У какого именно цвета кнопки самая высокая конверсия — ветхий философский вопрос, на что многие знают ответ. «Красная» — ответят начинающие маркетологи. «Контрастная» — ответят умелые маркетологи. Мы протестировали 21 666 пользователей на эту тему. И пришли к достаточно увлекательным выводам.
Сначала статьи нужно добавить интриги и будоражащих фактов, дабы привлечь интерес. Руководствуясь этим советом, могу заявить, что на практике мы взяли повышение конверсии до 65% при несложной смене цвета кнопки. В данной статье поведаем о итогах и как это сделать.
Как возможно повысить конверсию посредством цвета?
Не буду говорить, что мы изобрели чудесную пилюлю по управлению конверсией. В случаях повышения конверсии я пришел к одному несложному выводу. Стопроцентных утверждений, каковые будут трудиться неизменно и для всех — не существует. Чудесных пилюль также.
Ранее мы писали о том, как в некоторых случаях слово «Безвозмездно» понижает конверсию. Что уж сказать о вторых «стопроцентных» истинах.
Итак, как возможно повысить конверсию, легко поменяв цвета кнопки?
Мы взяли до 65% увеличения конверсии. 65% было самым большим результатом тестов. Среднее значение было на уровне 11%.
Но кроме того такое увеличение конверсии — весьма прекрасный результат. Учитывая, что этого возможно добиться посредством трансформации цвета кнопки.
Красный — цвет победителей
Многие тесты специалистов говорят, что кнопка красного цвета владеет самой высокой конверсией. Из-за чего? Мы знаем, что любой цвет владеет собственными ассоциациями и приводит к определённым эмоциям.
Красный цвет подразумевает остановку, страстность и опасность. И как правило (как полагают) он ведет к отличных показателей в интернет-маркетинге.
К примеру, в данной статье Uniweb говорит о последовательности тестов, каковые проводили с цветом кнопок. В Unbounce тестировали зелёную кнопки и красную.
У красной конверсии конверсия была на 34% выше.
В Hubspot совершили подобные тесты. Итог опять в повышение красной конверсии и пользу кнопки на 21%.
Но вправду ли красная кнопка самая конверсионная? В действительности, нет. На тему психологии цвета написано большое количество статей.
И в той же статье Uniweb говорится, что прежде всего имеет значение контрастность, а не какой-то определенный цвет. Чем лучше выделяется кнопка на фоне сайта, тем больше будет у нее конверсия. Так ли это в действительности? Я считаю, что не всегда.
Об этом чуть ниже.
А также, в случае если учесть, что контрастность решает все То делается ли от этого нам легче? Не совсем. Что делать, в случае если контрастным для сайта будет сходу пара цветов. Какой окажется лучше? И как? Как раз в этом и оказывает помощь А/Б тестирование.
А/Б тестирование — это сравнивание 2-х вариантов одного элемента на сайте.
Отечественные тесты красной, зеленой и синей кнопок
Мы решили совершить серию А/Б тестов, дабы выяснить как цвет кнопки воздействует на конверсию. Для этого мы создали в конструкторе KEPLER LEADS пара похожих попапов с различием лишь в кнопке. Все тесты проходили в двух вебмагазинах спортивных товаров.
Тест 1: Красная против синей
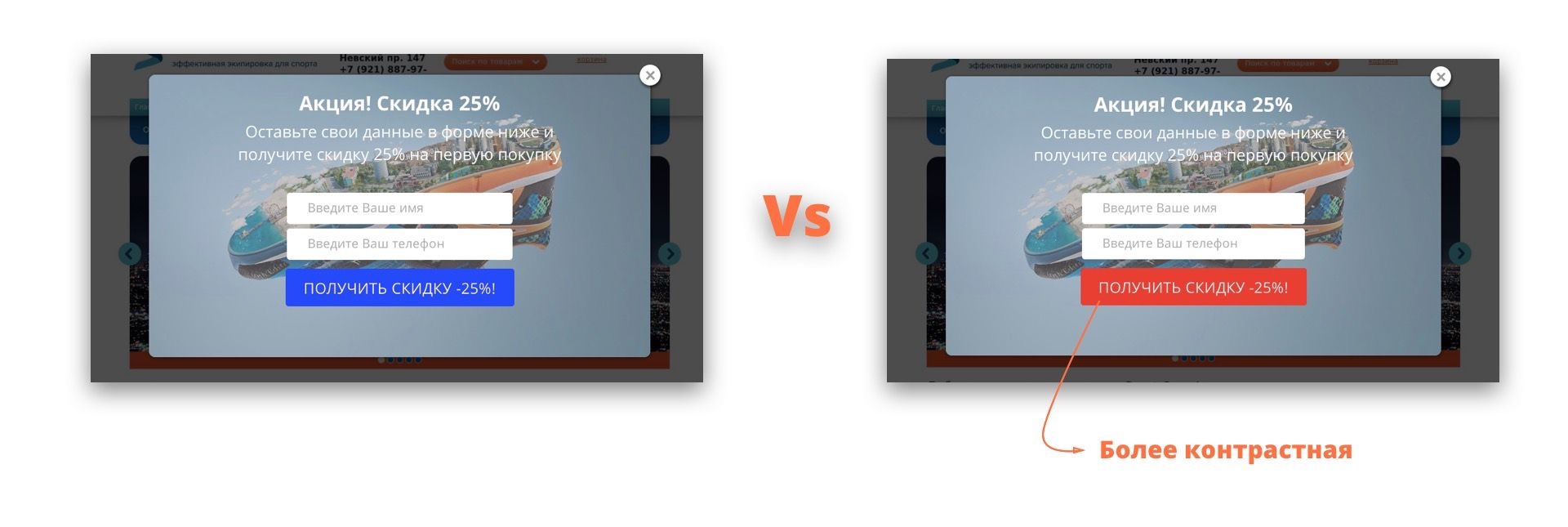
В первом случае мы тестировали синюю кнопку и красную.

