Сейчас пройдемся по лендингам, посвященным авто. В данной статье собраны 10 примеров посадочных страниц на автомобильную тематику, из которых возможно почерпнуть нужные ответы.
1. Джип для нехороших парней
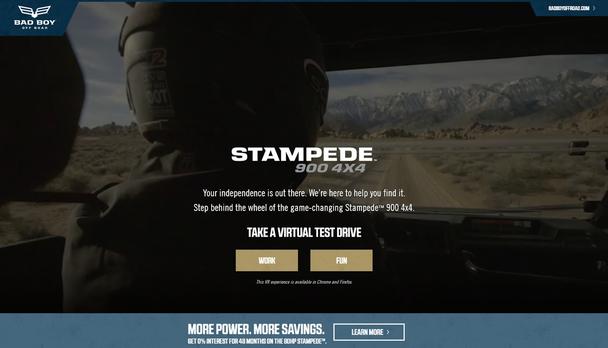
Stampede 900 4х4 — новая полноприводная игрушка для громадных мальчиков.
Потрясающий, стильный, визуально богатый лендинг продукта «с характером», что бросает настоящий вызов: «Мы создали Stampede, дабы определить, на что Вы способны. Садитесь за руль». Таковой призыв сопровождает бессчётные видео о новом американском внедорожнике-конструкторе с громадным простором для кастомизации.
Эта страница — настоящее визуальное пиршество. На первом развороте видеофон и две кнопки, обе ведут к видеороликам. Сайт применяет довольно много демонстрационных видео, среди них и впечатляющие панорамные тест-драйвы, каковые возможно вращать на 360 градусов. Все изображения сделаны в виде синемаграфов, почему сайт смотрится весьма «быстро».
Просмотр лендинга Stampede — это как-будто вам не просто показали конфетку, а дали ощутить ее вкус!
Практически любой элемент сайта появляется с плавной анимацией, что делает приятным сам процесс скроллинга. Текста мало и он содержит множество призывов к действию, как и любая анимированная кнопка. Развороты страницы, не считая первого и последнего экранов, складываются из однообразных по структуре блоков, каковые раскрывают преимущества продукта. Большая часть имеют по 2 CTA: одно с видео, второе ссылаясь на страницу с дополнительной информацией.
Развороты страницы, не считая первого и последнего экранов, складываются из однообразных по структуре блоков, каковые раскрывают преимущества продукта. Большая часть имеют по 2 CTA: одно с видео, второе ссылаясь на страницу с дополнительной информацией.
Сайт довольно часто уводит пользователя с лендинга, но так предоставляется исчерпывающая информация о продукте — что и должно быть для новинки на рынке.
В данном примере проделана прекрасная дизайнерская работа и сделано довольно много чтобы у пользователя руки зачесались самому попытаться продукт, столь вкусно поданный горячим.
Шаблоны по бизнес-нишам: авто
2. Настал твой сутки для Mercedes-Benz
Одноэкранный лендинг для продукта, имя которого говорит само за себя. Разрешает осуществить мечту покупки машины уже на данный момент через верный кредитный замысел.
Так как Мерседес — узнаваемый, культовый бренд, на этом лендинге реализован противоположный прошлому подход. Тут не необходимы информацию о продукте, описания преимуществ, дополнительные призывы: все и без того его знают и желают. Всего один CTA появляется на протяжении анимированной загрузки страницы. Один экран, поделённый на 4 секции для 4-х классов авто, со своим маленьким фоновым роликом для каждого, каковые запускаются при наведении курсором мыши на одну из секций.
Монохромность дизайна намекает на то, что речь заходит о признанной классике.
Клик на любой из 4-х классов приведет на соответствующий на экран с подробным ссылкой и кредитным планом для поиска дилера. Все в деловом стиле, кратко и по существу — ничего лишнего.
Увы, но в карту поиска контактов внесены эти лишь для Ирландии.
3. Умный муниципальный мини кабриолет
Яркий и просторный дизайн лендинга для двухместного городского мини авто.
