Представьте, что вы отправились на некоторое время и прогулку спустя вам навстречу попалась гремучая змея. Как вы думаете, что станет самым броским воспоминанием вашей спонтанной набега на природу: змея, с которой вам повезло встретиться, либо невиданной красоты пейзажи?
Большая часть людей лучше запомнят как раз инцидент со змеей, по причине того, что негативный опыт, в большинстве случаев, оставляет более яркое впечатление, чем хороший. Это явление является примеромдля того чтобы когнитивного искажения, как предвзятость негативного опыта (negativity bias).
Предвзятость негативного опыта — это склонность людей уделять больше внимания либо придавать большее значение негативным событиям если сравнивать с нейтральными либо хорошими. Кроме того в то время, когда объективно негативный опыт не так серьёзен, люди все равно будут фокусировать на нем внимание.
Множество исследований подтверждают существование аналогичного когнитивного искажения. Из области поведенческой экономики как мы знаем, что люди склонны избегать тех вариантов, способные привести к утрата: отрицательные чувства от проигрыша $20 посильнее, чем радость от выигрыша той же суммы. Социальная психология говорит, что влияние хорошего и отрицательного опыта на формирование впечатления непропорционально: на выборах мы склонны голосовать за того либо иного кандидата не за его индивидуальные заслуги, а из-за негативной информации о его сопернике.
Вспомните какой-нибудь комплимент, что вы когда-либо приобретали от своих друзей либо сотрудников. Сначала сообщённое порадует ваше самолюбие, но после этого все возвратится на круги собственная. А сейчас вспомните ощущения от какого-нибудь колкого либо ехидного замечания, сказанного в ваш адрес.
Вероятнее, это заденет вас значительно посильнее, овладеет вашими мыслями и не будет отпускать в течении нескольких суток либо кроме того лет.
Но из-за чего люди так развёрнуты на негативном? Да все вследствие того что негатив сигнализирует об опасности. С эволюционной точки зрения умение выявлять опасные обстановки критически принципиально важно для выживания.
Сейчас, само собой разумеется, куда меньше угроз, чем кроме того столетие назад, но всем живым существам характерно заботиться о сохранении собственной судьбе.
18 когнитивных искажений, о которых стоит знать каждому маркетологу
Анализ пользовательского опыта
Как именно предвзятость к негативному опыту проявляется в бизнесе? Единственный недочёт юзабилити вашего сайта мгновенно перевесит множество его функций и положительных сторон, каковые вы столь старательно имплементировали. Дабы покинуть неизгладимое хорошее чувство, пользовательские интерфейсы должны быть не просто хорошими: они должны быть отличными, а ваша задача — не допустить появления кроме того маленьких неточностей.
Вы имели возможность бы высказать предположение, что чем лучше сайт, тем более благосклонны к нему будут относиться пользователи. К сожалению, это не верно. Изучения говорят о том, что хоть за последнее десятилетие веб-стали и сайты несоизмеримо лучше, уровень удовлетворенности пользователей ими не изменялся — и этому имеется два объяснения: неточности в пользовательском опыте запоминаются лучше, чем какие-то выигрышные моменты; люди делают выводы о ресурсе, сравнивая его с другими, замеченными ранее.
В изучениях юзабилити для большинства опрощеных характерно не сказать ничего о пользовательском интерфейсе, если он соответствует их ожиданиям. Люди не комментируют а также не отмечают так называемый «бесшовный» опыт (другими словами в то время, когда пользовательский опыт однообразен независимо от применяемого устройства) — их совсем не интересует, как очень сильно UX-разработчики и команда трудились, дабы все оказалось так, как имеется. Но в то время, когда уровень сотрудничеств не соответствует их ожиданиям, они начинают относиться к вашему продукту с громадной долей критики и будут не забывать данный инцидент еще продолжительное время.
Дабы привлечь клиента, приложения и сайты должны быть выдающимися и занимательными. Но как быть, в то время, когда люди к любой, кроме того самой незначительной неточности, относятся как к трагедии? Имеется пара способов избежать аналогичной ситуации.
Из-за чего проектировать пользовательский опыт (UX) так сложно?
