архитектура и Профессиональный дизайн интерьеров — дорогостоящая ниша с важными рисками для клиента. Тут функциональность и красота переплетаются особенно тесно. Лендинг, воображающий продукты в данной сфере, обязан промоутировать их не просто стильно, но и весьма убедительно, не оставляя сомнений во профессионализме и вкусе исполнителя.
В данной статье собраны 12 лучших примеров таких одностраничников.
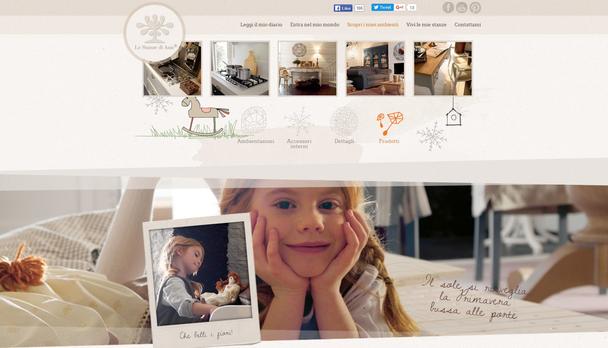
1. «Помещение для Анны» — итальянский уют
Неописуемой красоты лендинг пейдж для итальянской дизайн студии интерьеров «Le Stanze di Ann». Стильный неповторимый дизайн дополнен плавной анимацией элементов и параллакс-прокруткой:
В центре идеи студии — гармония с природой. В центре интерьера — дерево в полный рост. В центре дизайна страницы — изображения очаровательной светловолосой девочки, фото которой стилизованы под домашние снимки. Они умело комбинируются с типографикой под ручное письмо и детскими картинками. Ласковые кремовые тона интерьера всецело перенесены в дизайн сайта.
Все это формирует очень светлую воздух тепла, домашнего уюта и комфортности.
В плавающей шапке — громадной логотип, кнопки и якорные кнопки соцсетей. На первом развороте расположена видео-презентация, в которой играется и которую озвучивает та же девочка, что и на фотографиях. Ее снимки ритмично чередуются, разделяя собой блоки сайта.
Второй блок содержит слайдер с тремя преимуществами, на третьем — интерактивное панорамное фото интерьера на 360 градусов, которое возможно развернуть на целый экран, вращать, приближать и удалять. Четвертый блок отведен под галерею фотографий, пятый — под мини-каталог предметов мебели и элементов дизайна. На последнем размещена ссылка для скачивания полного каталога и громадная открытая форма для обратной связи.

Лендинг совершенен, его прекрасный дизайн приводит к настоящему восторгу. Он красив, продуман до мелочей, адаптивен и прекрасно оптимизирован.
2. Австралия во главе «зеленого» строительства
Лендинг, созданный для демонстрации потенциала проекта Зеленого Строительства австралийской торговой рабочей группе.
Стильный современный лендинг, адаптированный для мобильных пользователей, в котором умело размещены большое количество и качественные фотографии текста. Прокрутка плавная с параллакс-эффектами, предусмотрены навигационные кнопки сбоку и якорные ссылки в шапке сайта, упрощающие скроллинг.
Целый первый разворот занимает анимированный слайдер на целый экран. Демонстрационное видео размещено в самом финише, в одном блоке с контактами, что есть достаточно нестандартным ответом. Перед ним находится блок-слайдер с кейсами. Переключаться между ними необходимо, кликая на миниатюры изображений — не мешало бы добавить в данный слайдер несколько кнопок либо стрелок для упрощения навигации.
Текста на сайте весьма, довольно много, его бы следовало оформить компактнее.
3. Интерактивное путешествие в историю архитектуры Дели
Отлично выполненный информационный одностраничник, демонстрирующий историю архитектуры Дели через серию громадных изображений на интерактивной шкале времени.
Визуально насыщенный сайт с громадным числом интерактивных элементов и анимированной загрузкой. На первом развороте — большой заголовок, буквы которого заполнены не цветом, а весьма скоро сменяющимися фотографиями, стилизованными под сепию. Ниже подзаголовка размещен призыв начать просмотр страницы.
Любой разворот — это полноэкранный слайд с архитектурной достопримечательностью Дели. Клик мышью открывает громадную информационную панель с множеством дополнительной информации и автоматизированным слайдером с фото. Самое занимательное — маркер на спутниковой карте внизу будет поменять собственный размещение в зависимости от просматриваемого фото на слайдере.
Весьма увлекательная и уникальная находка разработчика, которая точно окажется нужной для большинства туристов!
