Действенный дизайн сайта немыслим без подбора цветового ответа. Осталось разобраться, как это сделать.
Быть может, для некоторых проектов вы уже выбрали пара цветов, соответствующих палитре вашего логотипа либо бренда, и создаете сайт в рамках этих ограничений. В других пока только наброски. Имеется и те, что нуждаются в малых трансформациях, талантливых сделать сайт прекраснее и эргономичнее.
Если вы ищете возможность уменьшить и ускорить работу либо делаете сайт в первый раз, эти инструменты окажут помощь вам отыскать ответ.
Начнем с краткого введения в теорию цвета.
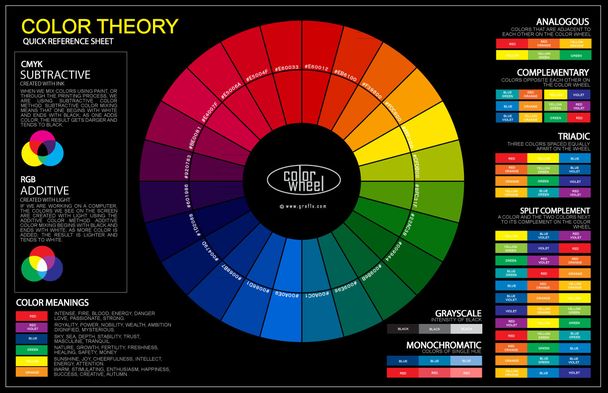
Диаграмма создана для размещения в учебной аудитории, но превосходно подойдет нам для освоения базисных знаний. Это правила сочетания цветов, основанные на их составляющих. Их кроме этого возможно применять, чтобы выяснить, что будет выделяться, а что впишется в неспециализированную концепцию палитры.
На диаграмме не отражены оттенки, талантливые сделать цвет бросче, насыщеннее либо чернее.
Оттенок (tint), насыщенность цвета регулируется добавлением белого; тень (shade), яркость — тёмного; тон (tone) изменяется наложением коричневого.
Вооружившись этими знаниями, приступим к делу.
Просматривайте кроме этого: Нейромаркетинг: психология оттенков
Что такое цветовая палитра?
Цветовая палитра — это комплект оттенков, каковые вы станете применять в собственном проекте. С палитрой трудятся живописцы, смешивая на ней краски для будущей картины.
Составляя цветовую палитру, мы ищем оттенки, каковые сочетаются между собой и отвечают отечественным задачам. Другими словами помогают для дизайна сайта, а не помещения для релаксации.
К примеру, эта палитра выглядит в полной мере гармонично:
Но она не разрешит выделить те либо иные элементы сайта. В нашем случае цвета должны не только соответствовать, но и различаться друг от друга более очевидно, дабы визитёр сайта имел возможность сходу заметить призывы к действию (call-to-action), элементы меню и серьёзную данные.
Данный вариант слабо отличается от прошлого, но разрешает выделить необходимые моменты, оставаясь наряду с этим гармоничным.
Похожую цветовую палитру возможно заметить в действии на werkpress.com
Цвета сочетаются между собой, наряду с этим элементы сайта замечательно различимы и интуитивно ясно их размещение. Сходу видны призывы к действию и пункты меню.
Просматривайте кроме этого: палитры и Цветовые схемы. Их применение и значение в веб-дизайне
Как принципиально важно выбрать верную цветовую палитру?
Университет изучений цвета (CCICOLOR) говорит, что у многих людей чувство складывается за 90 секунд. Это происходит на подсознательном уровне и на 62-90% зависит от цвета.
Как раз исходя из этого неверный выбор цвета либо цветового сочетания может очень плохо оказать влияние на итог не обращая внимания на остальные преимущества вашего проекта.
Выбирая палитру, отдавайте предпочтение цветам, соответствующим идентичности вашего бренда и его сокровищам. К примеру, если вы реализовываете страхование судьбы, тёмный, оранжевый и золотой цвета вряд ли стоит применять.
Но это сочетание прекрасно подходит для Lamborghini:
Мы не супермашины, мы Lamborghini
Цветовая палитра показывает, кто вы, какова ваша миссия и что возможно от вас ожидать. Так, сайт Lamborghini несет сообщение о роскоши и силе.
