Масштабное изучение разных элементов навигации вебмагазинов, совершённое Beymard Institute (НИИ, изучающий неприятности web-маркетинга) продемонстрировало, что встроенные области прокрутки приводят к множеству неприятностей у простых визитёров.
Всегда, в то время, когда встроенная область прокручивалась независимо от другой части страницы, организаторы опыта сталкивались с проблемой низкого уровня сотрудничества испытуемых с целевой страницей наровне с некоторыми более фундаментальными и концептуальными трудностями.
Дизайнеры довольно часто применяют встраиваемую прокрутку для размещения громадного количества информации в условиях страницы и ограниченного-пространства. В соответствии с изучениям Beymard Institute, около половины самых денежно успешных сайтов электронной торговли применяют встроенный скроллинг в качестве инструмента фильтрации представленной продукции по категориям и типам.
В отличии от продвинутых пользователей всемирной сети, обычно готовых к опытам маркетологов, у простых визитёров уже сложились определенные стереотипы в его расположении и отношении скроллинга в окне интерфейса.
Для среднестатистической же целевой аудитории опыты со встроенной прокруткой смогут привносить определенные сложности в восприятие товарной целевой страницы еще до начала сотрудничества с ее контентом.

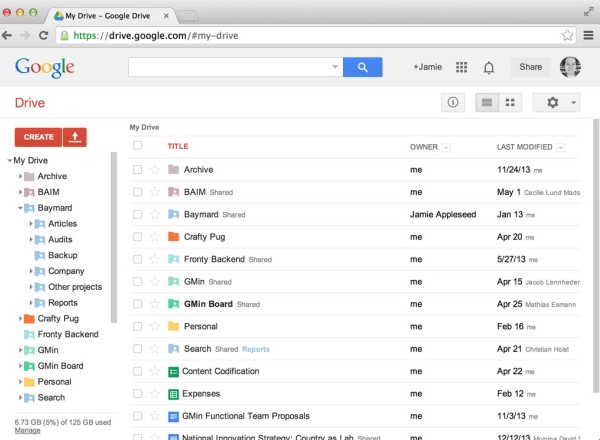
Пример встроенного скроллинга в облачном сервисе хранения данных Гугл Drive
Тут интерфейс разделен на 2 свободные друг от друга части. Благодаря такому подходу решается неприятность экономного применения ограниченного экранного пространства, причем сотрудничество с областью прокрутки в одной части окна разрешает держать в пределах видимости данные из второй части экрана.
Наличие дополнительного скроллинга на странице может привести к нарушению стереотипного поведенческого паттерна пользователя. К примеру, просмотр одной из встроенных областей прокрутки может привести к утрата визуального контакта с ответственной информацией, присутствующей на другой части экрана, и необходимости ее повторного поиска.
В данной статье рассмотрены 5 главных неприятностей, связанных со встроенными областями прокрутки и значительно чаще приводивших к сложностям у участников опыта.
- 8 выводов из анализа статистики 18 000 сайтов e-commerce
1. Отсутствие обзора всей дешёвой информации
Обзор присутствующей в области прокрутки информации ограничен рамками маленького окна, затрудняющего обзор всего перечня. К примеру, в случае если список товарных категорий не помещается в отведенном для него блоке, то включение скроллинга в дизайн таких блоков осложняет для клиента одновременный просмотр всего перечня дешёвых категорий.
На протяжении первого визита аналогичной целевой страницы человек может и не подметить функции встроенного в эти блоки скроллинга, благодаря чего, быть может, и не заметит нужной ему информации.
В определенных случаях использование встроенной прокрутки может решить проблему размещения громадного массива контента в рамках ограниченного пространства. Но данный прием полностью не решает проблему «маскировки» дешёвой информации.