Как видите фон сайта (зеленовато-светло синий) получается приглушенным фоном попапа. В этом случае выговор идет на сам попап. Наряду с этим сам фон попапа имеет серо-светло синий цвет.
Другими словами отталкиваясь от контрастности, мы предполагаем, что красная кнопка должна иметь лучшую конверсию. Вследствие того что в этом попапе она более контрастная. Так ли это в действительности?
Но итог теста, нас поразил. В следствии светло синий кнопка имела конверсию на 9,7% выше, чем красная. И это итог взят не на трафике в полтора землекопа, где половину конверсий делает сам создатель теста. Нет. В тесте приняло участие 6506 визитёров.
Значительная статистика. Конверсия победителя — 4,18%.
Выводы:
Контрастность трудится не всегда, о чем я сказал выше. Но это не означает, что ее не нужно принимать в расчет.
Больше имеет значение познание целевой аудитории. Того, что они ожидают, какие конкретно ассоциации вызывают у них ваши соответствие и цвета цвета их ожиданиям. В этом случае, зеленый и светло синий цвет более близок для аудитории.
Так как до появления попапа они были на сайте как раз с этими цветами. И вероятнее, как раз зеленый и светло синий остались на подсознательном уровне.
Тест 2: светло синий против зеленой
Затем мы решили не останавливаться и продолжить тестирование. В следующем случае мы сравнивали отечественного светло синий победителя с зеленой кнопкой. Зеленый цвет более контрастный в этом случае.
Но по окончании прошлого теста мы не были уверены, что это сработает.
Но, итог в этом тесте был самым большим. У зеленой кнопки конверсия была на 65% выше. В защиту синей можно подчернуть, что в тесте приняло участие не так много людей. В этом случае 1322 визитёра. Вероятнее, в будущем разрыв сократится.
Однако зеленая кнопка явный фаворит с конверсией 4,24%.
Тест 3: Красная против зеленой
Затем мы решили провести в другом интернет-магазине тест зеленой кнопки против красной. В этом случае, попапы кроме этого скрывали фон сайта, что у него светло синий. Наряду с этим в попапе употреблялись красные шарики для демонстрации скидки.
В этом случае, конкретно, зеленая кнопка имела преимущества в контрастности.
Итог данного теста продемонстрировал, что у зеленой кнопки конверсия выше на 11,4%. 6488 визитёров это подтвердили. Конверсия победителя — 3,61%.
Тест 4: Зеленая против синей
Сейчас мы решили проверить отечественных прошлых соперников, дабы выяснить лучшего. Снова в тесте были зеленая и светло синий кнопки.
Они вдвоем контрастны к красным шарикам попапа. Нам было весьма интересно проверить на втором сайте кто же окажется лучше.
В следствии зеленая кнопка снова была лучше на 11,4% на трафике в 7350 визитёров. Конверсия зеленой кнопки — 3,40%.
Итоги тестов
Означают ли эти тесты, что зеленый — наилучший цвет для кнопки для всех сайтов? Нет.
Значит ли, что контрастность не работает (при итогах первого теста)? Нет. Контрастность нужно учитывать, но наряду с этим помнить о понимании собственной целевой аудитории.
Главные выводы:
Посредством смены цвета кнопки возможно повысить конверсию до 65%
Любую известную истину (контрастность, красная кнопка, зеленая кнопка и т.д.) оптимальнеепротестировать у себя, а не доверять безоговорочно
Конкретно в отечественных случаях на двух различных сайтах зеленая кнопка имела лучшую конверсию 🙂
Как проводить такие тесты
В действительности процесс оптимизации конверсии — это история про тесты. Чем больше тестов вы проводите, тем лучше вы определите собственную аудиторию и больше приобретаете данных. К примеру, Гугл тестирует ежедневно различные догадки в собственных продуктах.
