Размещение логотипа компании в верхнем левом углу страницы — это, пожалуй, самый популярный дизайнерский шаблон всегда. Бессчётные изучения обосновывают: носители языков, в которых принято просматривать слева направо, сперва наблюдают на левую часть страницы, и первое, что попадается им на глаза — это ваш логотип. (В целом, такие пользователи по большому счету солидную часть времени наблюдают на левую сторону страницы).
Логотипы с левой стороны удобны для пользователей, но, потому, что таковой дизайн через чур популярен, у большинства появляется соблазн поменять данный стандарт, дабы привлечь интерес.
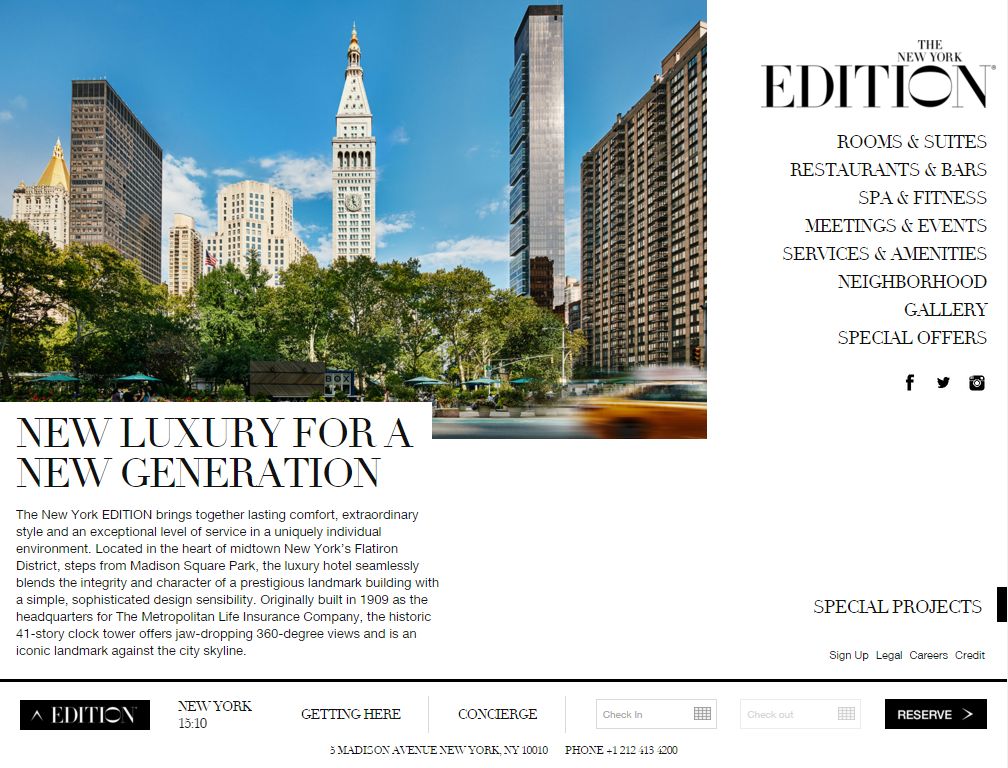
Нарушение общепринятой традиции может показаться легким ответом для тех, кто хочет создать уникальный дизайн и так «выделиться из толпы» соперников. На примере ниже домашняя страница отеля New York Edition имеет классическую структуру, наряду с этим наименование отеля и меню навигации находятся с правого края страницы:
Сайт отеля New York Edition нарушает стандартную схему веб-дизайна: навигация и логотип находятся на правой стороне страницы
- Разрушая стереотипы веб-дизайна, вы уничтожаете пользовательский опыт
pРасположение имеет значение?
Само собой разумеется, в полной мере возможно отказаться от стандартного расположения логотипа и в итоге создать достаточно хороший сайт. В случае если продемонстрировать пользователям картину, представленную выше, они смогут разобраться, о каком отеле идет обращение.
В случае если продемонстрировать пользователям картину, представленную выше, они смогут разобраться, о каком отеле идет обращение.
Частенько возможно встретить подобные примеры, в то время, когда веб-дизайнер решает, что приверженность базам классического дизайна менее серьёзна, чем создание неповторимого опыта отношения с брендом (brand experience), и для этого применяет необыкновенную структуру страницы.
Однако, перед тем как вы решите придерживаться нового курса, обратите внимание на то, чем вы планируете пожертвовать.
Дабы проследить за вероятными последствиями нестандартного размещения логотипа, было совершено сравнение реакции пользователей на сайты 4 различных отелей:
1. Для каждого сайта пользователи должны были заметить или его настоящий веб-дизайн, или версию, в которой было поменяно навигации и положение логотипа методом их сдвига в противоположную сторону экрана.
2. Все представленные сайты пользователи просматривали в течение 60 секунд и после этого оценивали собственные ощущения: как отель показался им гостеприимным, неповторимым, стильным, захотелось бы им в том месте остановиться.
