Контурные кнопки (ghost buttons) — это прозрачные CTA на сайтах и в приложениях. В большинстве случаев, они имеют узкие границы и содержат в текст.
Популярность этого типа кнопок достигла пика десять или одинадцать месяцев назад, но до сих пор они довольно часто видятся.
С позиций проектирования макета, такие кнопки имеют последовательность преимуществ. Они прекрасно трудятся на минималистичных сайтах либо лендингах с плоским дизайном. Их утонченный вид зрительно выделяет другие элементы страницы.
Кроме этого они замечательно показывают себя на адаптивных сайтах.
Но имеется и доводы против. Так, при слабом контрасте с фоновым изображением контурные кнопки чуть заметны. Время от времени их границы чересчур узкие, что ухудшает видимость.
Но как в конечном итоге воздействуют контурные CTA на конверсию и UX? Разберемся в этом вопросе.
Просматривайте кроме этого: Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
Плюсы контурных СТА
В подходящем контексте контурные кнопки нужны. Они придают утонченность и элегантность дизайну. Благодаря им страницы выглядят легкими и современными.
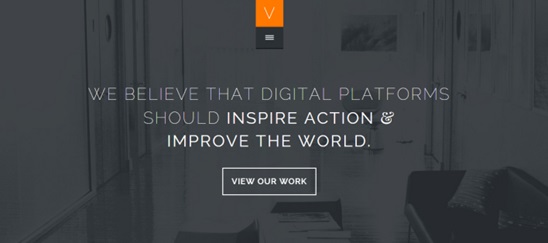
Пример контурной кнопки
При верном применении они сыграют ключевую роль в создании визуальной иерархии. В то время, когда на странице более одного CTA, контурный дизайн выстраивает элементы по значимости, за счет меньшей ясности вторичных кнопок.
Минусы контурных СТА
Иначе, контурные кнопки чреваты проблемами — они отвлекают внимание от серьёзных элементов страницы.
Маркетологи Nielsen Norman Group уверены в том, что читабельность плоских контурных кнопок не радует. Так как таковой вид элемента не соответствует представлениям о том, каким должен быть дизайн СТА-кнопки на лендинге.
О чем говорят факты?
Вместо того, дабы спорить о догадках, лучше протестировать их. ConversionXL совершили 3 разных теста, дабы узнать влияние контурных кнопок на конверсию.
1. Сплит-тест
Маркетологи протестировали основную страницу сайта, дабы выяснить, как контурные кнопки меняют поведение пользователей. Они применяли новый инструмент от Гугл для сплит-тестирования — Optimize 360, дабы измерить, как повлияет смена привычных кнопок на контурные. На скриншоте ниже видны вариации теста:
Уникальный дизайн с розовой кнопкой
Вариация с контурной кнопкой
Маркетологи проводили тест на 10 000 посещений и измеряли клики на любой CTA-элемент страницы. Тест достиг статистической значимости, продемонстрировав 20%-ое понижение кликов на контурные CTA-элементы.
Кроме этого, поведение визитёров фактически не изменилось. Поведенческие метрики в Гугл Analytics были приблизительно схожими для вариации и оригинальной версии.
Данный разовый тест продемонстрировал, что контурные кнопки менее привлекательны, чем простые CTA-элементы. Не смотря на то, что вывод не окончательный, но данном случае классические кнопки были более действенными.
Просматривайте кроме этого: Игры разума: как создать действенную CTA-кнопку, опираясь на эти физиологии мозга
2. Клик-тест (click test)
Маркетологи кроме этого совершили несложной клик-тест, дабы измерить влияние двух типов кнопок. Отслеживая, завлекал ли элемент пользователей и как скоро он получал этого, маркетологи взяли представление о том, как контурные кнопки меняют поведение пользователей.
Они совершили клик-тест на трех различных дизайнах контурных кнопок (любая — на отдельной версии ресурса). Выбранные сайты доходили для контурных СТА, поскольку имели минималистичный дизайн.
Маркетологи представили два варианта дизайна — один с контурными кнопками, а второй с простыми, и мотивировали визитёров к действию приблизительно таким вопросом: «куда бы вы надавили, хотя приобрести билеты?»
ConversionXL применяли инструмент для клик-теста от компании UsabilityHub, дабы измерить визуальное влияние контурных кнопок. На скриншоте ниже продемонстрирован пример тепловой карты (heat map):
Маркетологи измерили время на количество и клик неточностей — в то время, когда визитёры кликали по вторым местам страницы.
Само собой разумеется, дабы повысить уверенность в итогах, стоило повторить тест — с новыми и большим трафиком предположениями дизайна. Но и эти сведенья красноречивы — все же, контурные кнопки не хорошо завлекают внимание.
Клик-тест №1:
Клик-тест №2:
Клик-тест №3:
Ниже даны результаты трех тестов. Продемонстрирован среднее и процент ошибок время на клик.
Процент неточностей:
|
Контурная кнопка |
Простая кнопка |
|
|
Rosewater |
25% |
10% |
|
Gorilla |
20% |
20% |
|
Integra |
5% |
5% |
|
Средний процент неточностей |
17% |
12% |
Среднее время на клик:
|
Контурная кнопка |
Простая кнопка |
|
|
Rosewater |
9.5 |
8.2 |
|
Gorilla |
9.0 |
7.7 |
|
Integra |
10.6 |
10.3 |
|
Среднее время для клика |
9.70 |
8.73 |
Результаты говорят о том, что пользователям тяжелее подмечать и взаимодействовать с контурными CTA-элементами. Процент неточностей при с ними был значительно выше, а время на клик выросло в среднем на секунду.