- 40% вашего контента отправляется «впустую»
2. «Удирающая» область прокрутки
Страницы со встроенной прокруткой определенной частью визитёров скроллятся посредством колесика мыши, а при с сенсорными устройствами (смартфоны, планшеты) — «свайпаются», как это именуется на актуальном сленге, посредством пальца (от англ. swipe). Неприятность прокрутки встроенных областей колесом мыши пребывает в том, что при достижении низа встроенного окна прокручиваться начинает вся web-страница.
Дабы возвратиться к нужной информации, участники опыта вынуждены были пользоваться соответствующим слайдером скроллбара на главной странице. Для людей, предпочитающих в таких случаях пользоваться колесиком мыши, это не всегда привычно.
Обстановка еще более усугублялась при с сенсорными устройствами, где применение аналогичных слайдеров есть затруднительным занятием, легко по причине того, что у людей различные по толщине пальцы. 🙂
- Из-за чего стереотипныe лендинги и сайты конвертируют лучше?
3. Невидимые полосы прокрутки
В современном дизайне ОС iOS, Android и Mac OSX неактивные скроллбары визуально скрыты «по умолчанию». Это указывает, что обладатели смартфонов и планшетов под такими совокупностями при первом визуальном контакте со страницей web-сайта не смогут с уверенностью выяснить, имеется ли по большому счету полосы прокрутки, и в случае если имеется, то в какой области дисплея.
Довольно часто у визитёров таких страниц создается чувство, что содержимое некоторых блоков легко скрыто, и они видят лишь часть от всего контента. В следствии участники опыта такие веб-магазины полагая, что часть нужной информацим от них скрывают.
без сомнений, что при разработке аналогичных ответов дизайнеры рассчитывают на существующие пользовательские стереотипы в отношении полос прокрутки и предполагают, что визитёры целевой страницы интуитивно будут пробовать прокручивать визуально ограниченные области страницы, что именуется, «до упора».
Но на практике подобная фальшивая «простота» не приносила желаемых результатов и очень плохо оказывала влияние на отношение визитёров к сайту в целом.
- Из-за чего погоня за модой в web-дизайне – это не всегда прекрасно
4. Чрезмерная чувствительность полос прокрутки
Пользователи десктопных устройств более склонны пользоваться колесом мыши для прокрутки страницы. Неприятность, связанная с данной привычкой уже частично
упоминалась в пункте 3 («Удирающая» область прокрутки).
С технической точки зрения нет ничего нехорошего в том, что люди не обожают пользоваться полосой прокрутки, поскольку колесо мыши разрешает стремительнее скроллить долгие перечни легко через всю поверхность контента. Но желание скоро отыскать необходимую информацию и связанная с этим чрезмерная быстрота перемещения ведет к «прокручиванию» нужной информации, в особенности в ситуации в то время, когда долгие перечни размещаются в довольно малый по площади области дисплея.
Обстановка усугубляется, в то время, когда разработчики сайта, хотя оказать помощь визитёрам стремительнее проскроллить долгие перечни, встраивают функцию повышения скорости прокрутки, через определенное время нажатия на соответствующие стрелки (вверх либо вниз) в полосе скроллинга.
Как раз по данной причине многие участники тестирования не обнаружили нужной им информации и покидали web-сайт ошибочно полагая, что этот интернет-ресурс не предлагает нужных им вариантов.
- Навигация с клавиатуры как оптимизация юзабилити сайта
5. Отсутствие дублирования перечней на отдельных страницах и ограниченные возможности управления скроллингом
Время от времени на протяжении тестирования обнаруживалось, что кое-какие испытуемые кликают в области прокрутки, интуитивно сохраняя надежду активировать ее в отдельном окне.
Потому, что большая часть областей скроллинга содержит в себе перечни активных ссылок, то клик приводит совсем не на ту страницу, которую человек рассчитывал открыть. Вследствие этого приходится возвращаться назад и опять искать только что утерянную данные.
