала, изменялась, опять умирала и восставала из пепла. Но что же происходит с ней на…
-
Полезные советы по увеличению конверсии сайта
Главные советы Повышаем уровень доверия к ресурсу Максимум информации Вместо заключения Сейчас Интернет изобилует огромным числом сайтов. Любой из них…