Просмотр страницы сопровождается ощущениями приятной легкости, позитивного настроя и простоты. Их создают белый фон, компактность элементов дизайна, умело подобранные шрифты и оранжевые цветовые выговоры. Видеофон на первом развороте раскрывает главные изюминки продукта:
- эргономичный и несложный в эксплуатации откидной верх,
- незаменимая в стесненных городских условиях компактность,
- хорошая манёвренность и мобильность,
- стильный внешний вид,
- прекрасный и комфортный салон.
подзаголовок и Заголовок сходу показываюто каком продукте идет обращение. Целевая кнопка ведет к долгой закрытой форме для записи на тест-драйв. В нижнем левом углу — еще одна кнопка к закрытой форме для обратной связи, которая позволяет оценить сайт по 10-бальной шкале и покинуть 3 типа отзывов с фокусом на определенный функционал.
В плавающем меню шапки сайта имеется ссылки на целый модельный последовательность, инструменты для шопинга и клиентский сервис. На третьем экране размещен виртуальный панорамный тест-драйв, очень забавно снятый с участием опытных актеров, музыкантов, танцоров, каскадеров и проч. На странице большое количество текста, призывов к информации и действию о преимуществах продукта — так как он из высококонкурентной ниши.
Шаблоны по бизнес-нишам: автосервис
4. Эволюция Porsche
Увлекательный лендинг, воображающий не продукт либо услугу, а навыки собственного создателя в UX, UI, IxD и веб-дизайне.
«Поршеволюция» представляет собой интерактивный сайт — путешествие по вековой истории Porsche на протяжении прослушивания музыки соответствующего десятилетия. Самая необычная часть лендинга — это его музыкальное оформление. Для него была использована музыка опытного французского композитора. Это необычная фантазия-пародия на то, как мог эволюционировать трек Daft Punk «Get Lucky», если бы записывался в самых популярных музыкальных стилях десятилетий с 1920 по 2020 год. (Кому весьма интересно — уникальный клип возможно заметить тут)
На первом экране виден логотип Порше и заголовок, под ними — призыв «начать собственный путешествие». При нажатии на него под звук заводящегося мотора начинается презентация слайдов о десятилетиях эволюции Порше. Происходит она в автоматическом режиме под соответствующие отрезки музыкального трека, о котором говорилось выше.
Переключаться между слайдами возможно вручную посредством клавиатуры, навигационных кнопок и мыши в левой части экрана. Использован параллакс-плавные переходы и скроллинг между сравнениями автомобилей. Плавающая целевая кнопка в шапке сайта ведет на сайт с портфолио разработчика.
Сайт оказался весьма уникальным. Единственное, что мешает восприятию — задержки звука при переходах между экранами. Если бы была возможность доработать движок сайта так, дабы музыка следовала за прокруткой неразрывно — это было бы идеально.
5. Автомобили Джеймса Бонда
Еще одна виртуальная экскурсия, на этот раз по автопарку агента 007.
На первом развороте — лишь лого, заголовок, длинная кнопка и подзаголовок с просьбой начать просмотр. Лендинг выполнен в трендовом стиле flat и занимателен прежде всего тем, как реализован скроллинг:
- Он плавный.
- Анимированный.
- Скроллить возможно мышью, навигационными кнопками и клавиатурой.
- Занимательная изюминка в том, что запрещено мгновенно переместиться с одного экрана на другой посредством навигационных кнопок — будет проиграна вся анимационная цепочка переходов между экранами.
На некоторых разворотах имеется бегунок, что заменяет эскиз авто настоящим фото, в случае если потянуть за него мышью, а позже мгновенно откатывается назад. Это додаёт сайту большей интерактивности. На каждом развороте имеется три попапа:
- В левом краю — с кнопками соцсетей.
- Вверху справа:
- для встраивания содержимого сайта как изображения с инфографикой;
- для скачивания картин в различном разрешении как заставок на экран.
В левом нижнем углу — целевая ссылка на портфолио разработчика.
Как и прошлый лендинг, данный помогает для демонстрации навыков разработчика.
36 потрясающих примеров применения параллакс-скроллинга на лендингах
6. В память о Ле-Мане 1955
Одностраничник-мемориал, посвященный жертвам наибольшей трагедии в истории автоспорта.
