Попытайтесь отыскать в памяти, в то время, когда вы последний раз регистрировались на лендинге либо сайте? Какой это был ресурс — Evernote, Dropbox, Instagram?
Нельзя исключать, что на ваше ответ повлиял действенный «призыв к действию», либо CTA (сalls-to-action), а сам процесс регистрации был несложным и эргономичным.
Призыв к действию — это очень серьёзный инструмент, что оказывает помощь визитёрам сделать выбор в вашу пользу. В этом посте мы попытаемся разобраться, какие конкретно СTA-элементы трудятся, а какие конкретно — нет, забрав за базу 17 впечатляющих примеров, разбитых на три категории:
1. Несложный и действенный дизайн
2. Увлекательный, необыкновенный текст
3. Сочетание нескольких призывов к действию на одной странице
- 94 примера действенных призывов к действию
Несложной и действенный дизайн
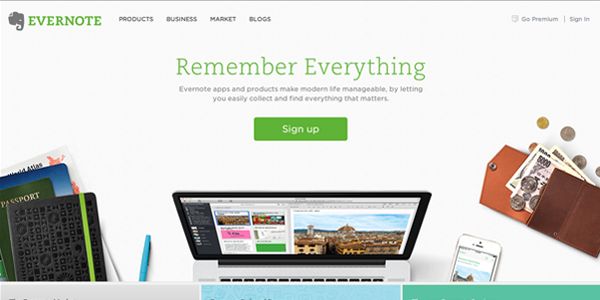
1. Evernote
Данный веб-сервис для, обмена и хранения заметками — от замыслов проектов до конспектов встреч, призывает вас к действию несложным, лаконичным сообщением: «Желаете не забывать все? Регистрируйтесь на Evernote».
Вы мгновенно осознаёте назначение сервиса, когда попадаете на страницу, дизайнерское ответ которой кроме этого содействует процессу регистрации: салатовый цвет СTA-кнопки, повторяющий цвет логотипа и заголовка Evernote, кидается в глаза на фоне белой страницы.
Русскоязычная версия сайта подобно выдержана в единой цветовой гамме: призыв к действию и логотип приятно сочетаются с другими элементами и задним фоном страницы. Но сам оффер не столь очевиден:
Визитёрам необходимо додуматься, что речь заходит о сервисе для заметок
2. Dropbox
Dropbox — сервис облачного хранения данных, разрешающий держать контент на серверах компании и делиться им с другими пользователями в сети: «Ваши файлы неизменно под рукой».
Дизайн сайта Dropbox минималистичен: кроме того графика чуть заметна. Основная страница так несложна, и на ней так много белого пространства, что светло синий кнопка «Пройти регистрацию» легко господствует над всеми остальными элементами. А потому, что CTA и логотип созвучны по цвету, то призыв подсознательно читается как «Пройти регистрацию на Dropbox».
Возможно кроме того назвать это решение единой кнопкой призыва к действию!
- Все, что вам необходимо знать о психологии призыва к действию на лендинг пейдж
3. Spotify
Spotify — шведский музыкальный сервис, предлагающий ответ по легальному прослушиванию музыки в сети: «Музыка для каждого. Сейчас на мобильном, компьютере и планшете. Слушайте верную музыку, где бы вы ни пребывали».
Не обращая внимания на убедительный заголовок, на перегруженной подробностями основной странице достаточно тяжело подметить сам призыв к действию: на заднем замысле представлена серия и целевая аудитория сервиса музыкальных альбомов, что отвлекает визитёров и снижает видимость СTA-элемента.
Но Spotify все же находит выход из обстановки. Непременно взор завлекает светло-зеленая кнопка по центру страницы, которая дублируется в верхнем правом углу тёмной навигационной панели. Благодаря контрасту и фирменному цвету вы осознаёте, что от вас требуется:
Призыв к действию: «Скачать Spotify»
4. Square
Square, либо мобильная платёжная совокупность для i-устройств (iPhone, iPad, iPod Touch), и Android, для действенного призыва к действию применяет целый дизайн сайта. В зоне внимания визитёра находится не только СTA-кнопка, но и такие подробности, как цвет фона, окружающие текст и графические элементы.
Посредством этих дополнительных средств Square удается передать чувство простоты применения сервиса: все, что необходимо сделать — это надавить на кнопку «Начать» (Get Started), а так как цвет кредитной карты сходится с цветом СTA-элемента, то эти два объекта соединяются в вашем восприятии, растолковывая предстоящие шаги:
- Как дизайн СTA-кнопки может расширить конверсию?
