Главное назначение каталога товаров — направить пользователя на страницу с описанием продукта. Однако, сравнительный тест ТОП-50 сайтов электронной коммерции США продемонстрировал, что в 76% случаев пользователям неясно, куда им необходимо нажимать и что из этого выйдет, что противоречит ключевому принципу юзабилити.
К счастью, этих неприятностей возможно легко избежать и тем самым существенно улучшить конверсию вашего продуктового лендинга. Но прежде стоит прояснить, что в каждой позиции перечня возможно как одна цель касания (все элементы ведут на одну страницу с описанием продукта), так и пара (все элементы ведут на различные лендинги).
Разглядим варианты ответов в каждом из этих случаев.
Товарная позиция с одной целью касания
Эффекты при наведении курсора мыши (hover effects) очень серьёзны для понимания пользователями того, что случится, в то время, когда они кликнут на тот либо другой элемент интерфейса. Благодаря прекрасно спроектированным синхронизированным hover-эффектам пользователи без неприятностей смогут выяснить, есть ли элемент кликабельным, и активировать необходимые им опции.
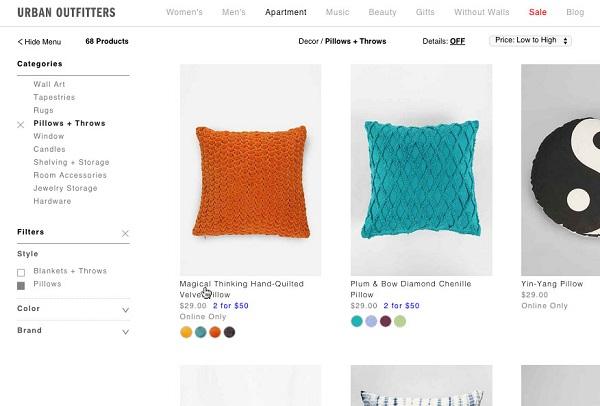
В этом случае отсутствие какого именно или результата при наведении мыши затрудняет познание того, сколько целей касания имеется у позиции. К примеру, в случае если мы надавим на светло синий текст специальные предложения (2 for $50) либо на варианты цвета, попадем ли мы на ту же страницу, что и при клике на наименование товара?
К примеру, в случае если мы надавим на светло синий текст специальные предложения (2 for $50) либо на варианты цвета, попадем ли мы на ту же страницу, что и при клике на наименование товара?
Позиции перечня с одной целью касания несложны во сотрудничестве, потому, что целый элемент полностью имеет одну единственную интерактивную функцию: направление пользователя на страницу с описанием продукта. Но не следует надеяться на то, что пользователям сразу же будет это ясно.
Отсутствие единых стандартов довольно часто затрудняет возможность заблаговременно выяснить, приведет ли позиция перечня с несколькими визуально различимыми элементами на страницу с описанием продукта либо что кое-какие (либо все) эти элементы имеют другие функции. К счастью, ответ тут достаточно элементарное: нужно визуально выделить весь обьем позиции при наведении на него курсора мыши и так продемонстрировать, что все ее элементы ведут на одну страницу.
В данном примере при наведении курсора мыши на любой из элементов позиции активируется весь обьем полностью (изменяется цвет ссылок, появляется тень у рамки), и мы понимаем, что клик на любую область приведет нас на страницу с описанием продукта.
В то время, когда все кликабельные элементы в позиции ведут на одну и ту же страницу, имеется суть синхронизировать их hover-эффекты, дабы они все становились активными ссылками независимо от того, на какой элемент пользователь навел курсор. Или возможно пойти еще дальше и сделать всю позицию кликабельной (к примеру, добавив рамку около позиции либо поменяв цвет фона).
7 правил оптимизации юзабилити вебмагазинов
Товарная позиция с несколькими целями касания
В том случае, в то время, когда в позиции перечня все элементы ведут на различные страницы
и делают различные функции, частенько пользователи смогут активировать ненужную им опцию, ошибочно предположив, что этот элемент приведет их на страницу с описанием продукта.