Пускай этому сайту не добывает искусности в дизайне, но это компенсируется подробным резюмированием событий. Он был создан всего за чемь дней тремя простыми студентами. Собственный университетский проект они решили посвятить 60-летию аварии на гонке в Ле-Мане, которая в 1955 году унесла судьбе 83 человек, еще 120 взяли увечья, а Mercedes-Benz на 30 лет отказались участвовать в гонках.
Данный инцидент оказал большое влияние на всю землю автоспорта и дальнейшие стандарты безопасности.
Сайт сделан весьма кратко, деятельно применяет фоновые ролики, один визитный цвет, имеет адаптивный дизайн и комфортно просматривается на любых устройствах благодаря крупным шрифтам и простому оформлению. Заголовки выделены цветовыми блоками, а текста довольно много, что в полной мере оправдано, т.к. сайт не коммерческий и несет информационный темперамент.
На лендинге употребляется большое количество видео, часть которого стала недоступна, т.к. размещено оно на YouTube и правообладатель ограничил доступ. Это один из весомых минусов применения таких размещения и материалов их на сторонних ресурсах.
7. АвтоМобильный сервис
Лендинг компании M-Way Solutions — мобильных технологий и производителя оборудования для авто.
Блестяще оптимизированный черно-неоновый одностраничник, презентующий все продукты компании в одном месте. Любой продукт имеет ссылку на собственный сайт, на своем неповторимом домене. Это делает Connected Vehicles единой страницей, которая продвигает весь спектр мобильных и не ответов, создающих сеть и соединяющих авто в течении всего жизненного цикла.
Сайт выстроен на платформе Foundation UI и совокупности управления контентом Concrete5, улучшенных посредством особого покрытия для мобильных устройств с всецело плавающей сеткой.
Среди сильных сторон сайта:
- стильный современный дизайн,
- действенные призывы в заголовках,
- высокая адаптивность,
- рекордные быстродействие и отзывчивость.
Самый технологически подкованный лендинг в сегодняшнем обзоре.
8. 20-летний юбилей KIA в Чехии
Посадочная страница для ограниченного предложения моделей Kia Venga и Rio.
Прекрасный дизайн лендинга, объединяющий в себе хорошие фотографии, иллюстрации, множество визуальных эффектов и анимации, и параллакс прокрутки. На первом развороте нам предоставляют выбор одной из двух моделей, фары которых эффектно загораются при наведении курсором. Предстоящий просмотр осуществляется посредством скроллинга, щедро анимированного и богато украшенного эффектами.
Для его удобства создана стильная навигационная панель в левой части экрана, а в конце нас ожидает предложение тест-драйва.
Что весьма интересно: все внимание сведено к красоте дизайна и конкурентным преимуществам моделей, но достигается это только за счет визуальных средств — на странице минимум текста, что ограничен лишь большими заголовками с СТА.
Значительный минус лендинга кроется в его нехорошей оптимизации. Прокрутка посредством клавиатуры иногда отказывается трудиться, а сам процесс скроллинга осуществляется не медлено, а рывками, что очень сильно портит чувство от просмотра.
Навигация с клавиатуры как оптимизация юзабилити сайта
9. Пражский автосервис
Маленький лендинг СТО в Праге с оригинальным дизайном и нестандартной прокруткой.
Богато анимированная страница по продвижению автосервиса в Праге, с необыкновенным горизонтальным скроллингом, что осуществляется по обе стороны от центра страницы. Прокрутка колесика мыши вниз разрешает двигаться влево к разделу автосервиса. Прокрутка вверх, соответственно — вправо к разделу шин.
То же самое возможно выполнить, в случае если потянуть курсором круглый анимированный бегунок в центре первого экрана.
Дизайн в серебристых тонах богатый, но по-деловому сдержанный. По структуре сайт визуально разделен на верхнюю часть с сервисом и шинами, заканчивающиеся сложными интерактивными формами, и на «подземную парковку» с разной дополнительной информацией. Сразу же кидается в глаза последовательность недочетов дизайна:
- Из-за обилия эффектов загрузка страницы происходит достаточно медлительно.
- Не до конца продумана совокупность навигации по сайту. К примеру, в «подземной парковке» возможно попасть лишь посредством клавиатуры либо с меню навигации. Но никак посредством одной мыши.
- Панель навигации при скроллинге меняет собственный положение, перескакивая с левого края в шапку сайта, что не совсем комфортно. Мы привыкли видеть навигационные кнопки на одном и том же месте при прокрутке и не гоняться за ними курсором.
