Task flows, либо потоки задач — этапы, через каковые проходит пользователь при навигации по вашему ресурсу либо приложению с целью достижения определенных целей. В отличие от user flows, эти пути не зависят от изюминок конкретного визитёра, к примеру, от точки вхождения на ресурс, клиентского статуса, количества действий, а обрисовывают работу совокупности в целом, давая представление обо всех возможностях продукта.
Информационная архитектура — одна из главных составляющих UX дизайна, либо дизайна «пользовательского опыта», о которой довольно часто не знают ни клиенты, ни исполнители. Вся деятельность сводится к разработке интерфейса пользователя (UI): визуальному оформлению страниц, дизайну элементов навигации, и фактически, коду.
В итоге, при покупке шаблона либо приложения у вас нет ничего, не считая скриншотов страниц. Как оценить уровень качества продукта по прекрасной картине? Но однако, этого и ожидают от нас клиенты: эффектных портфолио, цепляющего «дизайна», а также не столь принципиально важно, как оно в том месте трудится.
В сегодняшнем посте вы определите о новых инструментах проектирования UX.
- Пользователь неизменно прав, либо из-за чего так принципиально важно уделять внимание UX в 2015 году?
Диаграммы потоков
Перед началом работы над любым проектом принципиально важно осознать, чего вы желаете добиться в конце и какие конкретно требования нужно выполнить. Лишь имея перед глазами четкий замысел либо схему того, как продукт должен вести себя при сотрудничестве с пользователем, вы имеете возможность выяснить неспециализированные границы совокупности для предстоящей разработки.
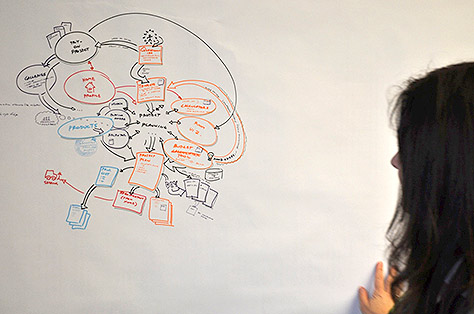
Пример диаграммы task-flow
Диаграмма task flow — те главные точки, действия, задержки и хранилища вашего ресурса либо приложения, каковые оказывают помощь заметить и проанализировать всю совокупность в целом.
Ее еще время от времени ошибочно именуют «картой задач», «картой сайта», «рабочим процессом», «каркасом», «архитектурой», но основное — на базе данной диаграммы строится работа всей команды, отрисовывается начальный дизайн, разрабатываются спецификации и детали, а клиент может оценить будущий продукт уже на самой ранней стадии его реализации.
- Секреты юзабилити: отличие между навигацией сайта и информационной архитектурой
Фичи, а не страницы
Task flow содержит данные о главных узлах, в которых происходит сотрудничество между системой и пользователем, вывод и ввод данных. Для сайта либо приложения подобные узлы в большинстве случаев имеют вид страниц, но не всегда — это смогут быть и состояния (states), и виды (views). Какой-то канал может давать пара функций, а они, со своей стороны, смогут дробиться либо объединяться по мере продвижения по детализированной схеме.
Фрагмент первой схемы говорит о том, что не нужно через чур увлекаться дизайном фич на данной стадии: достаточно представить их в виде боксов с надписями либо, самое большее, в виде скетчей.
Частая ошибка при разработке софта — это создание перечня функций, а после этого их нанесение (mapping) на определенную страницу либо вид. В итоге несложная операция, как перевод средств между квитанциями в банке, требует через чур много шагов: все трудится раздельно, последовательно и изолировано друг от друга. Одним словом, неэффективно, чем злит всех, кто пользуется данной совокупностью.
Дизайн-ответа имеют тенденцию создаваться лишь для одной платформы, не учитывая технических ограничений, таких как скорость соединения либо память. Само собой разумеется, в случае если ваша цель — легко прекрасный сайт, вы имеете возможность не заморачиваться, но в случае если желаете хороший веб-сервис, дешёвый на нескольких платформах, то вам нужен замысел.
В то время, когда видите дизайнеров, сходу начинающих рисовать страницы либо кодить, то это неприятность — не столько с ними, сколько с пониманием того, что такое UX-разработка в целом.
- Ни при каких обстоятельствах не приступайте к редизайну сайта без стратегии!
Контекст, экосистема и среда
Итак, дизайн совокупности — нужный этап. Возможно очень долго сказать о том, что UX — это не UI, и жаловаться на клиентов, не желающих слышать ни о чем, не считая красивого интерфейса, формы кнопок и цвета фона. К сожалению, существует много дизайнеров, агентств и команд, каковые лишь это, фактически, и могут делать.
А где же план продукта, таксономия, спецификации? Без этих «артефактов» мы не можем именовать себя UX-дизайнерами — без размышлений о пользователе, о среде, целостном опыте и контексте.
Раскадровка (storyboarding) — по крайней мере то, как большая часть специалистов трудится сейчас — еще один вариант решения проблемы. Отложите внешнее оформление в сторону и поразмыслите о тех, кто будет применять ваш продукт.
