Если вы собрались заняться интернет-маркетингом, приготовьтесь к тому, дабы стать еще и дизайнером на полставки. В 2016 году визуальный контент более пользуется спросом пользователями интернета и по сравнению с другими видами контента имеет в 40 раза больше шансов, дабы быть процитированным в социальных медиа. Исходя из этих цифр, делается разумеется, что владеть базисными познаниями в области дизайна не просто роскошь, а необходимость, в особенности для практикующих интернет-маркетологов.
К счастью, мы живем в необычном мире, где любой желающий в сжатые сроки может совершить очень ощутимый скачок от новичка до любителя и начать создавать в полной мере пристойные изображения для социальных медиа и многих вторых потребностей. Благодаря таким инструментам, как Pablo и Canva, эта работа делается еще легче и занимательнее.
Но если вы желаете повысить уровень собственного маркетингового мастерства, одними только инструментами тут не обойтись: требуется познание баз дизайна. Это думается немыслимым, но, дабы суметь делать работу дизайнера на в полной мере приемлемом уровне, вам не потребуются годы и месяцы упорной практики: для этого хватит только знания главных правил и терминов.
Все еще не верите? Тогда ознакомьтесь с нашим перечнем из 52 наиболее значимых для маркетологов терминов дизайна и почувствуйте отличие. Данный спецкурс не заберёт у вас большое количество времени, но принесет ощутимую пользу, исходя из этого приступите к освоению дизайнерского ремесла на данный момент же.
Данный спецкурс не заберёт у вас большое количество времени, но принесет ощутимую пользу, исходя из этого приступите к освоению дизайнерского ремесла на данный момент же.
1. Золотое сечение (golden ratio)
2. Правило третей
3. Типографика (typography)
4. Засечка (serif)
5. Без засечек (Sans-serif)
6. Рукописный шрифт (script fonts)
7. Брусковый шрифт (slab serif)
8. Моноширинный шрифт (monospace)
9. Иерархия
10. Кернинг (kerning)
11. Междустрочный промежуток (leading)
12. Трекинг (tracking)
13. Высота строчных знаков (X-height)
14. Верхний выносной элемент (ascender), нижний выносной элемент (descender)
15. Верхняя висячая строка (widow) и нижняя висячая строка (orphans)
16. Lorum Ipsum
17. RGB
18. Hex
19. Палитра (palette)
20. Монохромное изображение (monochrome)
21. Подобные цветовые схемы
22. Комплементарность (взаимодополняемость)
23. Троичность
24. CMYK
25. Пантон (Pantone)
26. Утепленные цвета
27. Холодные цвета
28. Теория цвета
29. Градиент
30. Непрозрачность (opacity)
31. Тон (hue)
32. Оттенок (tint)
33. Логотип
34. Фирменный символ (logomark / brandmark)
35. Иконка
36. Экскурсовод по стилю (управление стиля)
37. Сетка (grid)
38. Масштаб
39. Соотношение сторон (aspect ratio)
40. Текстура (texture)
41. Кноллинг (knolling)
42. Белое пространство
43. Разрешение (resolution)
44. Контраст
45. Насыщенность (saturation)
46. Размытие (blur)
47. Кадрирование (crop)
48. Пиксель (pixel)
49. Скевоморфизм
50. Плоский дизайн (флэт-дизайн)
51. Растр (raster)
52. Вектор
1. Золотое сечение (golden ratio)
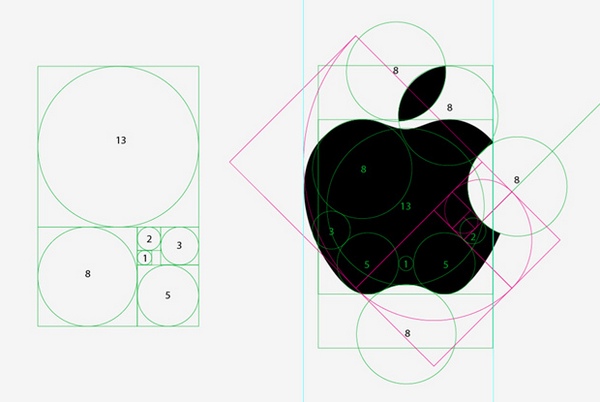
Золотое сечение — это такое отношение между двумя объектами, в то время, когда при делении большего на меньшее, получается число равное 1.6180. самый известный пример золотого сечения — так называемый золотой прямоугольник, что возможно разделен на прямоугольник и идеальный квадрат той же пропорции, что и исходный прямоугольник. Вы имеете возможность заметить золотое сечение в композиции изображения либо дизайне сайта и макете сетки:
Посредством золотого сечения вы сможете легко создать прекрасные и визуально привлекательные изображения. Ниже — пример того, как возможно использовано золотое сечение при разделении пространства между телом сайта и сайдбаром:
Ниже — еще один пример, где главные элементы дизайна замечательно вписаны в разные части золотого сечения:
2. Правило третей
Применять правило третей не так уж и сложно. В соответствии с нему любое изображение делится на 9 равновеликих квадратов двумя горизонтальными и двумя вертикальными линиями. Все главные элементы изображения должны размешаться на протяжении точек и этих линий их пересечения (к примеру, линию горизонта вы имеете возможность разместить или на месте верхней полосы или на месте нижней — скажем, если вы станете снимать морской пейзаж, то, по правилу третей, две трети изображения должно занимать или небо, или море). Возможно, в случае если кое-какие элементы изображения медлено перетекают их одной области в другую, как, к примеру, на изображении ниже:
Места пересечений линий еще именуют точками силы. Поместив объект изображения около точки силы либо на ней, вы акцентируете на нем больше внимания.