Они знают, что тесты улучшают продукт и повышают конверсию.
Как создать тесты, подобные тем, что проводили мы.
Это возможно сделать посредством конструктора виджетов KEPLER LEADS.
Ниже метод создаия А/Б тестов:
- Создать виджет в конструкторе. Занимает 5 мин..
- Скопировать его и внести трансформации для теста. Занимает 1 60 секунд.
- Создать А/Б тест и выбрать эти виджеты. Занимает 1 60 секунд.
1. Создание виджета в конструкторе
Для виджета вы должны быть зарегистрированы в конструкторе KEPLER LEADS.
Процесс создания складывается из 3-х шагов:
- Выбрать шаблон виджета, что вы станете применять.
- Отредактировать виджет:- написать необходимый текст- поменять цвет и загрузить изображение, при необходимости
- Выбрать настройки показа:- в то время, когда показывать виджет (по времени, при уходе, при пролистывании страницы и тд)- на каких устройствах (компьютер, мобильный, планшет)- что делать по окончании конверсии (сообщить благодарю, перенаправить по ссылке либо виджет)
Вы имеете возможность взглянуть данное видео по созданию виджета. Тут детально разбирается любой этап. Текстовая инструкция по созданию виджета находится тут.
Подчеркну, что возможностей настроек в конструкторе значительно больше. К примеру, показ при просмотре определенного количества страниц, по дням семь дней, по источнику переходу, частоте показа и другое. Но сначала рекомендую применять главные настройки, а позже экспериментировать с дополнительными.
2. Копирование виджета и внесение трансформаций для теста
По окончании того, как вы создадите виджет нужно сделать его копию. Дабы внести в новый виджет трансформации и поставить в А/Б тест. Для этого вы кликаете на иконку «Копировать» в созданном виджете.
Он машинально включается на сайте. на данный момент нужно его отключить, поскольку он не отредактирован. Для этого измените статус.
Сейчас перейдите в его настройки, надавив иконку «В редактор».
Тут измените желаемый элемент, что вы желаете протестировать. К примеру, давайте поменяем цвет кнопки. Это делается в один клик.
Нужно второй цвет кнопки.
Кликните на «Цвет кнопки» и выберите необходимый.
Затем сохраняем виджет. На 4-ом шаге возможно ничего не поменять, дабы покинуть настройки прошлого виджета. Для этого кнопку «Сохранить».
Сейчас у вас создано 2 виджета с различным цветом кнопок. Возможно переходить к созданию А/Б теста. Для удобства осталось лишь поменять наименование во втором виджете.
3. Создание А/Б теста
Для теста нужно зайти в меню «А/Б тесты». И надавить на кнопку «Создать тест».
Тут нужно:
— выбрать сайт- написать наименование теста
— выбрать тип теста
Касательно типа теста. В KEPLER LEADS имеется 2 различных типа А/Б теста: Хороший и Личный. Различие — в показе виджетов возвратившимся визитёрам. Если вы желаете возвратившемуся визитёру показывать новый вариант виджета, выберите Хороший тест.
В случае если желаете, дабы возвратившемуся пользователю не показывался второй вариант виджета (запоминается первый продемонстрированный и постоянно срабатывает лишь он, в зависимости от настроек показа), тогда выберите Личный.
Выбрав тип теста, надавите кнопку «Добавить». Останется последний ход — выбрать виджеты для теста. Для этого нужно кликнуть на ячейку «Виджеты» и выбрать их.
Выбрав виджеты, удостоверьтесь в надежности все ли они активные. В случае если имеется неактивные виджеты, то вы имеете возможность включить их прямо тут.
Сейчас надавите кнопку «Сохранить».
Все! Тест создан. Все результаты вы имеете возможность взглянуть в статистике теста. Для этого кликните справа от заглавия теста на иконку «Просмотр». Рекомендует проводить тесты на неспециализированном трафике от 1000 показов (это видно в столбце «Просмотры»).
Затем принимать ответ о запуске следующей теста.
Заключение
Ваша работа на этом не заканчивается. Сейчас нужно отслеживать результаты, и после достижения больших данных (мы рекомендуем от 1000 посетителй) тестировать другие догадки. Это смогут быть заголовки, тексты призыва к действию, ценностные предложения, изображения и пр. О вторых А/Б тестах мы напишем в следующих статьях.
Поведайте о собственных итогах в комментариях.
|
Создатель: Антон Черкасов Основатель сервиса виджетов KEPLER LEADS |