1. Следуйте стандартам дизайна
передовые формы техники и Новые взаимодействий дизайна требуют от пользователей дополнительных упрочнений, потому, что они им не привычны, и люди не смогут опереться на уже имеющиеся знания. В то время, когда визитёр желает воспользоваться навигационной совокупностью сайта либо поиском, он рассчитывает отыскать эти инструменты в том месте, где они расположены на сотнях вторых страниц, другими словами в самые типичных для для того чтобы рода элементов местах.
Отказ от стандартов может нанести пользовательскому опыту непоправимый вред. Мы все знаем, что логотип в большинстве случаев воспринимается как средство навигации, как ссылка на основную страницу сайта. В одном из изучений было распознано, что простое перемещение логотипа из верхнего левого угла в центр страницы ведет к тому, что людям делается в 6 раз тяжелее попасть на основную страницу:

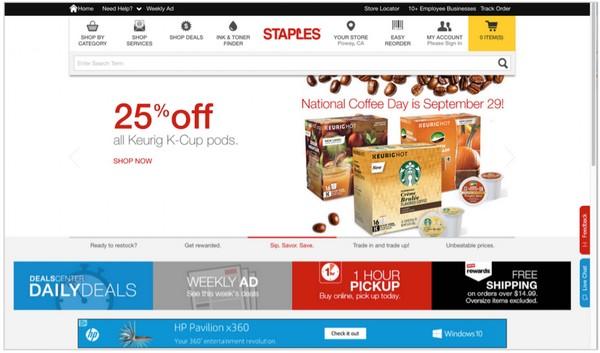
Staples.com: основная страница этого сайта нарушает многие стандарты навигации, затрудняя использование и поиск таких серьёзных элементов, как логотип компании, поиск магазинов и глобальную навигацию. Само собой разумеется, непременно вы все это отыщете, но это займет больше времени, чем в большинстве случаев, оттого что они находятся в не самых привычных местах, выглядят в противном случае и не имеют стандартных надписей
2. Добейтесь соответствия рабочего пространства ожиданиям
Пользователи имеют сложившиеся представления о том, как совокупность обязана себя вести и какие конкретно шаги требуются для исполнения тех либо иных задач. Неудобные рабочие процессы, каковые предоставляют данные в противном случае либо непоследовательно, приводят людей в замешательство и разочаровывают.
Неточность, которую совершают многие разработчики пользовательского опыта, пребывает в приоритете эффективности над ожиданиями. Время от времени более продолжительный маршрут пользователя либо более долгий список действий оказывается эргономичнее, если он соответствует ожиданиям людей, нежели маленький, но что окажет на визитёров дополнительную когнитивную нагрузку.
Разглядывайте рабочие процессы на макро- и микроуровнях: опыт должен быть бесшовным в канала и между несколькими каналами. В то время, когда люди взаимодействуют с организациями по разным каналам, они оценивают бренд и компанию не по качеству отдельного канала, а по качеству всей совокупности.
Из-за чего несложный интерфейс ведет к нехорошему юзабилити?
3. Сумейте предвидеть затруднения пользователей и направляйте их
Микротекст — это дополнительный текст под заголовком либо любым вторым элементом, поясняющий его и разрешающий избежать недопонимания со стороны пользователя и сопутствующих негативных чувств, каковые в итоге смогут сломать неспециализированное чувство от вашего сайта. Это собственного рода подсказка, инструкция, и ее эффективность зависит от того, как она понятна и эргономична.
Пример микротекста: «Обращаем ваше внимание, что потому, что изделие шьется на заказ, срок его доставки и изготовления образовывает 4 семь дней»
Микротекст на Gitman.com в очень учтивой манере оповещает клиента о сроках исполнения его заказа. 4 семь дней — это, непременно, через чур продолжительно, но компания, осознавая это, оправдывает столь продолжительный период тем фактом, что рубаха шьется на заказ. Это событие кроме этого растолковывает и более большую цену на изделие.
Микро-контент: как повысить UX посредством нескольких слов?
4. Сообщения об неточностях не должны быть отталкивающими
Не обращая внимания на то, что все ваши упрочнения должны быть направлены на создание отличного во всех отношениях пользовательского опыта, вы обязаны кроме этого позаботиться и о сообщениях об неточностях, каковые окажут помощь визитёрам совладать с нежданно появившимися трудностями.
Само собой разумеется, никто такому сообщению рад не бывает, но при необходимости оно может занять место консультанта. Грамотно сформулированные и услужливые сообщения способны сгладить последствия кроме того каких-то важных недоработок.