3. Типографика (typography)
Типографика имеется визуальная составляющая печатного текста. Любой текст, будь он размещен на странице сайта либо на развороте печатной газеты, включает в себя типографику.
4. Засечка (serif)
Засечка — это маленький штрих либо кривая на финише буквы.
5. Без засечек (Sans-serif)
Шрифты без засечек не имеют на финише букв никаких штрихов либо дополнительных кривых.
Справа — шрифт без засечек, слева — с засечками.
Не смотря на то, что никаких правил в отношении того, в то время, когда направляться применять шрифт с засечками, а в то время, когда нет, не существует, хорошим тоном считается применение шрифта без засечек в простом онлайн-тексте, а шрифты с засечками — в печатных изданиях и заголовках.
6. Рукописный шрифт (script fonts)
Рукописный шрифт — это тип шрифта, основанный на исторических либо современных стилях рукописного письма.
Пара примеров рукописных шрифтов:
Alex Brush:
Grand Hotel:
7. Брусковый шрифт (slab serif)
Засечки брусковых шрифтов отличаются прямоугольными формами, отсутствием каких-либо скруглений (лишь в местах присоединения к главным штрихам) и большими размерами.
Один из отличных образцов брускового шрифта — Museo Slab:
8. Моноширинный шрифт (monospace)
Моноширинный шрифт (кроме этого узнаваемый, как непропорциональный шрифт) — это шрифт, начертание символов и букв которого имеет однообразную ширину.
- Подсознательное влияние выбираемых нами шрифтов
9. Иерархия
Типографическая иерархия есть неотъемлемым элементом любого дизайна либо макета, а также если вы не привычны с самим термином, типографическую иерархию вы видели на любом сайте, в издании либо газете.
Типографическая иерархия — это совокупность организации текста в порядке ее важности, разрешающая читателю стремительнее обнаружить то, что ему необходимо, и вольно ориентироваться в содержании. Типографическая иерархия кроме этого оказывает помощь стремительнее осознать, где начинается и заканчивается тот либо другой раздел, разрешает пользователю выделить определенную данные на базе последовательного применения стиля в тексте.
Ниже — пример, иллюстрирующий важность иерархии в тексте:
Справа — иерархия соблюдена, слева — иерархия отсутствует.
10. Кернинг (kerning)
Кернингом именуется пространство между двумя конкретными буквами (цифрами, другими символами и знаками препинания) и процесс повышения / уменьшения этого пространства в угоду удобочитаемости текста.
Кернинг — это пространство между двумя буквами и процесс его коррекции.
11. Междустрочный промежуток (leading)
Междустрочный промежуток определяет расстояние между нижней границей одной строки и верхней границей второй. Коррекция междустрочного промежутка разрешает сделать текст более читабельным.
Текст: «Если вы верите в то, что делаете, не разрешайте ничему удерживать вас от успехи цели. Многие великие свершения сначала казались совсем неосуществимыми», — Дейл Карнеги.
12. Трекинг (tracking)
Трекинг похож на кернинг в том, что он кроме этого относится к промежутку между знаками, но, в отличие от кернинга, при трекинге изменяются промежутки не между отдельными буквами, а между целыми группами букв.
13. Высота строчных знаков (X-height)
Это расстояние между средней линией и линией шрифта строчных букв.