В данном примере неясно, какие конкретно как раз ссылки ведут на страницу с описанием продукта. Так, ссылка «Взглянуть подробности» (See Details) только вызывает всплывающую подсказку с информацией о скидках. Более того, кроме того неясно, какие конкретно элементы тут кликабельны.
Тут мы замечаем, во-первых, отсутствие синхронизированных hover-стилей, а, во-вторых, пара целей касания, хаотично перемешанных между собой. Кликабелен ли заголовок? А цена?
В конечном итоге, изображение тут ведет на страницу с описанием продукта, иконки рейтинга — на страницу с отзывами пользователей, наименование продукта — на страницу с описанием продукта, цена не кликабельна, и, наконец, кнопка «Сравнить» (Compare) приводит к функции сравнения.
В отличие от двух прошлых примеров тут мы уже видим синхронизированный hover-эффект, что дает нам осознать, что текстовая ссылка «другие цвета» (more colors) ведет на ту же страницу, что и наименование продукта, а пользовательские рейтинги нет.
Дабы уменьшить либо кроме того всецело устранить любую путаницу в товарных позициях с несколькими целями касания, имеется два решения:
1. Синхронизировать hover-эффекты для всех элементов, имеющих одну цель касания
Это оказывает помощь пользователям четко определять, какие конкретно элементы приводят к одинаковым функциям, а какие конкретно нет, и дает им дополнительные логические подсказки для определения конечной цели касания. К примеру, наименование практически в любое время ведет на страницу с описанием продукта, исходя из этого в случае если пользователь наведет курсор на другие элементы, и наименование продукта кроме этого возьмёт hover-эффект, он мгновенно осознает, что нажатие приведет его на страницу с описанием продукта.
В этом случае мы видим синхронизированный hover-эффект, а элементы, не ведущие на страницу с описанием продукта («Сравнить» (Compare) и «Стремительный просмотр» (Quick Look)), сгруппированы в самом низу.
2. Сгруппировать элементы по функциям и цели касания
Так, к примеру, нужно, дабы его название и изображение продукта следовали сразу же друг за другом, поскольку оба этих элемента ведут на страницу с описанием, а после этого уже разместить элементы с другими функциями (к примеру, ссылка на страницу с отзывами, кнопка «Добавить в корзину», и т.д.).
16 способов оптимизации товарного лендинга
Вместо заключения
Возможность точного определения кликабельных элементов, их страниц и функций, на каковые они ведут, крайне важна для успешного пользовательского опыта на eCommerce-сайте. Учитывая, что товарные позиции — это главный контент страниц с категориями и результатами поиска, кроме того маленькие трансформации в юзабилити смогут оказать значительное влияние.
Высоких вам конверсий!
По данным: baymard.com
Случайные статьи:
- 3 Агрессивные стратегии, используемые компаниями для снижения оттока клиентской базы
- 10 Ошибок на лендинге, которые наиболее часто делают новички
Работаем над юзабилити сайта с Яндекс.Метрикой: повышаем конверсию сайта
Подборка похожих статей:
-
Школа юзабилити: как улучшить навигацию сайта?
Грамотная навигация удобна для пользователей и очень важна для действенного поискового продвижения. Она облегчает поиск нужной информацим, и процесс…
-
Пользовательский опыт и юзабилити на сайтах ecommerce
Исследовательская несколько Нильсена-Нормана (Nielsen Norman Group — NNG), складывающаяся из замечательных экспертов — Jakob Nielsen (король юзабилити),…
-
7 Принципов оптимизации юзабилити интернет-магазинов
Возможность легко и скоро отыскать необходимый товар — главной момент в электронной коммерции. В случае если ваши потенциальные заказчики испытывают…
-
Секреты юзабилити: анимация для внимания и понимания
Резюме: анимация есть замечательным инструментом для привлечения внимания визитёра посадочной страницы либо сайта. Перед тем как применить подобную…
