По размерам не больше хоккейной шайбы, стильный интеллектуальный гаджет «облачного» управления домашним микроклиматом — умный термостат Nest покоряет все больше сердец поклонников в мире: будучи полноценным функциональным устройством, он не только экономит ваши энергозатраты, но и завлекает внимание своим инновационным, эмоциональным дизайном.
В соответствии с задумке разработчиков, Nest — это не только очевидное регулирование температуры, но и простой, интуитивно понятный интерфейс, очаровательный внешний вид, а основное, возможность самообучения. Отследив в течение нескольких суток распорядок дня и ваши потребности, «термостат нового поколения» Nest начинает самостоятельно осуществлять контроль уровень тепла, в зависимости от времени дней, погоды за окном и вашего присутствия дома.
Но так ли все радужно в конечном итоге?
3 уровня эмоционального дизайна Дона Нормана
В собственной книге «Эмоциональный дизайн» (Emotional Design, 2004) американский учёный, учредитель Nielsen Norman Group и выдающийся автор Дон Норман (Don Norman) растолковывает концепцию 3 уровней визуального дизайна (three levels of visual design), которая в далеком прошлом уже употребляется экспертами в качестве управления по проектированию.
Не имеет значения, какая перед вами стоит задача — создание действенного оффера, разработка интерфейса сайта либо мобильного приложения — чтобы ваш продукт нравился клиентам и пользовался популярностью, он обязан приводить к положительным эмоциям на 3 уровнях:
- интуитивный уровень (visceral level), либо наслаждение от внешнего восприятия и ощущений;
- поведенческий уровень (behavioral level), либо наслаждение от взаимодействия и использования;
- рефлекторный уровень (reflective level), либо наслаждение от понимания и обладания.
Независимо от вашей целевой аудитории, эргономичный, прекрасный и запоминающийся дизайн — это итог личного подхода к пользователям, учет их главных потребностей, и соответствие главным правилам и принципам UX (user eXperience, пользовательский опыт), не учитывая которых каждая разработка обречена на провал.
на данный момент, в то время, когда с момента запуска проекта прошло уже достаточно лет (и зим), первые чувства поутихли, а обладатели Nest смогли испытать «в сражении» собственный приобретение, определим, как оправдались общие ожидания от этого актуального гаджета и радует ли он все еще собственных поклонников.
Для анализа воспользуемся концепцией доктора наук Нормана, с которой вы имеете возможность более детально ознакомиться в этом посте.
- Стартап Cocoon: защита дома посредством инфракрасных волн
Интуитивный уровень
Общеизвестно, что внешний вид изделия — это первое, на что обращают внимание клиенты. Согласитесь, что вряд ли столь обыденная вещь, как термостат, имела возможность позвать около себя таковой ажиотаж, если бы не его привлекательный современный дизайн.
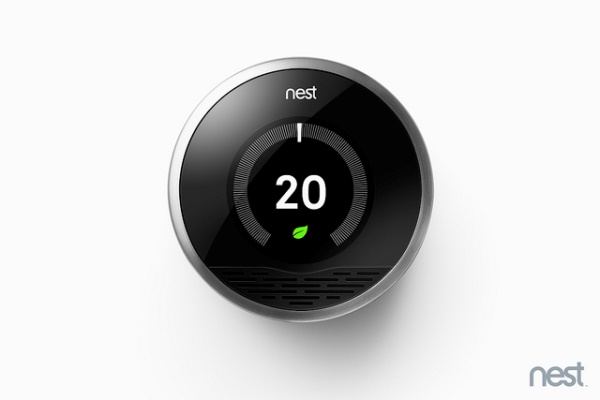
Весом всего в 252 грамма, складывающийся из основания с разъемом для проводов и питания, и тёмной лицевой панели с круглым цветным дисплеем большого разрешения, Nest управляется монолитным кольцом из нержавеющей стали (оно же выступает в качестве кнопки): легко, минималистично и со вкусом.
А чего еще возможно было ожидать от его создателей, уроженцев Apple — Тони Фэйдела (Tony Fadell) и Мэтта Роджерса (Matt Rogers)?