14. Верхний выносной элемент (ascender), нижний выносной элемент (descender)
Ascender — это часть строчной буквы, которая находится выше средней линии шрифта (выше x-height). Со своей стороны descender — та часть буквы, которая находится ниже линии шрифта (baseline).
15. Верхняя висячая строка (widow) и нижняя висячая строка (orphans)
В отношении этих терминов среди специалистов до сих пор имеются разногласия, но, в большинстве случаев:
- верхняя висячая строка (widow — вдова) — это конечная строка параграфа, которая выпадает в начало следующей страницы либо колонки, так отделяясь от главной части текста, или начало параграфа, которое начинается в нижней части столбца либо страницы;
- нижняя висячая строка (orphans — сироты) — одно слово либо весьма маленькая строка, которая появляется в конце абзаца либо начале колонки либо страницы и выясняется отделена от другой части текста.
Справа — нижние висячие строчки, слева — верхние висячие строчки.
16. Lorum Ipsum
Lorum Ipsum — тщетный текст-болванка, применяемый в дизайне. Им заполняется макет страницы до размещения в нем настоящего текста, собственного рода имитация, которая выглядит как настоящий текст, написанный на английском, и разрешает полностью оценить дизайн страницы перед тем, как контент готовься . Кто-то уверен в том, что применение Lorum Ipsum — легко дань традиции, но, согласитесь, это куда функциональнее, чем фраза «Тут будет текст».
Подробнее вы имеете возможность почитать в статье отечественного блога «История происхождения Lorem Ipsum».
17. RGB
RGB — это аддитивная цветовая модель, в которой красный, светло синий и зеленый цвета являются главными при синтезе широкой палитры вторых цветов. Эта модель хороша для отображения визуальной информации на экране.
18. Hex
Hex — это совокупность шестизначных чисел, применяемых в HTML, CSS и дизайне для обозначения того либо иного цвета.
19. Палитра (palette)
Цветовая палитра складывается из цветов, каковые смогут быть использованы для любых иллюстраций либо проектных работ, воображающих ваш бренд. Выбранные цвета должны гармонично сочетаться.
20. Монохромное изображение (monochrome)
Термин «монохромный» обрисовывает дизайн либо фотографии, складывающиеся из одного цвета либо различных оттенков одного цвета.
21. Подобные цветовые схемы
Подобные цветовые схемы применяют цвета, каковые находятся на цветовом круге по соседству. В большинстве случаев эти цвета прекрасно сочетаются между собой и создают спокойный и комфортный дизайн.
22. Комплементарность (взаимодополняемость)
Цвета, каковые находятся друг против друга на цветовом круге, считаются взаимодополняющими друг друга (к примеру, красный и зеленый).
23. Троичность
Троичная цветовая схема применяет цвета, каковые равномерно удалены друг от друга на цветовом круге.
24. CMYK
CMYK — это цветовая модель, которая употребляется в первую очередь в полиграфии. В случае если в RGB новые цвета приобретают, в различных пропорциях складывая между собой главные три цвета, то в CMYK новые цвета приобретают, вычитая четыре базисных цвета из белого.
- их значение и Цвета при создании дизайна сайта
25. Пантон (Pantone)
Пантон либо PMS (Pantone Matching System) — это стандартная совокупность воспроизведения цвета. Каждому оттенку присваивается номер, что и разрешает приобретать необходимые цвета несложнее и правильнее.
Пример цвета в совокупности Пантон.
26. Утепленные цвета
Утепленные цвета — это красный, желтый, оранжевый и их сочетания. Они придают изображению теплую, душевную воздух.
27. Холодные цвета
К холодным цветам относят светло синий, зеленый и светло-фиолетовый. Считается, что они действуют успокаивающе.
Сверху — холодные цвета, снизу — утепленные.
28. Теория цвета
Теории цвета организуют цвета в логичные структуры. Существует три главных категории теории цвета: цветовое колесо, цветовая гармония да и то, в каком контексте использованы цвета. Познание того, как применять различные цвета для передачи смысла, это неотъемлемая часть маркетинга и дизайна. Ниже — краткое руководство по тому, как цвета воздействуют на отечественный мозг:
Желтый: оптимистичный и энергичный — довольно часто употребляется, дабы захватить внимание потенциального клиента; красный: энергичный — учащает пульс, формирует эффект срочности, употребляется при распродажах; светло синий — показывает безопасность и надёжность, употребляется в рекламных кампаниях банков и бизнеса; зеленый — ассоциируется с достатком, есть самым несложным цветом для восприятия; оранжевый: враждебный — употребляется в CTA-кнопках; розовый: романтичный и женственный — употребляется при маркетинге товаров для девочек и женщин; тёмный: замечательный и шикарный — употребляется в рекламе дорогих товаров; фиолетовый: успокаивающий — употребляется в рекламе косметических и противовозрастных средств.