Groupon применяет второе цветовое ответ. В нем большое количество белого, а конверсии и элементы бренда выделены зеленым.
Если вы не желаете, дабы ваш сайт был похожим ужастик, стоит выделить палитре особенное внимание. Она воздействует на брендинг, UX и конверсию.
Ниже вы отыщете 19 ресурсов, каковые окажут помощь выбрать цветовую палитру для вашего сайта.
Просматривайте кроме этого: Психология веб-дизайна. Как цвета, разметка и шрифты воздействуют на ваше настроение
Подготовка
Вам нужно воодушевление?
1. BrandColors
BrandColors показывает, как ведущие торговые марки применяют цвет, дабы выделить бизнес, поведать собственную историю и обозначить ценности. Вы имеете возможность взглянуть перечень компаний, стартапов и некоммерческих организаций в алфавитном порядке либо через поиск отыскать интересующий бренд.
Ищете готовую палитру?
2. ColourLovers
Это форум о дизайне цветовых палитр, содержащий практически 2 000 000 вариантов, загруженных пользователями. Вы имеете возможность скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. В большинстве случаев, для одного сочетания дается пара различных по насыщенности вариантов.
Палитра сопровождается говорящими заглавиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди
3. ColorSchemer Gallery
Данный ресурс разрешает пользователям создавать и загружать собственные цветовые схемы. Вы сможете отфильтровать их по дате, количеству и рейтингу загрузок либо отыскать по главным словам.
4. ColoRotate
В ColoRotate вы отыщете библиотеку цветовых схем, каковые возможно просматривать, выбирать и изменять. Сделать собственную палитру на базе отысканной окажет помощь особый 3D инструмент (3D color tool). Цветовую схему, созданную вами, возможно сходу применить в PhotoShop либо Fireworks, установив ColorRotate plugin либо приложение для iPad.
Просматривайте кроме этого: их значение и Цвета при создании дизайна сайта
В соответствии с требованиями бренда
Что, в случае если у вас уже имеется картины, логотипы либо требования бренда, которым необходимо соответствовать?
1. Color Hunter
Данный сайт не так функционален, как кое-какие в этом перечне, но превосходно решает задачу, для которой создан, — изучение конкретного цвета. Легко загрузите картину и Color Hunter создаст на ее базе палитру. Это хороший метод достигнуть гармонии между основными цветами и изображениями сайта.
Помимо этого, тут возможно разложить цветовую схему сайта, что вам понравился.
2. Pictaculous
Pictaculous делает палитры по фото. Достаточно загрузить фотографию, чтобы получить цвета, каковые с ней сочетаются. Кроме этого ресурс предложит готовые палитры, каковые вам подойдут.
3. Adobe Color CC Color Wheel
Данный инструмент был известен как Adobe Kuler и предназначался для сравнения цветов. на данный момент это полноценная совокупность по созданию палитр, разрешающая пробовать, сравнивать и сохранять цветовые комбинации. Вы имеете возможность выбрать тип палитры и создать пятицветные схемы машинально либо применяя ручную настройку.
4. Paletton
Paletton активизирует процесс создания палитры. Необходимо выбрать тип схемы: моно, составные, триадные, тетрадные, родственные, родственно-контрастные. Когда вы поменяете один цвет, остальные машинально подстроятся.
5. Color Spire
Color Spire кроме этого сооружает палитру на базе одного цвета. Вы выбираете исходный оттенок и приобретаете варианты сочетающихся с ним схем. Кроме этого возможно взглянуть превью, как выбранная палитра смотрится на сайте.
6. MudCube Color Sphere
Данный плагин для Chrome оказывает помощь гармонизировать цвета, учитывать дальтонизм и идентифицировать HEX-коды. Цветовые палитры возможно сходу экспортировать в Illustrator, PhotoShop и CoIRD.com.
7. Cohesive Colors
Ресурс разрешает создавать манипуляции с вашей собственной цветовой палитрой, выбирая и додавая оттенки. В следствии вы скоро и легко создаете новую схему на базе существующей.