3. Пользователям было продемонстрировано 5 различных веб-сайтов (в случайном порядке), по окончании чего они отвечали на вопросы, не имевшие взаимосвязи с содержанием страниц. Это делалось для минимизации так именуемого «результата новизны» (recency effect), что имел возможность привести к сохранению более броского воспоминания о только что просмотренном сайте. Подобное тестирование с напоминанием (aided recall) довольно часто употребляется в маркетинговых изучениях, дабы оценить эффективность рекламы.
4. Наконец, пользователям был представлен перечень из 10 отелей, среди которых им следовало выбрать те, что они сравнительно не так давно просмотрели, и снова ответить на ранее заданные вопросы о собственном впечатлении.
В общем итоге в изучении участвовали 128 пользователей. Как выяснилось, размещение вправду имеет значение, по очень мере, в то время, когда речь заходит о представлении бренда. Люди лучше запоминали имя отеля в тех случаях, в то время, когда логотип размещался в левом углу сайта.
- Оптимизация основной страницы сайта на базе опыта издания Fortune 500
Левый vs. правый
На настоящем сайте отеля Hudson логотип размещается с левой стороны. На поменянной версии сайта навигация и логотип были перенесены в менее классическую правую сторону:
Сравнение настоящей версии сайта (слева) с переделанной версией (справа)
Для каждой аналогичной пары был взят однообразный итог: пользователи лучше запоминали наименование бренда, в то время, когда оно размешалось в левой части страницы. Это различие есть статистически точным: тест хи-квадрат продемонстрировал, что при сравнении хорошего результата (количество раз, в то время, когда участники опыта отыскали в памяти наименование бренда) с отрицательным показатель возможности отклонения был p
Средняя запоминаемость бренда для 4 протестированных сайтов была следующей:
Запоминаемость бренда возрастала на 89% при размещении логотипа слева если сравнивать с размещением справа. Это весьма внушительное число с позиций юзабилити, учитывая как маленьким было внесенное в структуру изменение:
Пользователи чаще вспоминали имя отеля, если оно помещалось в левой верхней части страницы если сравнивать с размещением в правом верхнем углу
(Тестирование в государствах, где люди просматривают справа налево, ожидаемо продемонстрировало, что классические правила структурирования веб-страниц трудятся и тут — такие пользователи обращают внимание по большей части на правую часть экрана. В полной мере логичным будет высказать предположение, что результаты изучения по размещению логотипа применимы и для них: в этих государствах оптимальнеебудет трудиться логотип, расположенный справа.)
Размещение логотипа в левой части экрана увеличивает запоминаемость бренда практически вдвое
Твитнуть цитату
- 10 советов по улучшению юзабилити сайта
Может ли необыкновенное размещение логотипа придать «уникальности» бренду?
Существуют ли ощутимые результаты нетрадиционного размещения логотипа, кроме более низкой запоминаемости? Воздействует ли это на восприятие вашего бренда как более неповторимого либо стильного в глазах пользователей?
Нет. В соответствии с тестам, основанным на двойной выборке, не существует большой статистически доказанной отличия в это же время, как пользователи оценивают сайты с классическим и необыкновенным размещением логотипа. На удивление, как правило логотипы слева воспринимались как более «неповторимые» и «стильные» (действительно, перевес в пользу левой стороны был совсем маленьким).
Так же не была отмечена значительная отличие в оценке таких параметров как «желание» и гостеприимность остановиться в гостинице.
Логотипы, размещенные справа, не были оценены участниками опыта как более стильные либо неповторимые
- 5 психотерапевтических изучений по восприятию визуальной информации
Визуальный дизайн для действенного продвижения бренда
визуальный дизайн и Продвижение бренда подразумевают сложное сотрудничество ожиданий и восприятия пользователей. Кажущиеся не особо важными подробности смогут привести к нежелательному эффекту. В ходе подготовки упомянутого выше изучения было увидено, что тяжёлые для восприятия, неудачно поданные тексты хуже запоминались пользователями, независимо от их размещения на странице.
Не существует единой формулы, дабы узнать, как обязан смотреться ваш сайт. Определенно не нужно выбирать легкие дороги, к примеру, проигнорировать классические стандарты веб-дизайна в попытке смотреться «особыми». Да, людей завлекает новизна, но им кроме этого характерно делать привычные вещи.
Нарушая поведенческие шаблоны, вы рискуете утратить внимание аудитории.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Анализ юзабилити сайта. Аудит сайта и советы по увеличению конверсии на сайте
Подборка похожих статей:
-
8 Простых способов повышения юзабилити вашего сайта
К сфере деятельности маркетолога относится не только привлечение трафика — дизайн и юзабилити ресурсов также крайне важны для действенного продвижения…
-
10 Советов по улучшению юзабилити сайта
Сейчас мы предлагаем вашему вниманию комплект советов по оптимизации юзабилити, эффективность которых подкреплена настоящими и очень точными кейсами….
-
Юзабилити сайта: что такое прямой и последовательный доступ?
Веб-дизайнеры неизменно, в большинстве случаев, стремятся направляться моде и применять все возможности дизайна , но в некоторых случаях это вредит самоё…
-
Как кнопка «назад» способна уничтожить юзабилити сайта?
Многие изучения юзабилити говорят о том, что пользователи (как новички, так и умелые), довольно часто применяют кнопку «возвратиться назад» в браузере. К…