Кроме этого кое-какие визитёры пологали, что область прокрутки будет поддерживать соответствующие команды с клавиатуры (к примеру, команды делаемые с
помощью клавиш «вверх/вниз»). К их разочарованию, ни на одном из сайтов, принимавших участие в тестировании, не была реализована функция управления встроенной областью прокрутки посредством клавиатуры.
- Создание сайтов на базе online психологии
Встроенные области прокрутки. «За» и «Против»
Учитывая особенности сотрудничества среднестатистического визитёра с незнакомыми ресурсами, направляться крайне осторожно относиться ко всякого рода опытам с этими элементами навигации как встроенная область прокрутки.
Для веб-дизайнера встроенный скроллинг может показаться успешным ответом с позиций экономии визуального пространства, но у простого человека сотрудничество с подобными элементами навигации может приводить к существенным затруднениям.
Главная масса визитёров коммерческих сайтов — простые люди, не склонные терять большое количество времени в отыскивании нужной информации и, уж тем более, выяснять скрытые механизмы сотрудничества с самыми актуальными трендами веб-дизайна. Создавая встроенные окна прокрутки направляться ориентироваться на среднестатистического представителя вашей target-group.
Изучение Beymard Institute продемонстрировало, что визитёры сайтов eCommerce положительно оценивают наличие встроенного скроллинга для работы с долгими перечнями активных ссылок, потому, что не обращая внимания на кое-какие неудобства и сложности, такое ответ все же разрешает не терять из поля зрения данные, размещенную параллельно с областью прокрутки.
Но, лучшим решением проблемы демонстрации долгих перечней, согласно мнению ученых, все же есть их дублирование на отдельных страницах web-сайта с четкими и понятными ссылками на такие страницы конкретно в области встроенного скроллинга. Разделение долгих перечней на категории и подкатегории, в рамках встроенных областей прокрутки либо на отдельных страницах, кроме этого продемонстрировало себя с хорошей стороны.
В отличие от разглядываемого нами ранее казуса столкновения научного дизайна с дизайном для красоты, тут мы замечаем более локальные, но не меньше поучительные кейсы: дизайн, словно бы бы «заточенный» под гарантированное увеличение конверсии, ненужен не учитывая юзабилити и получения хорошего пользовательского опыта.
Золотая середина кроется в грамотном сочетании конвертирующего и приспособленного к потребностям пользователя интерфейса. Достигнуть его — задача сложная, но выполнимая. Очевидно, что кроме того локальные — не говоря о глобальных — трансформации ваших лендингов/товарных страниц сайта должны быть подвергнуты сплит-тестированию.
Не требуется и забывать о необходимости настоящего «живого» юзабилити-теста на группе средних представителей вашей целевой аудитории. В крайнем случае, вам на помощь постоянно придёт ветхий хороший «мама-тест».
Высоких вам конверсий!
По данным beymard.com
Случайные статьи:
- Какие видео на лендинге могут быть разрушительны для вашей конверсии?
- 3 Причины, по которым любому бизнесу нужна количественная buyer persona
Meizu Pro 7 с двумя дисплеями, вирус Petya и iPhone 8
Подборка похожих статей:
-
Размышляем на тему длинной прокрутки, или так называемого скроллинга
Чем меньше экран, тем дольше прокрутка. Эта азбучная истина растолковывает популярность долгой прокрутки либо скроллинга: с того времени как мобильный…
-
Плюсы и минусы использования оверлеев
Показавшись всего пара лет назад, модальные окна либо оверлеи (overlays) стали элегантным решением проблемы интерактивного дизайна: как сказать…
-
7 Советов по использованию изображений для увеличения конверсии
Изображения не только украшают целевую страницу, но и содействуют увеличению конверсии. Верно применив графические иллюстрации на целевых страницах, вы…
-
Выявляем критические проблемы с exit popups
Вы изучили аналитику собственного лендинга, выделили закономерности в поведении визитёров и ввели стратегические всплывающие окна на выходе (exit popups)…
