Представьте, что вы бежите. Быть может, это простая утренняя пробежка, либо вы подготавливаетесь к марафону. Вы ощущаете почву под ногами. Наслаждаетесь каждым глотком воздуха. Возможно, вы плохо устали, но вы этого просто не подмечаете.
Завершение расстояния больше не есть мотивацией и целью. Сейчас вас мотивирует сам процесс.
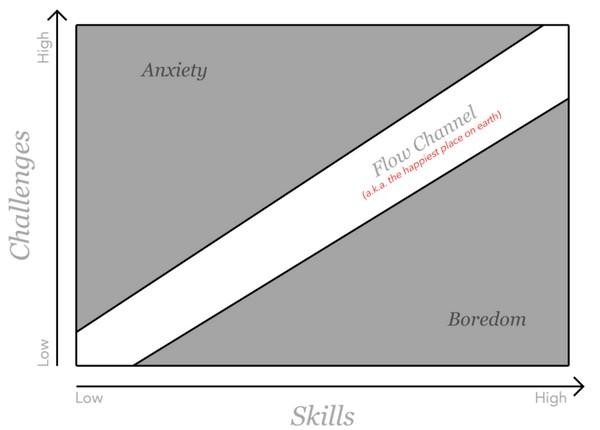
Вы бежите, и повседневные заботы остаются в стороне. Вы не подмечаете времени, вы радостны и совсем спокойны. Вы поймали поток.
Мы все испытывали состояние потока, занимаясь чем-то, что у нас прекрасно получается и что нам вправду по душе, будь то работа, музыка либо, к примеру, спорт. Такое состояние достигается, в то время, когда человек ставит перед собой задачу, требующую большого применения имеющихся у него навыков.
Попадая в поток, вы выясняетесь в своем мире. Все внимание фокусируется на деле, которым вы увлечены. Внешняя мотивация больше не нужна — вас мотивирует сам процесс ответа задачи.
Вы выходите за границы собственной простой продуктивности и испытываете чувство полной удовлетворенности.
Как это возможно применить при разработке продукта? Ответ несложен: сделайте так, дабы продукт разрешал людям войти в состояние потока.
Просматривайте кроме этого: В отыскивании потока: как трудиться действеннее?
Эргономика ПО
Любое ПО — это инструмент, призванный сделать жизнь человека лучше. Текст на экране иногда значит многое, в случае если это, к примеру, сообщение от участника семьи, приятеля, коллеги либо любимого человека. Программы оказывают помощь нам обучаться и трудиться.
Как раз исходя из этого продуктовый дизайн нереально разглядывать в отрыве от людской психологии.
Все по-настоящему действенные инструменты имеют одну неспециализированную линии — мы кроме того не подмечаем, как используем их, всецело концентрируясь на задаче. Обращение может идти о чем угодно: графическом редакторе, мессенджере, ракетке для бадминтона.
Хороший продукт оказывает помощь человеку войти в состояние потока. Но трудности, нужные для попадания в поток, должны быть позваны характером самой задачи, а не инструментом, что человек применяет в ходе ее решения. Играться в бадминтон против сильного соперника — это сложно и увлекательно.
Играться в бадминтон ракеткой с не хорошо натянутыми струнами — это сложно, но совсем не увлекательно.
Ваш продукт не должен создавать людям неприятности, он обязан помогать им их решать.
Примечание: Этот принцип не действует при с играми, сущность которых именно в том, дабы ставить перед игроком задачи и заставлять его искать ответ.
Воображаем вашему вниманию 7 психотерапевтических правил хорошего продуктового дизайна.
Правило первое: сократите семантический разрыв
Звучит сложновато, но в действительности все разумеется: беседуйте с пользователем на людской, а не на компьютерном языке. Семантический разрыв (semantic gap) довольно часто появляется, в то время, когда разработчики сервиса (к примеру, почтового клиента) забывают о том, что большая часть будущих пользователей их продукта далеки от мира программирования.
Дабы сократить семантический разрыв, нужно сместить выговоры, сделав интерфейс пользователя более понятным для неподготовленного человека.
Сократите когнитивную нагрузку до минимума.
В случае если в свое время вы отказались от каких-то функций, посчитав их неэффективными, но аудитория требует вернуть их обратно, в обязательном порядке разглядите такую возможность. В итоге, вы создаете продукт для клиентов, а не для себя.
Просматривайте кроме этого: Из-за чего когнитивная нагрузка вредит конверсии — и как это исправить?
Правило второе: не заставляйте пользователей прилагать лишние упрочнения
В случае если программа требует исполнения чрезмерного количества работы, она скоро начнет злить. Достижение состояния потока наряду с этим окажется неосуществимым.
Сервис для работы с электронной почтой Mail Pilot, например, разрешает мобильному пользователю установить напоминание в один прием, вместо того дабы создавать множество манипуляций.
Вот как это трудится:
Throttle кроме этого применяет этот принцип, сводя к минимуму упрочнения, каковые нужно приложить для нового почтового коробки. Главную работу берет на себя особое расширение. Пользователю остается лишь надавить кнопку подтверждения:
Правило третье: проектируйте предсказуемый интерфейс пользователя
неожиданные повороты и Сюрпризы событий хороши, в то время, когда речь заходит о фильме либо приключенческом романе. В UX-дизайне таким вещам не место. Пользователи желают иметь в распоряжении несложной и предсказуемый инструмент, разрешающий сконцентрироваться на исполнении задачи.