- Теория цвета: 7 уроков на примере популярных брендов
29. Градиент
Градиент — это плавный переход одного цвета в второй (к примеру, зеленого в светло синий) либо постепенное обесцвечивание цвета. Имеется два главных типа градиентов: линейный и радиальный.
30. Непрозрачность (opacity)
Такое свойство, как непрозрачность, разрешает сделать любой элемент дизайна прозрачным, невидимым. Чем ниже непрозрачность, тем более прозрачным будет объект и напротив. К примеру, 100% непрозрачность обозначает, что объект есть целым (solid).
31. Тон (hue)
По собственной сути, тон есть еще одним методом описания цвета. И тоном возможно любой цвет на цветовом колесе. К примеру, светло синий, желтый, красный — все это тона.
32. Оттенок (tint)
Оттенок — это разновидность того либо иного цвета. Агентство Craftsy поясняет, что оттенок цвета приобретают методом добавления в данный цвет белого цвета, отчего он делается менее насыщенным, менее интенсивным.
- Нейромаркетинг: психология оттенков
33. Логотип
Логотип — это визуальная форма отображения заглавия компании. Частенько, в то время, когда люди говорят «логотип», то имеют в виду вовсе не логотип, а фирменный символ.
34. Фирменный символ (logomark / brandmark)
Фирменный символ может не содержать заглавия компании и воображает компанию через какой-то знак.
Слева — фирменный символ, справа — логотип.
35. Иконка
Иконки — это изображения, применяемые для представления объекта либо действия. К примеру, иконка «ручка» может обозначать воздействие (кто-то набирает текст, актуально в социальных сетях и мессенджерах), или предмет — ручку. При применении иконок необходимо быть осмотрительным и выбирать лишь те изображения, каковые будут понятны вашей аудитории.
- Интуитивные иконки: пособие по юзабилити
36. Экскурсовод по стилю (управление стиля)
Экскурсовод по стилю — это комплект стандартов дизайна всего, что имеет отношение к вашему бренду, будь это посадочная страница, визитка либо любой печатный документ. Посредством этого инструмента вы добьетесь полного единообразия в стиле и легко сможете повторить его в произвольных графических материалах компании.
37. Сетка (grid)
По сути, сетка — это комплект горизонтальных и вертикальных линий, строк и столбцов, формирующих структуру контента элементов и размещения дизайна на странице.
38. Масштаб
В дизайне масштаб свидетельствует размер одного объекта по отношению к второму. Два элемента однообразного размера возможно разглядывать как равные.
При разработке дизайна необходимо поразмыслить над тем, как вы имеете возможность применять масштаб для раскрытия смысла изображения. Посмотрите на пример ниже: громадный круг, по всей видимости, есть более серьёзным а также более влиятельным элементом, чем мелкий. Мелкий круг возможно посчитать более не сильный и каким-то стеснительным.
39. Соотношение сторон (aspect ratio)
Соотношение сторон — это пропорциональная зависимость между высотой прямоугольника и шириной (прямоугольник употребляется вследствие того что ширина большинства экранов больше, чем их высота). Соотношение сторон отображается посредством математического выражения (две цифры, поделённые двоеточием, к примеру, 16:9).
40. Текстура (texture)
Текстура имеется черта поверхности вашего изображения. В дизайне вы имеете возможность применять такие текстуры, как ткань либо кирпичная кладка, дабы отобразить настоящую текстуру вашего продукта.
41. Кноллинг (knolling)
Кноллинг — это такая совокупность размещения объектов на фотографии, в соответствии с которой они находятся под углом в 90 градусов друг к другу , а съемка производится сверху. Картина получается весьма симметричной, что есть достаточно комфортным для восприятия. Такие фотографии употребляются в качестве фона для сайтов.
42. Белое пространство
Белое пространство, кроме этого именуемое некоторыми как негативное пространство, обозначает область дизайна, намеренно покинутую пустой. Это пространство между элементами дизайна, другими контентом и изображениями на странице. Цвет этого пространства, не обращая внимания на наименование, возможно любым.
Примерный пример элегантного применения белого пространства — основная страница поисковика Гугл. Безлюдное пространство страницы сосредотачивает визитёров на самом главном — поисковой строчке.