Весьма интересно сделан интерактивный временной график внизу экрана. Некрупный и отчетливый, он реагирует на прогресс просмотра страницы и показывает миниатюры слайдов с автографами при наведении на соответствующий отрезок. Кроме того для курсора мыши предусмотрена собственная иконка, в случае если навести его на слайд.
Лендинг адаптивный и прекрасно оптимизирован. В самом финише — ссылки на другие сайты разработчика. Хорошая работа.
4. Патинирование по-голландски
Лендинг для голландской компании по опытному художественному патинированию интерьера и мебели.
Целый первый разворот занимает слайдер с тематическими изображениями. Тут лишь лого с дескриптором и навигационные ссылки вверху. Дизайн логотипа создавался вместе с лендингом.
Так как лендинг воображает услуги команды специалистов, его оформлению задан личностный и социальный тон. На фото — большое количество радующихся лиц и результатов работы и демонстраций процесса. Большое количество внимания направлено на участников команды, их опыт и мастерство как на главные гарантии качества одолжений, и на теплоту в отношениях с клиентом, между собой и к любимому ремеслу.
Предпоследний блок посвящен воркшопам и содержит долгую кнопку к закрытой форме для записи. В самом финише — советы по подбору контакты и цвета.
5. Дизайнерские скульптуры Даниэля Шу
Лендинг, промоутирующий неповторимые дубовые скульптуры и винные стеллажи ручной работы от художника Даниэля и немецкого дизайнера Шу.
Лаконичный и просторный дизайн со ярким фоном для скромного ассортимента изделий по нескромной цене. Целый ассортимент представлен на втором развороте и сопровождается кнопками к закрытым формам для оформления приобретения.
Для оправдания завышенной цены должны приводиться весомые доказательства. На странице они поданы, в большинстве случаев, в виде текста, что для конверсии не отлично. Главные триггеры доказательств приведены только в конце сайта, перед контактами.
Тут очень сильно не достаточно хорошей видео-презентации. Доказательства бы также не мешало дооформить.
В целом же сайт сделан со вкусом, приятен глазу, адаптивен и оптимизирован.
6. Домашний уют из Польши
Лендинг для польского дизайнера интерьеров Моники Адамчик-Рокицкой.
Простой, но обстоятельный одностраничник с чистым дизайном. По словам разработчиков, они желали сделать все максимально несложным, кроме того код. На первом развороте — лишь дескриптор и логотип на фоне прекрасного слайда.
Потом направляться текстовое обращение Моники под ее портретом и примеры дизайна интерьеров.
Фото ее работ опрятные и свежие, а информация об одолжениях сведена к минимуму — достаточно просто решить о найме. В самом финише расположен блок с видами одолжений и контакты. Лендинг адаптивный, прекрасно оптимизирован, дешёв на двух языках: польском и британском.
7. Страсть к кафе-мороженым
Лендинг для компании, занимающейся дизайном и оборудованием интерьеров для баров, кафе-мороженых, магазинов, частных учреждений в Германии и Италии.
Не выделяющийся особенными зрительными эффектами сайт, сделанный наряду с этим грамотно и основное — со вкусом. Подобраны хорошие сочные изображения, красивые шрифты, информация оформлена и размещена наглядно и ясно. Основной упор сделан на богатом практическом настоящей страсти и опыте компании к собственному делу.
Особенно прекрасно удалось реализовать предпоследний блок с портфолио. Он интерактивный, девять примеров работ поданы компактно и красиво. Сайт сделан профессионально и приятен глазу.
Дешёв на итальянском и германском языках.
8. Эксклюзивные таунхаусы в Бруклине
Храбрый минималистичный лендинг для продвижения недвижимости в Бруклине.
Неповторимый однотонный дизайн в стиле flat, напоминающий сенсорный интерфейс Windows 8, современный и адаптивный. Сайт выполнен всецело в духе предприимчивого Запада, полностью ориентированного на мобильного пользователя. Солидную часть страницы занимают стильные черно-белые фотографии продукта, каковые при нажатии становятся цветными, возрастая в размерах.
Ниже находятся интерактивные подробные замыслы помещений. В самом финише страницы — громадная, четкая и несложная в применении открытая контактная форма. Сайт трудится на пользовательской совокупности управления контентом (CMS), имеет пара настраиваемых модулей на JavaScript и форму регистрации AJAX.
Стоит ли сказать о его конверсии — все помещения давным в далеком прошлом распроданы!
9. «Живые совокупности Z» — природа знакомится с городом
Лендинг на WordPress для экспертов по муниципальному вертикальному садовому дизайну.