Раскадровка для Lowe s Home Improvement иллюстрирует поведение и контекст пользователей: «1 — обзор идей для дизайна; 2 — запись и сбор идей; 3 — пометки и организация; 4 — … »
Раскадровку оптимальнеесоздавать на самом старте. Не обращая внимания на предвзятое отношение некоторых клиентов, в основном, из-за фальшивых представлений о ходе разработки, данный инструмент — хороший метод не только лучше осознать пользователя, но и заметить, как продукт решает настоящие неприятности настоящих людей.
- Все, что вам необходимо знать о «карте путешествия потребителя»
Прототипы тщетны?
В то время, когда затрагивается тема дизайна пользовательского опыта, довольно часто поднимается вопрос о прототипировании. Основная мысль в том, что в отличие от спецификаций и нудных объяснений прототипы оказывают помощь сходу заметить продукт в действии. Но тут имеется две неприятности:
- Прототип нереально создать из ничего. В итоге все будет так же, как если бы вы скетч интерфейса: вместо данных, процессов и потоков вы получите несогласованный дизайн для одной платформы.
- Большая часть компаний, занимающихся дизайном, имеют дело с изображениями в Photoshop, pdf-файлами, документами Word, презентациями в PowerPoint, и весьма редко в то время, когда возможно заметить настоящий прототип. В случае если вам и удастся его встретить, в большинстве случаев, кроме того для разработчиков, оторванных от среды, он выглядит как простой экспортированный PDF-файл.
- Управление по созданию MVP либо минимально жизнеспособного продукта
Сперва познание, позже скорость
Не думайте, что создание всех этих схем и потоков замедлит запуск вашего продукта. Да, на это потребуется время, но UX-дизайн для клиента — подтверждение того, что разработка началась и идет полным ходом. Вы совершенно верно так же имеете возможность израсходовать кучу времени, отрисовывая графику и элементы интерфейса страницу за страницей, а в итоге переделывать готовый, но неотлаженный продукт (в случае если по большому счету не лишитесь работы).
Перед стартом проекта попытайтесь осознать неспециализированную концепцию продукта, спланируйте вашу дизайн-стратегию и сделайте зарисовки, дабы любой член команды воображал себе картину в целом. Эти способы существенно мотивируют и направляют процесс в единое русло.

Task Flows — задача для всей команды
Помимо этого, люди имеют неприятную изюминку все забывать. Интеракции, решения, подробности проекта — всю эти сведенья нужно записывать, дабы в будущем знать, как и из-за чего было принято то либо иное успешное ответ.
Кое-какие проекты развиваются так скоро, что о дизайне продукта разработчики думают в последнюю очередь. Правильнее, у вас возможно подробно проработан интерфейс, но неспециализированная архитектура страдает. Все делается по принципу удобства для команды, а в следствии стремительный взлет скоро заканчивается затором по вине технических ляпов.
Создание подробной документации не замедлит процесса. Вы имеете возможность набросать ответ для неожиданно появившейся неприятности на доске, а позже сесть и уже на компьютере внести поправки в спецификацию и дизайн. И в то время, когда программисты придут к вам с их детальными вопросами, вы именно успеете все распечатать и прикрепить на видное место.
- ТОП-10 неточностей информационной архитектуры сайтов
Вместо заключения
Выговор на пользовательский опыт в далеком прошлом стал хорошим тоном при разработке продукта, но многие до сих пор уверены, что чем раньше начать проект, тем лучше. Разработчики через чур желают угодить своим клиентам и начальникам, доказав, что это вероятно — сделать все скоро, дешево и как следует.
К сожалению, каждые недоработки становятся значительно очевиднее благодаря типам устройств и разным платформам. Людям уже не нужен легко прекрасный и функциональный дизайн, им нужен прекрасно интегрированный, предсказуемый сервис, дешёвый на всех девайсах.
Перед тем, как приступать к новому проекту, задайте себе верные вопросы, подготовьте неспециализированную стратегию, и лишь после этого переходите к конкретным проблемам дизайна. Попытайтесь подключить к созданию этих ответственных качеств — раскадровки, диаграмм, архитектуры — всю команду, и вы заметите, что эти упрочнения сделают работу над другой частью проекта легче и стремительнее.
Высоких вам конверсий!
По данным uxmatters.comimage source selyfriday
Случайные статьи:
- Cta: элементы призыва к действию от известных брендов
- 5 Лучших выступлений на конференции ted, полезных для предпринимателя
USER TASK FLOWS | Experience VLOG 2
Подборка похожих статей:
-
Проектирование пользовательского опыта: мега-гид по навигации сайта
В области UX (user eXperience, пользовательский опыт) наровне с созданием информационной систем и архитектуры навигации принципиально важно уделять…
-
Проектирование пользовательского опыта с помощью модели вертикалей
Вы когда-нибудь думали о том огромном комплекте навыков, нужном UX-дизайнеру, желающему стать высокопрофессиональным экспертом? Думается, за обилием…
-
7 Ошибок в проектировании дизайна и пользовательского опыта
Среднестатистический пользователь формирует первое чувство о сайте всего за 50 милисекунд. Это указывает, что контент и дизайн вашего лендинга обязан…
-
Базовые принципы хорошего пользовательского опыта
UX (User Experience, пользовательский опыт) — это широкая и все более растущая область знаний, но ее главные концепты в целом не изменяются. Разглядим…
