Как конструировать компьютерные интерфейсы, каковые будут так содержательны для пользователей, как это вероятно? Ответ на данный вопрос требует понимания правил визуального представления (Visual Representation), используемых в сфере разработки экранных интерфейсов.
Как правило эти правила были продуманы и созданы в рамках целого спектра научных профессиональных умений и дисциплин — типографики, картографии, инженерного и архитектурного черчения, семиотики и искусствоведения (науки, исследующей свойства знаков и знаковых совокупностей). Совершенствование существующих конвенций требует от дизайнеров наличия важных навыков в дисциплинах, вышеперечисленных, и глубокого понимания теории человеко-компьютерного сотрудничества.
Однако разработчики интеракций должны иметь возможность при необходимости изобретать новые методы визуального представления.
Просматривайте кроме этого: Путеводитель по человеко-компьютерному сотрудничеству: пользовательский его проектирование и опыт
1. Типографика и текст
в течении многих лет экранные пользовательские интерфейсы напоминали бумажную документацию. Это не свидетельствует, что они были чрезмерно упрощенными либо неоправданно ограниченными. Наоборот, подобный метод отображения контента так же, как и прежде выглядит уместным.
Данные на бумаге возможно структурировать, применяя табличные столбцы, выравнивание, подчёркивание и отступы, границы и затенение — вот из-за чего все эти способы типографики поддерживались текстовыми дисплеями.
Но таковой интерфейс был ограничен диапазоном операций, дешёвых пишущей машинке — любой введенный знак оказался в строго определенном месте. Место для интеракции было ограничено как при заполнении строчка на листе бумаги.
Но не обращая внимания на ограничения, свойственные сотрудничеству через клавиатуру, главная часть информации на экранах компьютеров так же, как и прежде представлена ??в виде текста. Соглашения о типографике и дизайнеоказывают помощь нам трактовать данный текст так, как если бы он был отпечатан на бумажной странице, а пользователи извлекают пользу из многовекового совершенствования дизайна текстовых документов. Сам текст, включая многие письменные совокупности, и специальные обозначения, такие как алгебраические знаки, представляет собой визуальное представление, располагающее собственной широкой исследовательской и учебной базой.
Документы, которые содержат сочетание оконтуренных и цветных областей, включающие в себя картинки, элементы и текст диаграмм, трактованы в соответствии с общепринятыми соглашениями о дизайне изданий, плакатной рекламе, типографике энциклопедий и учебников. Разработчики экранных репрезентаций должны позаботиться о надлежащем применении умений и знаний, почерпнутых из профессий, которые связаны с графикой и типографикой. Размещение контента на странице, применение типографских сеток и конкретные требования к иллюстрациям — всё это должно быть принято во внимание.
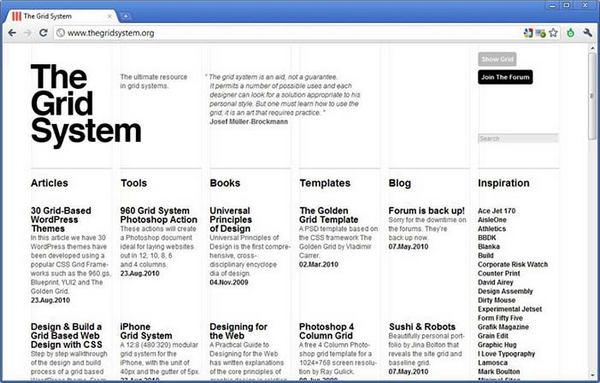
 Пример современного сайта, сверстанного с применением совокупности сеток (Grid System)
Пример современного сайта, сверстанного с применением совокупности сеток (Grid System)
Пример выражения, содержащего алгебраические знаки (ответ уравнения Шрёдингера для свободной частицы).
Таблица похорон жертв чумы, погибших в Лондоне в 1665 году.
Табличная разметка первой страницы Библии Гутенберга: том 1, Ветхий Завет, Послание св. Иеронима. Библия Гутенберга была напечатана Иоганном Гутенбергом (Johannes Gutenberg) в Майнце, Германия, в 1450-х годах.