Простой одностраничник без каких-либо зрительных и других эффектов, но с хорошим выбором изображений, чистым макетом и подлинным духом филантропии. Разработчики, будучи ограниченными в средствах, прекрасно сумели поведать историю собственного клиента. Они представили его идеи ясно и в удачном свете, в конечном итоге аргументируя визитёров к сотрудничеству.
Тут весьма умело использованы шрифт и межстрочный интервал.
Последний разворот содержит скромную, чуть выделяющуюся ссылку для подписки на кнопку и рассылку, которая должна вести на дополнительную статью, но ведет на 404 страницу 🙁
10. Интерьеры в Бельгии
Строгий минималистичный лендинг для бельгийских дизайнеров интерьеров.
Мало глючный в адаптивной версии, но утонченный дизайн с хорошим качеством изображений, содержания, использования и организации пробелов. Чистый, яркий, просторный макет. Чувствуется весьма персональный подход компании к организации пространства, функциональности и самой атмосфере жилых интерьеров.
Нет каких-либо эффектов, не считая плавной смены изображений. Хороший и красивый сайт.
11. Схожие по идее, различные по реализации «Interiors in Time» и «Interior Design by Decade»
Закончим обзор сравнением двух сайтов, говорящих о десятилетиях истории развития дизайна интерьеров. Скромные первые развороты на обоих лендингах содержат лишь кнопки и заголовки соцсетей. Оба сайта применяют интерактивные точки захвата и имеют схожую концепцию, реализованную, однако, по-различному в дизайне:
- Первый сайт говорит историю австралийских интерьеров с 40-х годов по 90-е. Оформлен посредством коллажей и отличается анимированными элементами дизайна, но простенько реализованной прокруткой.
- Второй посвящен формированию дизайна интерьеров в целом с 50-х по 2010-й. Выполнен в трендовом стиле flat и имеет плавную прокрутку с анимированной сменой экранов, и дополнительные навигационные кнопки.
Изображения-коллажи на лендинге «Interiors in Time» скомбинированы пара неосторожно, с одной стороны, но с другой это кроме того додаёт визуальному оформлению страницы некий ламповый шарм. Не все цвета кнопок, соответствующих десятилетиям, прекрасно заметны на белом фоне. Радует анимация появления элементов и развернутая дополнительная информация, появляющаяся при нажатии на интерактивные точки захвата.
Заканчивается страница ничем, и это еще один минус.
Изображения интерьеров при прокрутке страницы «Interior Design by Decade» как-то необычно «дребезжат», мелко подергиваясь при скроллинге, что портит чувство от просмотра. Но сам процесс прокрутки реализован более весьма интересно, комфортно, информация подана лаконичнее, а дизайн сайта более стильный и современный. Тут употребляется популярный плагин параллакс — Skrollr.
Заканчивается страница так называемой открытой «Thank You Page» с ссылкой, которая разрешает представить содержимое сайта в виде инфографики на вторых ресурсах, и это еще один плюс.
А какой из этих двух сайтов вам понравился больше? Что, как вы вычисляете, имеет лучшую конверсию? Поделитесь своим мнением в комментариях!
Шаблоны по бизнес-нишам: дизайн интерьера
Выводы
Создавая лендинг в нише дизайна и архитектуры интерьеров принципиально важно не промахнуться с визуальной подачей материала. Не менее важно заверить потенциального клиента в преимуществах перед соперниками и профессионализме компании — в этом вам окажет помощь качественное, умело поданное портфолио с кейсами, примерами работ, грамотно подобранными слайдами. Знайте страхи собственной целевой аудитории, могите их применять и давать на них хорошие ответы.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
- 7 Подходов к оптимизации страницы оплаты интернет-магазина
- Почему не стоит использовать split-кнопки в меню навигации
Уроки веб-дизайна. Практическое занятие #1. Рисуем Landing Page.
Подборка похожих статей:
-
14 Примеров оригинального дизайна лендинг пейдж для мобильных приложений
Реклама мобильных приложений для Apple и Android устройств сейчас — это деятельно развивающаяся сфера интернет-маркетинга. Большинство рынка, в…
-
9 Интересных лендинг пейдж из сферы образования
Ученье — свет, а обучаться лучше на практике и по живым наглядным примерам. В этом обзоре собраны лучшие зарубежные лендинги на образовательную тематику….
-
3 Принципа научного дизайна: лендинг для красоты или конверсии?
Гиганты интернет-бизнеса, управляющие всемирный TOP-500, обязаны своим успехом — кроме всего другого, очевидно — и дизайну собственных веб-ресурсов. Не…
-
Бизнес-ниши: 6 лендинг пейдж из сферы радиоэлектроники
Современная радиоэлектроника — достаточно широкая область науки и техники, которая отыскала использование во многих сферах людской деятельности, от…