Так или иначе, Nest позиционируется, в первую очередь, как неповторимый и стильный (и дорогой) элемент интерьера, что способен не только украсить вашу стенке, но и заменить собой неинтересные, «безликие» термостаты вторых марок.
Nest в режиме охлаждения, установленный на кухне
Что касается управления гаджетом, то соответствующие приложения и сайт на iOS и Android кроме этого радуют взгляд своим «успокаивающим» интерфейсом: выдержанная серо-голубая цветовая гамма с броскими, притягательными центральными элементами:
Приложение Nest на экране ноутбука
Но, поскольку речь заходит как раз об устройстве, убедившись, что к внешнему виду нареканий нет, давайте разберемся — сохранит ли Nest собственные позиции с позиций следующего уровня эмоционального дизайна, в частности удобства применения, либо юзабилити.
- Как применять правила дизайна для повышения конверсии
Поведенческий уровень
Итак, вы сделали заказ, наконец-то дождались посылки, с трепетом в сердце вскрыли упаковку, выбрали место для установки, прикрутили и настроили все нужное, прошли регистрацию на сайте, скачали приложение… и стали жить немножечко по-второму: в вашем доме показался умный, суперфункциональный приятель, которого вы с удовольствием нахваливаете приятелям, показываете гостям и обучаете трудиться в соответствии с ритмом жизни и вашими привычками.
Но так ли эргономичен Nest в управлении как думается на первый взгляд? Какие конкретно трудности прячутся за его самообучающейся совокупностью, и возможно ли в действительности на нее положиться?
Начнем с того, что гаджет не так-то: сейчас он поставляется в двух комплектациях, и если вы приобрели себе уникального «американца», вам нужно много повозиться, дабы приспособить устройство к русским реалиям. Но, все особенности отечественных электросетей учтены в европейской версии Nest, исходя из этого перед приобретением нужно убедиться, какой вариант вы получаете.
Но вот вся монтажная работа сзади, и вы наслаждаетесь процессом: подключившись к домашнему роутеру через Wi-Fi, Nest обновляет прошивку, определит погоду и готовится к вашим распоряжениям. Вам только остается вручную либо значительно лучше — сидя на диване либо в второй комнате — задать ему нужную температуру, воспользовавшись сайтом либо приложением на планшете либо телефоне. Хорошо для термостата, не правда ли?
Неприятности начинаются тогда, в то время, когда по прошествии некоего времени Nest берет целый контроль в собственные электронные руки, другими словами практически, лишает вас эйфории от его взаимодействия и использования с ним.
Но что самое неприятное, с какого-либо момента он делается неуправляемым: запоминая все трансформации подряд, Nest оказывается не в состоянии приспособиться под настоящие потребности. Так, вы в полной мере имеете возможность оказаться в ситуации, в то время, когда вы поднимаете температуру, скажем, до 18 градусов, а вместо немедленной реакции на экране устройства появляется сообщение: «Через 1 час 20 мин. 18°C до 22:00». На следующее утро вы по большому счету имеете возможность проснуться стуча зубами, поскольку термостат решил снизить температуру до 10°C по каким-то непонятным, ему одному известным обстоятельствам.
В соответствии с начальной идее, научив Nest экономить энергию в течение первой семь дней, к примеру, уменьшая температуру перед сном либо выходя из дома, вы перепоручаете ему всю заботу о сохранении электричества, только иногда интересуясь историей его потребления через приложение либо приобретая регулярные сообщения на email.
Но так как основная задача термостата — это поддержание достаточного уровня тепла и создание комфортного микроклимата. Как электронное устройство, ориентирующееся в собственном расчете на цифровые эти, такие, как погода на улице либо время суток, может самостоятельно решить за человека, как ему холодно?
При попытке перенастроить уже «обученное» устройство на собственный лад, пользователи сталкиваются с необходимостью манипулировать мелкими неудобными кружочками на графике с обозначением температур, что чертовски сложно сделать, применяя приложение либо сам Nest.