Резюме
Большая часть данных на экране интерпретируется в соответствии с текстовыми и типографскими соглашениями, в соответствии с которым графические элементы размещаются в пределах визуальной сетки, время от времени с применением разделения либо включения в неспециализированную область, осуществляемого при помощи контурных и/либо цветных границ.
Просматривайте кроме этого: 5 правил типографики для улучшения восприятия (и показателей конверсии)
2. Карты и графики
Но компьютер кроме этого обзавелся специальными лексиконом и визуальными конвенциями. Перед тем как текстовый компьютерный терминал (либо «стеклянный телетайп») купил повсеместное использование, дисплеи с электронно-лучевой трубкой уже употреблялись для отображения волн осциллографа и радиолокационных эхо-сигналов.
Оба эти вида отображения информации смогут быть легко трактованы из-за их соответствия существующим «бумажным» соглашениям об восприятии и отображении определенных видов данных. Осциллограф применяет горизонтальную ось времени, дабы отслеживать изменение величины во времени, как это было сделано шотландским экономистом Уильямом Плейфером (William Playfair) в диаграммах, иллюстрирующих его «Коммерческий и политический атлас» (1786 г.) английской экономики. Экран радара показывает расстояние и направление объектов от центральной точки отсчета совершенно верно так же, как нарисованная в четырнадцатом веке Херефордская карта мира (Hereford Mappa Mundi), организующая географические локации в соответствии с их расстоянием и приблизительным направлением от Иерусалима.
Многие визуализации на компьютерных дисплеях используютэти древние, но так же, как и прежде влиятельные изобретения — карту и график. В частности, первый вправду громадный программный проект — американская совокупность ПВО SAGE (Semi Automatic Ground Environment, англ. «полуавтоматические наземные средства») — для отображения актуальных данных использовал усовершенствованный экран радара, представлявший собой абстрактную карту, на которую могли быть наложены текст и символы.
Методика, изобретенная Уильямом Плейфером для визуального представления временных последовательностей данных.
Временные последовательности данных, представленные на экране осциллографа.
Экран радара на английском легком крейсере «Белфаст» (HMS Belfast), выстроенном во второй половине 30-ых годов двадцатого века.
Погодный радар раннего поколения говорит о том, что ураган Эбби приближается к побережью Английского Гондураса (1960) г.
Херефордская карта мира (1300 гг.) организует географические расположения в соответствии с их расстоянием и приблизительным направлением от Иерусалима, забранного в качестве точки отсчета.
Проект SAGE в действии. В качестве устройств для сотрудничества совокупность SAGE применяла световые пистолеты.
Компьютер «Вихрь» (Whirlwind) в лаборатории Линкольна (Lincoln Laboratory) Массачусетского технологического университета (Massachusetts Institute of Technology, MIT).
Резюме
Главные конвенции по диаграммам основаны на количественном соответствии между направлением на поверхности и постоянным числом, таким как время либо расстояние. Отображаемая информация обязана соответствовать соглашениям, принятым в отношении графиков и карт.
Просматривайте кроме этого: В то время, когда графики стали популярными?
3. Схематические чертежи
На протяжении новаторских изучений, совершённых американским ученым Айвеном Сазерлендом (Ivan Sutherland) на компьютере Lincoln TX-2, являвшемся «потомком» ЭВМ Whirlwind, были распознаны пара более идеальных альтернатив уже существовавшим видам компьютерной репрезентации. Использование светового пера давало пользователям возможность рисовать произвольные линии вместо того, дабы надеяться на управляющие клавиши для выбора заблаговременно заданных параметров.
Очевидной областью применения TX-2 в инженерном контексте Массачусетского технологического университета, где трудился Сазерленд, было создание технических чертежей, таких как схема расчета сил, действующих на балочный мост (см. ниже). Линии на экране являются уменьшенные в соответствующем масштабе максимально упрощенные репрезентации настоящих балок, а возможность введения текстовой информации разрешает наложить на подробности чертежа эти расчета сил. Чертежи аналогичного типа в качестве визуального представления объектов тесно связаны с географическими картами.