Из всех трех макетов вариант с контурной кнопкой в правой верхней части страницы продемонстрировал себя хуже всех. Это принципиально важно, поскольку CTA в середине страницы посильнее кидаются в глаза — их сложно пропустить, независимо от типа призыва к действию.
Просматривайте кроме этого: Действенный подход к созданию кнопки «призыв к действию»
3. Тест внимания (attention test)
Маркетологи кроме этого измерили, как разные типы кнопок руководят вниманием пользователей.Тест был совершён посредством EyeQuant, инструмента ИИ, дающего мгновенную, объективную обратную сообщение о веб- и мобильном дизайнах.
Один из сервисов этого инструмента показывает области интереса (regions of interest) веб-страницы. Показатель области интереса — относительная метрика. При анализе дизайна посредством этого инструмента любой пиксель приобретает оценку внимания (attention score).
При выделении какой-то области (в этом случае, кнопки) он вычисляет, как средний пиксель в определенной области завлекает внимание — по сравнению со средним пикселем всей страницы.
И опять результаты продемонстрировали, что контурные кнопки хуже воспринимаются пользователями. Пример анализа представлен на изображении ниже. В этом случае стандартная кнопка имеет показатель интереса 60%, а контурная — только 38%:
Ниже приведены баллы для разных протестированных вариантов:
|
Контурная кнопка |
Простая кнопка |
|
|
Rosewater |
46 |
8.2 |
|
Gorilla |
131 |
7.7 |
|
Integra |
75 |
10.3 |
|
Fresh Egg |
-8 |
28 |
|
Средний балл |
61 |
81 |
Закономерно, показатели контурных кнопок самые нехорошие. Данный тип теста не говорит ничего о возможности, с которой пользователи начнут кликать по элементам. Но он говорит о том, что контурные СТА с меньшей возможностью привлекут внимание визитёров.
Просматривайте кроме этого: 10 неточностей на лендинге, каковые чаще всего делают новички
Контекст имеет значение
Прошлые тесты продемонстрировали, что контурные CTA очень плохо воздействуют на конверсию и внимание пользователей. Во всех трех совершённых опробованиях классические кнопки были более действенными. Но мы должны не забывать, что это были единичные тесты — а большее количество разрешённых могло осветить другие доводы о влиянии контурных кнопок. Итак, можем ли мы утверждать, что контурные кнопки снижают конверсию?
Тут, как и со многими нюансами оптимизации конверсии, все зависит от обстановки.
Эти ConversionXL говорят о том, что действие, вероятнее, будет отрицательным, но оно кроме этого выяснено контекстом. К примеру, в случае если контурно выполнены вторичные призывы к действию, что делает их менее заметными, то для главных СТА это отправится лишь на пользу. На некоторых сайтах нет необходимости выделять СТА.
Время от времени лучше выделить данные о продукте, неповторимое торговое предложение либо сигналы доверия (trust signals).
Тут контурная кнопка использована для вторичного призыва к действию («Попытайтесь безвозмездно»), выговор сделан на УТП и получении информации («Определите больше»)
До тех пор пока пользователю легко отыскать CTA, все в порядке. Он не обязательно обязан «кидаться в глаза» и быть самым заметным на странице. Повысив заметность кнопок, вы вряд ли получите большой рост конверсии.
Однако, в случае если ваши CTA не хорошо различимы, то некоторым пользователям будет тяжело их отыскать.
Вместо заключения
Выбирая тип СТА-элементов для лендинга, определитесь, какого именно влияния вы ожидаете от призыва к действию. Но единственный метод убедиться в эффекте от редизайна — протестировать его на «живом» трафике.
Эта статья — лишь часть широкой дискуссии о влиянии дизайна на оптимизацию конверсии. без сомнений, время от времени менее привлекательный вариант лендинга конвертирует лучше, чем предельно элегантная и актуальная вариация. Исходя из этого маркетологи, не ограничиваясь сплит-тестами, должны не забывать про неспециализированное восприятие бренда.
Команда LPgenerator с удовольствием создаст для вас неповторимый дизайн лендинга, как с контурными кнопками, так и без. Либо же вы имеете возможность выбрать готовый макет в отечественном Магазине целевых страниц.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
- Не верьте интуиции: сплит-тесты, которые удивили экспертов
- Нужно ли вам тестировать ваш сайт, чтобы повысить конверсию?
UI/UX для чайников. Быстрый старт от дизайн-студии #1
Подборка похожих статей:
-
Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
Контурные кнопки (ghost buttons) стали одним из самых популярных трендов разработки интерфейса пользователя за последний год. Это неудивительно,…
-
Пользовательский опыт на лендинге: 4 столпа высокой производительности
Нет лучшего метода заставить визитёров сбежать с вашей посадочной страницы, чем предложить им нехороший пользовательский опыт (UX). Любой элемент вашего…
-
Как цвет влияет на пользовательский опыт?
Цвет есть не только серьёзной составляющей внешнего вида веб-страницы, но и играется важную роль в UX (user experience, опыт сотрудничества). Посредством…
-
Пользовательский опыт для слабовидящих, или принципы дизайна интерфейсов под скрин-ридеры
Люди со не сильный зрением вынуждены опираться по большей части на память и логику при сотрудничестве с тачскринами телефонов либо планшетов. Хотя бы…