- Безлюдное пространство: тайное оружие для успешных лендингов
43. Разрешение (resolution)
Разрешение изображения определяет его уровень качества. В большинстве случаев, чем выше разрешение, тем выше уровень качества картины. Изображения в высоком разрешении ясные и четкие, а в низком — размытые и зернистые.
Слева — фотография в высоком разрешении, справа — в низком.
44. Контраст
Контраст появляется тогда, в то время, когда на странице имеется отличающиеся друг от друга объекты. К примеру, это возможно различие между цветом текста и фона, или различие между чёрными цветами и яркими.
Слева — мягкий контраст, справа — резкий контраст.
Одна из основных обстоятельств применения результата контраста в дизайне — привлечение внимание визитёра. К примеру, узнаваемая брошюра рекламы iPod была таковой запоминающейся, по причине того, что в том месте был сильный контраст между изображением плеера и наушников белого цвета и силуэтом и ярким фоном.
45. Насыщенность (saturation)
Под насыщенностью знают чистоту либо интенсивность цвета. Чем более насыщенный цвет, тем более броским будет изображение. Ненасыщенные фотографии, в большинстве случаев, показывают скуку.
Слева — фотография со не сильный насыщенностью, справа — с сильной.
Весьма насыщенные фотографии, в большинстве случаев, выделяются и завлекают внимание, они несут больше смысловой нагрузки. В случае если у вас стоит задача разместить текст поверх какого-либо фона, применяйте менее насыщенные фотографии.
46. Размытие (blur)
Размытие делает изображение менее четким. Посредством этого результата текст, размещенный поверх изображения, возможно сделать более выделяющимся.
Слева — текст над неразмытым изображением, справа — над размытым.
47. Кадрирование (crop)
Посредством кадрирования вы имеете возможность придать определенной части изображения больше выговора. С этим инструментом вы способны в корне поменять всякий смысл картины.
48. Пиксель (pixel)
Пиксель — это мельчайшая область экрана (слово образовано в следствии слияния слов «picture» — изображение и «element» — элемент). Пиксель — это мельчайший элемент цифрового изображения, которое со своей стороны складывается из множества отдельных пикселей.
49. Скевоморфизм
Скевоморфизм — это таковой подход к дизайну, при котором объекты, созданные в цифровом пространстве, являются репликами объектов настоящего мира. Для примера имеете возможность отыскать в памяти калькулятор Apple либо приложение iBook, где книги и полки выглядят так, словно бы они настоящие.
50. Плоский дизайн (флэт-дизайн)
Плоский дизайн — это минималистский подход, сфокусированный на практичности и простоте (практически противоположность скевоморфизму). Главные изюминки: большое количество открытого пространства, четкие контуры, броские цвета и двумерные иллюстрации.
51. Растр (raster)
Растровые изображения складываются из комплекта пикселей. Это значит, что если вы растянете изображение, оно станет расплывчатым.
52. Вектор
Векторные изображения складываются из точек, кривых и линий. Все фигуры в векторе рассчитываются с применением математического уравнения: это указывает, что изображение возможно масштабировать без утраты качества.
Заключение
Благодаря графическим приложениям и современным сервисам, делать работу дизайнера стало несложнее. Но дабы ощущать себя в этом деле куда свободнее, нужна практика и теоретическая подкованность. И в случае если в последнем, в большинстве случаев, недочёта нет, то на теорию времени хватает не всегда.
Пускай данный маленький перечень правил положит начало вашему более глубокому изучению этого очень нужного рода деятельности.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По данным: blog.bufferapp.com. Источник картины: ? ?
Случайные статьи:
«Как стать интернет маркетологом» Мастер класс Солодар Марии [Бизнес молодость] 24.03.2017 г.
Подборка похожих статей:
-
Оптимизация визуального дизайна согласно гештальт-принципам сходства и близости (часть 1)
Процесс чувственного восприятия разрешает нам познавать мир посредством зрения, обоняния, слуха, осязания и вкуса. В частности, отечественная зрительная…
-
Как использовать принципы дизайна для увеличения конверсии
Это изображение иллюстрирует хорошие правила дизайна: направление перемещения, пробел, золотая спираль и «цветовой контраст» Дизайн правит. Дизайн…
-
Секрет успешного проектирования дизайна упаковки для пищевых продуктов
Все это мы видим ежедневно: коробки, обертки, бутылки, банки и сосуды. Внешний вид пищевых продуктов оказывает определенное влияние на нашу жизнь, и все…
-
Используйте визуальный контент для привлечения целевой аудитории
Возможно, вам доводилось замечать, как ведет себя капризный ребенок: он скандалит и плачет, но неимеетвозможности растолковать, чего ему хочется….