Но, в случае если же плоскость карты соответствует целой поверхности, инженерные чертежи не обязательно должны быть постоянными. Любой комплект связанных компонентов должен иметь одинаковый масштаб, но пробел на чертеже свидетельствует разрыв интерпретации, так что свободные репрезентации возможно смогут размещаться на одной и той же поделённой поверхности — соглашение, введенное в энциклопедии Дидро (Diderot) 1772 года, в которой на одной странице помещались изображения нескольких объектов, но эти картины не находились в общем (едином) изобразительном контексте.
Графический компьютер TX-2, применяющий ПО Sketchpad, созданное Айвеном Сазерлендом.
Пример диаграммы силы, выстроенной посредством Sketchpad
Страница из энциклопедии Дидро (Diderot) и Даламбера (d’Alembert), сочетающая рисованные элементы с бескомпромиссным использованием и линиями диаграмм пробелов для организации пространства.
Резюме
Соглашения об инженерных чертежах разрешают отображать схематические виды взаимосвязанных компонентов в относительном масштабе, сопровождая их текстовыми аннотациями, обозначающими отдельные части. Пробел в плоскости представления может употребляться чтобы оказать помощь читателю отличать элементы друг от друга — вместо яркой репрезентации физического пространства.
Просматривайте кроме этого: Как и в то время, когда применять самые популярные форматы графических файлов
4. Изображения
Приводимые до этого момента примеры смогут показаться достаточно абстрактными. Разве самая «естественная» визуальная репрезентация — это не просто фотография того, что вы пробуете представить? При таких условиях, что для того чтобы сложного в дизайне? Легко наведите камеру и сделайте снимок. Думается, что фотографии естественны и интуитивны, и потому любой обязан осознавать, что они означают.
Само собой разумеется, вы имеете возможность желать, дабы они были более либо менее художественными, но это не технический вопрос, не так ли?
Итак, Айвен Сазерленд кроме этого высказал предположение о потенциальной ценности, которую смогут предлагать компьютерные экраны, будучи используемыми в качестве художественных инструментов. Его совокупность рисования Sketchpad была использована для несложного анимированного изображения подмигивающей девушки. Мы можем применять данный пример, дабы задать вопрос, являются ли изображения «естественными» и какие конкретно факторы дизайна имеют отношение к выбору либо созданию изображений в контексте проектирования сотрудничества.
Мы не будем обрисовывать картину Сазерленда как «реалистичную», но однако это действенная репрезентация девушки. Более того — перед нами очень хорошее представление подмигивающей девушки, потому, что все остальные элементы картины — не считая зажмуренного глаза — имеют всецело слишком общий и неспециализированный (неконкретный) темперамент.
В изображении употребляется классический «графический лексикон», складывающийся из форм и линий, каковые в отечественной культуре понимаются как условные обозначения глаз, ртов и т. д. — эти элементы не завлекают к себе внимания и исходя из этого подчеркивают «подмигивающий» глаз. В случае если вместо этого применять реалистичную картину либо фотографию настоящего человека, то другие нюансы изображения конкретной персоны смогут отвлечь зрителя от данного сообщения.
Рисунок Сазерленда «Подмигивающая женщина», созданный посредством совокупности Sketchpad.
При рассмотрении вариантов дизайна изображений принципиально важно избегать «неточности сходства» (Fallacy of resemblance), другими словами убежденности в том, что картинки способны отображать настоящий объект либо сцену лишь вследствие того что восприятие зрителем плоского изображения имитирует визуальное чувство просмотра настоящей сцены.
На практике все изображения опираются на познание соглашений о визуальном представлении и являются довольно не сильный имитациями естественного сотрудничества с физическими объектами, людьми и сценами. У нас имеется привычка одобрительно отзываться о некоторых картинах как о более «реалистичных», чем другие (фотографии, фотореалистичные цифровые визуализации, картины маслом «ветхих мастеров»), но это, что они, эти изображения, более строго придерживаются определенного комплекта конвенций. Информированный дизайнер знает о существовании многих изобразительных их вариантов и условностей.