Текст сообщения (красным): «Поиск выполнен, но на указанные вами даты свободных мест не отыскано, потому, что они выпадают на праздники».
Текст сообщения (тёмным): «Приносим собственные извинения, но на указанные вами даты свободных мест нет. В случае если у вас имеется возможность поменять даты собственного нахождения, просим вас связаться с нашим агентом по номеру».
Для сравнения, приведем в пример Four Seasons Hotels and Resorts. Их сообщение об неточности звучит грубо, делая неприятную обстановку еще хуже. Опыт, подобный этому, может затмить все остальные удавшиеся стороны сайта.
Текст сообщения: «Эта страница прекратила отвечать на запросы. Вы имеете возможность подождать, пока она не ответит, или убить ее»
Данный пример иллюстрирует попытку неудачного юмора. У людей и без того много негативных ассоциаций со словом «убить»; его применение лишь содействует когнитивному искажению.
Юзабилити: чего стоит избегать в сообщениях об неточностях?
5. Будьте очаровательны
Противопоставьте негативному опыту приятный. Не опасайтесь убедить ваших визитёров улыбнуться. Иногда что-то неожиданное, но хорошее может на долгое время покинуть хорошее чувство.
Пускай целый предлагаемый вами контент будет удобен для восприятия и изложен в верном ключе: тут принципиально важно не то, что вы рассказываете, а как вы это делаете. Изучения подтверждают тот факт, что манера написания текста оказывает измеримый эффект на его готовность и клиента сотрудничать с компанией.
TurboTax: варианты и Вопрос ответов представлены весьма ясно, использована дружеская манера речи.
Каково ваше домашнее положение на 31 декабря 2014 года? Холост, женат, все сложно
Текст на картине: «Классно! Ваша рассылка готова!»
Mailchimp оказывает помощь пользователям видеть собственные успехи. Тем, кому приходилось отправлять Email многочисленным группам людей, знакомо то нервное напряжение при нажатии на кнопку «Послать». Подобное пара шутливое и игривое обращение приободряет и высказывает участие.
6. Тестируйте, тестируйте и еще раз тестируйте
Сосредоточьтесь на создании функциональных и эргономичных сайтов, каковые будут способны оказать помощь людям в ответе тех либо иных задач. Ваше познание их целей и пользователей — в обязательном порядке, так же как и рвение избавить их от множества неточностей юзабилити.
Вместе с тем нереально предвидеть все реакции либо особенности поведения. Проведение пользовательских тестов окажет помощь вам обезопасить себя от принятия ответов, основанных на личных убеждениях, а не на фактах.
Ни при каких обстоятельствах не думайте, что ваш UX идеален. Неизменно контролируйте новые либо инновационные идеи на настоящих клиентах, дабы свести к минимуму количество израсходованных впустую упрочнений.
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Заключение
удобство и Функциональность пользовательских интерфейсов необходимы для успеха бизнеса и неизменно должны оставаться для вас в приоритете. Каких бы хороших результатов вы не добились, ни при каких обстоятельствах не нужно останавливаться на достигнутом. Не забывайте, что всего лишь одна маленькая неточность может перечеркнуть все ваши успехи.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Алексей Гореминский, Дмитрий Лайер, Внедрение agile в Банк ВТБ24 и интеграция UX и UI
Подборка похожих статей:
-
7 Ошибок в проектировании дизайна и пользовательского опыта
Среднестатистический пользователь формирует первое чувство о сайте всего за 50 милисекунд. Это указывает, что контент и дизайн вашего лендинга обязан…
-
Как сбежать от негативных людей и негативных событий?
«Вместо того, дабы интересоваться, в то время, когда вам дадут очередной отпуск, необходимо начать жить судьбой, от которой не нужно будет сбегать», —…
-
7 Способов измерить пользовательский опыт вашего сайта
Пользовательский опыт включает в себя целый спектр понятий, таких как, к примеру, внешний вид страницы, удобство размещения элементов и т.п. В случае…
-
Пользовательский опыт для слабовидящих, или принципы дизайна интерфейсов под скрин-ридеры
Люди со не сильный зрением вынуждены опираться по большей части на память и логику при сотрудничестве с тачскринами телефонов либо планшетов. Хотя бы…
