По бессчётным просьбам пользователей, мы нашли частное ответ для реализации «всплывающей» формы (PopUp), появляющейся при нажатии на кнопку (к примеру «Заказать звонок»).
- Новый редактор лид-форм от LPgenerator
- Новые возможности редактора LPgenerator: скругление границ элементов
- «Mapping» — новый инструмент LPgenerator!
Чтобы добавить в собственную целевую страницу «всплывающую» форму:
1. Войдите в редактор страницы, в которую должна быть встроена форма.
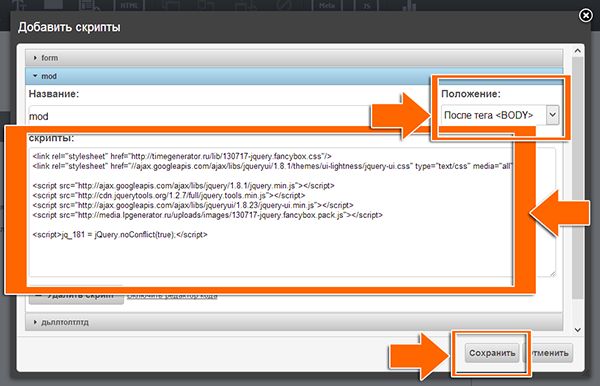
2. Для устранения конфликта библиотек jQuery, скопируйте код, размещенный тут, и засуньте его через инструмент «Скрипты», установив положение «По окончании тега :
|
Внимание! Этот код необходимо вставлять однократно! Его работа будет распространяться на все встроенные скрипты (галереи, слайдеры, pop-up формы и т. д.). |
3. Посредством инструмента «Кнопка» создайте кнопку:
Эта кнопка будет отображаться на целевой странице, исходя из этого текст на ней обязан соответствовать целевому действию, которое последует за ее нажатием (к примеру, «Заказать звонок!»). В строке URL вы имеете возможность указать любую ссылку (к примеру, на главный сайт), т. к. она нужна лишь для кнопки.
4. Посредством инструмента «Форма» создайте форму:
Посредством инструмента «Форма» создайте форму:
Форма будет оказаться по окончании нажатия на кнопку, наименование меток должно соответствовать целевому действию (к примеру, «Телефон» и «Имя» для кнопки «Заказать звонок!»).
5. Скопируйте код, опубликованный тут.
6. Засуньте скопированный код через инструмент «Скрипты» перед тегом :
7. Отыщите в коде строки:
В них вам потребуется поменять значение ID для каждого элемента соответственно.
8.1 В ID под номером 1 на скриншоте вам необходимо вписать ID формы. Для этого кликните 1 раз по полям формы, войдите во вкладку «Расширенные» меню «Свойства» справа и скопируйте «ID якоря»:
8.2 В строке 2 на скриншоте вам необходимо вписать ID кнопки, которая связана с формой.
8.3 В строке 3 на скриншоте — ID кнопки, которая будет отображаться на странице.
9. Сохраните трансформации:
Вот и все. «Всплывающая форма» готова.
По желанию, вы имеете возможность поменять внешний вид диалогового окна, применяя темы оформления jquery.
- Громадные фоновые изображения — новые возможности создания неповторимого дизайна целевых страниц LPgenerator
- 3 ответственных обновления для работы с лид-формой в рамках оптимизации LPgenerator
В случае если у вас появились неприятности при создании всплывающей формы, вы имеете возможность обратиться к «Онлайн-консультанту» (вкладка, расположенная справа в личном кабинете). Взять консультацию в реальном времени возможно с 12–15 по МСК (не считая праздничных дней и выходных). В случае если вопрос появился в другие часы, на ваше имя будет открыт тикет, что поступит в совокупность и будет обработан в скором будущем.
- Новое в работе онлайн-помощи LPgenerator
С уважением,
работа техподдержки LPgenerator
Случайные статьи:
- Заметки об интеллектуальной собственности: часть 3. какие права именуются авторскими?
- Закажите контекстную рекламу у профессиональных специалистов
\
Подборка похожих статей:
-
Всплывающая лид-форма (pop-up форма) — новый виджет в редакторе lpgenerator
Здравствуйте, Продолжаем серию обновлений платформы в новом году, и сейчас отечественная команда торопится представить вашему вниманию новый функционал,…
-
Обновление визуального редактора lpgenerator: новая версия виджета “всплывающая форма”
Здравствуйте, приятели! Сейчас мы рады сказать о долгожданном обновлении виджета pop-up формы. Его новые возможности разрешают создавать дополнительные…
-
Лидогенерация: 15 советов по созданию идеальной контактной формы
Любой интернет-маркетолог знает, что удобство пользователей при сотрудничестве с лендингом — это серьёзный шаг на встречу к конверсии. И в этом ходе…
-
Обновление для аккаунтов white label и расширение функционала редактора форм lpgenerator
Источник изображения Здравствуйте, глубокоуважаемые пользователи сервиса LPgenerator! В конце первой декады октября мы выпустили пара обновлений, каковые…