В качестве одного из примеров условностей, принятых в мире изобразительных искусств, разглядим вопрос о том, как сцены смогут быть представлены с применением разных форм художественной возможности. Изобретение линейной возможности ввело особенное соглашение, предложившее зрителю думать о сцене, принимаемой через объектив либо фотографический кадр — наряду с этим точка зрения наблюдателя остается неизменной — так, что близлежащие объекты занимают непропорционально громадное пространство поля зрения.
Прошлые изобразительные конвенции значительно чаще варьировали относительный размер объектов в зависимости от их важности, предлагая собственного рода «смысловую» возможность. Современные зрители склонны думать, что возможность, выстроенная с позиций объектива камеры, самый естественна, но подобное восприятие визуальных репрезентаций разъясняется как раз повсеместным распространением фотографии. Но мы все еще понимаем и глубокоуважаем другие возможности, такие как изометрическая возможность арт-пиксельной группы eBoy, оказавшая громадное влияние на визуальную стилистику игр.
Пример ранней работы известного итальянского художника Мазаччо (Masaccio), демонстрирующий «смысловую возможность», в которой относительный размер объекта показывает его символическую важность.
Пример строгой изометрической возможности, применяемый группой eBoy.
Работа «зрелого периода» Мазаччо «Чудо со статиром» («Чудо с динарием»; ит. «Pagamento del tributo», англ. «The Tribute Money»), демонстрирующая линейную возможность, являющуюся конвенциональной для современного изобразительного мастерства.
Как и при большинства конвенций красивого изображения, новые соглашения о передаче возможности изобретаются и оцениваются за их достоверность критическим консенсусом, и только позже более медлительно принимаются неподготовленными зрителями. Консенсус довольно предпочитаемой визуальной возможности изменяется в зависимости от исторических периодов и культур. Было бы наивно считать, что сегодняшние конвенции относительно изображений являются совершенным и окончательным продуктом технической эволюции.
Как и при с текстом, мы так привыкли к устоявшимся толкованиям этих репрезентаций, что проявляем полную слепоту в отношении их искусственности. Но опытные живописцы полностью поймут применяемые ими условности, кроме того в том месте, где они обусловлены механическими элементами изобразительного процесса — методы, которыми фотограф выстраивает снимок, изменяются от случая к случаю, а карандашный рисунок, сделанный умелой рукой, всецело отличается от результата применения к изображению программного фильтра выделения границ. Хорошая изобразительная репрезентация не должна имитировать визуальный опыт — по крайней мере, не больше, чем прекрасная картина с единорогом может напоминать «настоящего единорога».
При разработке пользовательских интерфейсов смогут быть применены все вышеперечисленные способы, а новые стили изобразительной репрезентации появляются неизменно.
Резюме
Изобразительные репрезентации объектов окружающего мира, включая картинки, картины, фотографии и цифровые визуализации, основаны на общепринятых толкованиях значений существующих конвенций. Наивно относиться к экранным репрезентациям на экране так, если бы они были симуляциями опыта в физическом мире.
Просматривайте кроме этого: 5 психотерапевтических изучений по восприятию визуальной информации
5. их подключений и Схемы узлов
Первый импульс ученого-компьютерщика, в то время, когда ему дают карандаш, наверное, содержится в том, дабы нарисовать прямоугольники и соединить их линиями. Эти подключений и диаграммы узлов смогут быть проанализированы в терминах графических структур, каковые имеют основополагающее значение для изучения методов (но не связаны с визуальными репрезентациями, известными как графики либо диаграммы).
Предшественника этих диаграмм подключений возможно отыскать в схемах электрических цепей, где длина проводов и точное местоположение компонентов смогут быть отображены на чертеже достаточно произвольным образом, потому, что это не будет иметь никакого отношения к работоспособности цепи. Еще одна ранняя программа, созданная для компьютера TX-2, в этом случае страшим братом Айвена Сазерленда — Бертом (Bert Sutherland), разрешила пользователям создавать принципиальные схемы для того чтобы рода. Отличительной изюминкой соединений подключения и диаграммы узлов есть то, что, потому, что размещение каждого узла на листе бумаги либо экране не имеет отношения к функционированию цепи, то такая схема возможно использована для передачи дополнительной информации.