В большинстве случаев легкая задача «Дотронься, надави и тяни» (touch, tap, and drag) выясняется фактически невыполнимой на экране планшета.
Что касается приложения для iPhone, то вы скорее определите, как израсходовать еще больше денег на дополнительный термостат либо новое устройство от Nest, чем осознаете, как поменять температуру у себя дома.
Неочевидные настройки трансформации температуры.
Так, на протяжении долгого применения гаджет от Nest обнаруживает следующие три неотёсанные нарушения юзабилити: излишняя автономность, непредсказуемость поведения (отсутствие сообщений о грядущих трансформациях) и сложные инструменты управления.
Из-за указанных недочётов, как вы имели возможность уже додуматься, наслаждение от сотрудничества с устройством неспешно понижается, а также не обращая внимания на все еще привлекательный внешний вид и, в принципе, трудящийся функционал, раздражение от невыполнения им главных обязанностей начинает оказывать влияние на неспециализированное отношение.
- Ключевые принципы проектирования пользовательского опыта
Рефлекторный уровень
В то время, когда мы не можем самостоятельно осуществлять контроль то, о чего зависит самочувствие и наш комфорт, это приводит нас в негодование: из-за чего нельзя поднять температуру в своей квартире, легко развернув кольцо термостата, как продемонстрировано в рекламе? Кроме того самый большой технофоб справился бы с данной задачей.
Выходит, что основная цель Nest — это экономия электричества, а не поддержание комфортной для человека среды, либо как в противном случае растолковать упрямый странное поведение и пользовательский интерфейс устройства, в то время, когда вместо того, дабы греть вас, оно обеспокоено лишь сохранением киловатт? Все эти вопросы рождают возмущение и непонимание, что особенно обидно по окончании весёлых чувств от первого опыта применения. Невозможность гибко регулировать температуру в собственном жилище кого угодно поставит в неловкое положение перед приятелями, каковые из вежливости пеняют на подхваченный в офисе насморк, а сами сидят у вас дома в пальто.
Сложные настройки «умной» железки и его якобы продвинутая программная часть заставляет пользователя ощущать себя глупым и некомпетентным. А осознание того, что старенький, недорогой термостат справлялся со своей основной задачей намного лучше актуального гаджета за 250$, совсем лишает последний привлекательности, не обращая внимания на его очаровательный дизайн.
- Эмоциональный дизайн как оптимизация продаж
Заключение
Эмоциональный дизайн — это не только внешний вид. Хорошие чувства, испытываемые пользователями в течении всего времени сотрудничества с вашим устройством, приложением либо лендингом — залог его эффективности.
С позиций маркетинга, эмоции — не просто эфемерное первое чувство, но самая настоящая база взаимоотношений с клиентом. Разрабатывая новый сайт, проект либо идею, попытайтесь представить, как ваш продукт будет восприниматься пользователями от начала и до конца, покинет ли он о себе приятные воспоминания при долгом изучении либо приведёт к противоречивым ощущениям?
Не забывайте, дизайн — это не мастерство, а инструмент, и лишь от вас зависит, как прекрасно он будет делать собственные функции.
Высоких вам конверсий!
По данным nngroup.comimage source: Nest
Случайные статьи:
Умный термостат Nest
Подборка похожих статей:
-
3 Уровня визуального и эмоционального дизайна посадочных страниц
Эмоциональный дизайн стал замечательным инструментом для только успешных, интуитивно понятных — что именуется, «с людской лицом» — пользовательских…
-
Ментальные модели: умный подход к решению сложных задач
Ричард Фейнман (Richard Feynman), взявший Нобелевскую премию в области физики в 1965 году, за собственную жизнь заслужил репутацию одного из самых…
-
20 Вещей, которые умные люди не делают
Первый вопрос, на что необходимо ответить: что именно делает человека умным? Обилие информации, которое он может запомнить? Высокое IQ? Возможно, это…
-
Стартап sutro: умный анализ состава воды для владельцев бассейнов и spa-салонов
Sutro — новый стартап из Сан-Франциско — окажет помощь обладателям бассейнов упростить процесс анализа состава воды. Это будет особенно полезно…