8. Hex Color Scheme Generator
Данный инструмент подбирает цвета, каковые сочетаются с вашим. Он мало примитивнее, чем другие ресурсы в этом перечне. Необходимо засунуть HEX-код цвета в строчок либо выбрать его на представленном в форме колеса спектре.
Генератор выдает 3 цвета, каковые подходят вашему, и сопровождает их HEX-кодами.
Просматривайте кроме этого: Какие конкретно 3 самых популярных цвета для оформления сайтов?
Создать собственный цвет
На многих ресурсах в этом перечне подразумевается, что у вас имеется исходный цвет. В случае если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, возможно начать с набросков.
1. The Color App
Это приложение для iOS оказывает помощь выбрать из нескольких цветов, каковые размещаются рядом через маленькое расстояние, что намного эргономичнее градиентного представления, спектров и кругов. Громадные цветовые сетки разрешают применять целый экран (что особенно полезно для обладателей iPad Pro). В приложении возможно создавать образцы цвета, обнаружить RGB, HEX и HSLA значения и делать палитры из набросков.
3. Color
В Color от HailPixel не определиться с цветом запрещено. Вы совершенно верно осознаете, что желаете и получите HEX-код оттенка.
Вы делаете перемещение мышью либо жестом и цвет любой раз мало изменяется. Похоже на цветовую сферу, неизменно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет изменяться цвет, вверх и вниз — насыщенность.
Просматривайте кроме этого: Какие конкретно цвета оптимальнееподойдут вашей посадочной странице?
Взять код цвета
Если вы заметили где-то цвет и желаете определить его название и код, эти ресурсы для вас.
1. SpyColor
SpyColor предоставит данные о любом цвете, включая Hex, RGB, CMYK и другие коды, и продемонстрирует целый диапазон схем для каждого оттенка, а также комплементарные, сплит-комплементарные, триадные, контрастные и аналоговые.
2. HTML Color Codes
HTML Color Codes находит HEX-код для цветов на изображении. Вы выбираете картину, открываете ее для просмотра и приобретаете код цвета, наведя на него курсор.
Протестировать собственную палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.
Check my Colours
Check my Colours контролирует главные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы желаете убедиться, что ваш сайт подходит для людей с дальтонизмом либо взять трудящиеся и интуитивно понятные цветовые сочетания с позиций UX, данный ресурс незаменим. Достаточно ввести адрес сайта, дабы ознакомиться с отчетом по его внешнему виду.
Совокупность просматривает сайт и оценивает все визуальные элементы с позиций зрительного представления.
Подбор изображений
Итак, цветовая палитра внедрена и превосходно трудится, осталось подобрать изображения, каковые будут с ней сочетаться.
1. TinEye
TinEye известен как альтернатива поиску изображений Гугл. Он окажет помощь отыскать нужную цветовую комбинацию, применяя базу в более 10 000 000 изображений с Flickr. Если вы ищете картину, соотвующую вашей палитре, это хороший легкий метод ее отыскать.
2. Designspiration
Тут возможно выбрать до 5 оттенков из огромной палитры и взять изображения, каковые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картины возможно сохранить на сайте либо скачать.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке науки и искусства. Эти ресурсы окажут помощь ускорить и уменьшить путь к визуальному образу, что замечательно выглядит и действенно трудится.
Высоких вам конверсий!
По данным: crazyegg.com.
Случайные статьи:
- Уникальное руководство по входящему маркетингу
- Входящий маркетинг и его преимущества: как привлечь посетителей и повысить конверсию?
HTML2. Цветовая палитра.
Подборка похожих статей:
-
Что нужно знать для создания своего сайта
Главные правила хорошего ресурса Важность обратной связи Содержимое сайта Вместо заключения Сейчас, в то время, когда все больше людей стремятся…
-
Список программ, необходимых для владельца сайта
Если вы решили заняться онлайн-бизнесом и открывать личный сайт, то в вашем арсенале в обязательном порядке должны быть программы чтобы повысить…
-
Цветовые схемы и палитры. их значение и применение в веб-дизайне
В соответствии с COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была создана Исааком Ньютоном. Не смотря на то, что, другие…
-
Три вопроса перед созданием сайта
Благо, наступило то время, в то время, когда большая часть людей знают важность наличия сайта. Весьма в редких случаях в регионах этого еще не знают, да…