Изучения английского врача информатики Мариан Петре (Marian Petre), посвященные трудовой деятельности инженеров-электронщиков (1995 г.), каталогизировали то, как они располагали компоненты на схеме такими методами, каковые были значимыми для людей, но не для компьютеров: подобно пробелам между объектами на странице энциклопедии Дидро — это форма «вторичного» обозначения, применяющего свободное пространство для помощи читателю методами, не связанными с техническим содержанием схемы.
Схема подключения соединений взяла самоё широкое распространение при помощи диаграммы Английского метро (The London Underground), составленной инженером-электриком Генри Беком (Henry Beck). Схема пояснила более ранние карты, применяя тот факт, что большая часть подземных путешественников интересуются лишь порядком и соединением между собой — а не расположением станций на линии. (К сожалению, обширно распространенное вывод о том, что термин «диаграмма» звучит «через чур технически» и тяжёл для понимания, свидетельствует, что большая часть людей обрисовывают схему как «карту Английского подземелья», не обращая внимания на настойчивость Бека в отношении потребления его начального термина).
Схема Английского метро (Генри Бек, 1933 г.).
Диаграмма соединений и узлов, каковые довольно часто применяемые специалистами в области информатики.
Карта сети Английского метро в таком виде, как ее печатали до появления схемы Бека (1932 г.).
Резюме
соединений и Схемы узлов все еще обширно воспринимаются как «через чур технические» для повсеместного признания. Однако, они смогут четко воображать данные о отношениях и порядке компонентов устройства, в особенности в случае если обратить внимание на полезную возможность показывать конкретные позиции/статусы элементов.
6. Иконки и знаки
Карты довольно часто применяют знаки для указания конкретных видов ориентиров. Время от времени их суть легко узнаваем, но в других случаях их значение определяется достаточно произвольными соглашениями. По мере повышения разрешения компьютерных дисплеев в 1970-е годы произошло различать большее количество знаков, сделав их более подробными, к примеру, в Совокупности управления пространственной базой данных (SDMS — Spatial Data Management System), созданной Массачусетском технологическом университете и отображавшей на карте сценарий морского сражения с разными знаками для различных типов судов.
В это же время грань между символами и изображениями носит неоднозначный темперамент. В детских картинках домов довольно часто употребляются условные обозначения (дверь, четыре окна, труба дымохода и треугольная крыша), независимо от того, сколько этажей насчитывает их личный дом и имеется ли в нем камин по большому счету.
Буквы латинского алфавита являются графические формы, всецело произвольные по отношению к их фонетическому значению, но вот корейский фонетический алфавит легче изучать, по причине того, что формы его букв имитируют форму рта при произнесении этих звуков. Отрасль семиотики предлагает сложные методы анализа тех баз, на которых устанавливается соответствие между значениями и знаками.
Как правило лучший под
Случайные статьи:
Визуальный мерчендайзинг. Цветовые комбинации
Подборка похожих статей:
-
Путеводитель по человеко-компьютерному взаимодействию: разработка с участием конечных пользователей
Сообщество пользователей компьютеров скоро возрастает как в количественном отношении, так и по разнообразию профессий участников. Среди них имеются…
-
Путеводитель по человеко-компьютерному взаимодействию: контекстуальное проектирование
Контекстуальное проектирование (Contextual Design, контекстный дизайн) — это структурированный, четко определенный процесс разработки программных…
-
Путеводитель по человеко-компьютерному взаимодействию: вступление
Человеко-компьютерное сотрудничество (светло синий-computer interaction, HCI) — это сфера научной и практической деятельности, первоначально появившаяся…
-
Путеводитель по человеко-компьютерному взаимодействию: пользовательский опыт и его проектирование
Представьте себе следующую картину: человек открывает глаза. броский свет заливает помещение, щебечут птицы. Еще лишь 6.30 утра, но проснувшийся…