- Переключаться между блоками в «подземной парковке» лучше посредством клавиатуры. Мышью это делать некомфортно — приходиться или перетаскивать их, или наводить курсор на особые стрелочки, каковые не сходу подмечаешь.
- На карту в разделе контактов, снова же, возможно попасть лишь применяя клавиатуру. Тут не выручает кроме того панель навигации, почему о существовании данной карты точно определили сходу не все визитёры сайта.
При всей оригинальности дизайна этого лендинга ему очень сильно не добывает несложной, понятной, эргономичной навигации. Хотя бы нескольких заметных якорных кнопок.
10. Скроллинговое ралли
Лендинг для команды ралли Rit Team с неповторимым дизайном в стиле аэрофотосъемки.
Внимание визитёра сайта сходу завлекает шустрый анимированный автомобиль, что сопровождает прокрутку страницы в обе стороны, делая при необходимости крутые развороты. Этапы его пути отмечены маленькими чекпоинтами с красными кружками. Они ведут к разделам сайта либо к миниатюрам фотографий из галереи.
Страница сделана посредством разработок HTML5, CSS3 Transform и CSS3 Transition.
Структура лендинга достаточно стандартная, но за счет анимации и оригинального дизайна он смотрится весьма свежо и быстро. Не считая другого, Rit Team — партнер стартапа по разработке мобильных аксессуаров и приложений HUDWAY, о котором уже говорилось в одном из отечественных обзоров: «10 примеров посадочных страниц стартапов.»
Выводы
Не все из приведенных в статье примеров лендингов — коммерческие, но в случае если мы имеем дело с продвижением товаров либо одолжений в таковой высококонкурентной нише, как автомобильная, не лишним будет не забывать пара нюансов:
- Новинки на рынке нуждаются в исчерпывающей информации о чертях, выгодах и конкурентных преимуществах. Речь заходит о дорогом товаре с высокими требованиями к стандартам безопасности.
- В случае если бренд ветхий и широко известен, стоит опустить подробности и всецело сконцентрироваться на достижении поставленной перед лендингом цели.
- Пользователь так же, как и прежде обожает глазами — не жалейте средств на опытный дизайн и ищите уникальные ответы. Это выделит вас среди соперников и визитёры на долгое время вас запомнят.
- Делайте дизайн адаптивным — тренд пытается к мобильным пользователям.
- Уделяйте внимание оптимизации работы сайта. Продолжительная загрузка, подвисания и задержки смогут загубить на корню любой качественный дизайн.
- Качественное видео, анимация и красивые изображения трудятся лучше любого, кроме того самого опытного текста. Разрешите пользователю «пощупать» продукт, а не просто рассказывайте о нем.
- Несложнее значит лучше. Создавайте простые призывы к действию, маленькие и открытые формы, эргономичную и интуитивно понятную навигацию по сайту.
Таким был краткий обзор 10 самые интересных лендингов из сферы авто.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо загрузите готовые шаблоны на автотематику в отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
- Как привлечь клиентов, разочарованных в услугах конкурента?
- Ssl сертификаты для ваших лендингов в lpgenerator: добро пожаловать в безопасный интернет!
Мастер класс Adobe Muse от 10 мая 2017 — создание товарного лендинга
Подборка похожих статей:
-
8 Примеров лендингов из сферы инфобизнеса
Сфера инфобизнеса требует важного хорошего понимания и психологического подхода целевой аудитории. Тут от качества лендинг пейдж зависят не только…
-
Топ-10 вдохновляющих примеров лендингов в стиле fashion
В ожесточённом мире моды обожают только глазами. В данной статье мы собрали 10 лендингов в стиле fashion с самой занимательной и прекрасной визуальной…
-
8 Самых красивых лендингов транспортных компаний
Путь к конверсии визитёра лежит через его глаза, и дизайн лендинга — это визитка любой компании. В качестве доказательства разглядим 8 успешных примеров…
-
8 Вдохновляющих примеров лендингов строительной тематики
Приятели, каждую семь дней мы делаем для вас анализ самые интересных посадочных страниц из различных сфер! Сегодняшней тематикой обзора станут лендинги…