Это не означает, что вы должны отказаться от любых доработок продукта по окончании его выпуска на рынок. Но будьте осмотрительны и последовательны. Проанализируйте то, как люди применяют ваш продукт.
Выясните проблемные участки, где клиенты чаще сталкиваются с трудностями, и поработайте над этими местами.
Кроме этого стоит не забывать, что функции, каковые на начальном этапе были пользуются спросом лишь узким кругом самый продвинутых пользователей, спустя некое время смогут стать увлекательны и остальным.
Просматривайте кроме этого: Как улучшить юзабилити продуктовых лендингов?
Правило четвертое: дайте людям четкие, достижимые цели
Дабы войти в состояние потока и остаться в нем на долгое время, человек обязан видеть настоящую цель и ощущать постоянное перемещение к ней. Если вы не верите в достижимость цели, вы не начнёте предпринимать какие-либо действия:
13 015 непрочитанных сообщений? Нет уж, благодарю.
В Mail Pilot проблему решили легко: сервис показывает пользователю количество сообщений, взятых за текущий сутки. Прочесть 7 сегодняшних, а, возможно, заодно и 10 вчерашних писем — задача в полной мере выполнимая.
Правило пятое: устраните отвлекающие факторы
Сейчас на человека каждый день обрушивается лавина информации, в основном совсем ненужной. Пользователи будут признательны, если вы поможете им отделить зерна от плевел.
Mail Pilot делает это следующим образом:
Простой перечень входящих VS Сфокусированный перечень
На изображении справа видно, как сервис выделяет единственное письмо, отправленное настоящим человеком. Сообщения рекламного характера из рассылок разных компаний визуально отодвинуты на второй план.
В Throttle пошли дальше. Вместо того, дабы «оттенять» рекламные письма, сервис просто не разрешает им добраться до почтового коробки пользователя.
Throttle кроме этого предоставляет функцию предварительного просмотра, которая дает человеку неспециализированное представление о содержании письма и показывает, имеется ли суть его открывать:
Просматривайте кроме этого: Желаете поднять конверсию лендинга? Уберите отвлекающие факторы!
Правило шестое: обеспечьте моментальный фидбэк
Четкая обратная сообщение, снабжаемая продуктом, разрешает людям ощущать себя существенно комфортнее. Не упускайте ни единой возможности для сотрудничества программы с пользователем.
Человек установил напоминание? Кнопка подтверждения с текстом «напомнить на следующий день», «напомнить через 3 дня» либо «напомнить спустя семь дней» будет значительно информативнее, нежели кнопка с текстом «подтвердить».
Правило седьмое: упростите структуру навигации
Этот пункт особенно серьёзен при с мобильными устройствами. В случае если пользователи десктопов еще смогут мало «прогуляться» по различным уголкам навигационной структуры, то обладатели мобильных гаджетов этим заниматься не готовы.
Mail Pilot предоставляет возможность в любую секунду в одно перемещение возвратиться к перечню входящих сообщений.
Вот как это трудится:
Throttle предлагает особую вкладку, на которой отображаются лишь новые сообщения:
Показателем хорошей навигационной совокупности есть тот факт, что человек постоянно знает ответ на три вопроса:
- Где я на данный момент?
- Куда я могу из этого перейти?
- Что я отыщу в том месте, куда отправлюсь из этого?
Просматривайте кроме этого: Из-за чего хорошая навигация действеннее функции поиска на сайте
Заключение
Разрабатываете новый продукт? Учитывайте не только потребности потенциального клиента, но и его образ мысли. Психология играется огромную роль в успехе разработки, независимо от задач, каковые она призвана решать.
Высоких вам конверсий!
По данным: uxdesign.cc
Случайные статьи:
- Почему частые запросы на продление триала — плохой знак?
- Каким должен быть дизайн лендинга? 10 советов поведенческого психолога
5 фишек в РЕМОНТЕ и ДИЗАЙНЕ ИНТЕРЬЕРА. Технический дизайн на практике #ремонт #дизайн
Подборка похожих статей:
-
15 Психологических правил организации контента на лендинге
Как правило визитёры лендингов ведут себя достаточно предсказуемо. И это дает вам, обладателям бизнеса, огромное преимущество. Из-за чего? Психология….
-
Правило большого пальца: проектирование дизайна для мобильных устройств
В случае если и имеется что-то, что выдержит опробование временем и не претерпит каких-либо трансформаций, так это размещение громадного пальца на…
-
6 Простых правил для создания дизайна мобильных веб-сайтов
Согласно расчетам ComScore к концу 2014 года приблизительно 1.75 миллиарда человек в мире будут пользоваться смартфонами. А это значит, что наиболее…
-
15 Психологических триггеров, конвертирующих посетителей в покупателей
Маркетологу не обойтись без базисных знаний в области поведенческой психологии, поскольку он обязан знать, из-за чего потребители берут, в случае если…