5. Firefox
Призыв к действию на основной странице известного веб-браузера Firefox кроме этого заслуживает внимания. На русскоязычной версии сайта максимально несложная CTA-кнопка размещена на странице с таким же несложным дизайном, исходя из этого мгновенно притягивает к себе все внимание.
Вы точно понимаете, что последует за ее нажатием, в частности — загрузка Firefox. Изображение окна браузера под кнопкой предельно светло об этом информирует:
Однако, это решение — уже устаревшая версия английской страницы загрузки. На данный момент дизайн сайта повторяет «плиточную концепцию» Windows10 и выглядит следующим образом:
- Что делает лендинг действенным? Анализ 20 домашних страниц SaaS-бизнесов
Увлекательный, необыкновенный текст
6. Oyster
Oyster — необычный аналог Netflix (стриминговый провайдер фильмов и сериалов), лишь в отношении книг. Заголовок на основной странице растолковывает назначение сервиса: «Просматривайте неограниченное количество книг, в любое время, в любом месте».
Звучит интригующе, не правда ли? Сходу хочется пойти дальше! Но какое количество это стоит?
Бирюзовая СTA-кнопка «Начать безвозмездно» (Start For Free) дает приблизительный ответ на данный вопрос. Надавив на нее, вы осознаёте, что это только бесплатная пробная версия, но все равно приятно выяснить, что возможно начать пользоваться продуктом безвозмездно и прямо на данный момент.
7. Uber
Uber — компания из Сан-Франциско, создавшая одноименное мобильное приложение для вызова и быстрого поиска такси либо частных водителей. Основная страница соблазняет визитёров заголовком: «Появитесь эффектно», в сочетании с не меньше провоцирующей фотографией*.
В нижней части сайта расположены 6 точек-тумблеров, предлагающих на выбор сценарий о том, как вы имеете возможность применять приложение. При прокручивании слайдов один элемент постоянно остаётся неизменным — это голубая СTA-кнопка «Зарегистрировать аккаунт Uber»:
*Текущий дизайн сайта менее занимателен
8. Impact BrandingDesign
Компания IMPACT, специализирующаяся на одолжениях брендинга и дизайна в сфере входящего маркетинга, вместо назойливых призывов к действию использует обучающий подход, аргументируя визитёров больше определить о деятельности компании и обстоятельствах, по которым вам нужно выбрать как раз IMPACT.
Этот пример занимателен тем, что в заголовках кроме того не употребляются повелительные глаголы, каковые в большинстве случаев призваны побудить визитёров надавить на СTA-кнопку:
Надпись на кнопках: «Что мы делаем» и «Из-за чего мы?»
9. GoToMeeting
GoToMeeting — сервис компании Citrix Online, предназначенный с целью проведения веб-встреч и конференций в реальном времени.
Маленький и несложный призыв к действию: «Начать заседание» демонстрирует, как легко начать пользоваться сервисом. Заголовок страницы включает в себя наименование компании «Пойти на встречу безвозмездно» (Go to meeting free), что достаточно уникально:
- Несложная формула совершенного заголовка лендинг пейдж
10. APPSTEMPLATES.com
Страница данного сервиса по созданию веб-шаблонов для мобильных приложений содержит неповторимый призыв к действию, раскрывающий настоящую цена регистрации.
Привлекательность для того чтобы СTA, кроме того, что визитёру сходу сообщается о возможности получения анлимитного доступа всего за $89 (при простой стоимости — $149), дополняется интригующей надписью: «Присоединяйтесь на данный момент» со стрелочкой, говорящей о кнопке. Это красивый пример действенного триггера-указателя:
11. OKCupid
Призыв к действию на сайте онлайн-знакомств ОКСupid, на первый взгляд, не таковой уж и впечатляющий. Но гениальность кроется в подробностях: СTA-кнопка, которая четко видна на светло-сером фоне, говорит нам «Продолжить», вселяя уверенность в том, что процесс регистрации не займет большое количество времени. Таковой подход в сочетании с мультяшным оформлением делает ресурс похожим на игру:
«Вам очень рады на лучший сайт знакомств на Земле. Встречайте новых людей прямо на данный момент!»
- Психология конвертации, либо 8 стратегий составления успешных заголовков
Сочетание нескольких призывов к действию
А сейчас разглядим случаи, в то время, когда вам нужно разместить на одной странице пара призывов к действию, преследующих различные цели.
12. Treehouse
Treehouse — веб-ресурс, обучающий базам верстки, оказывает помощь людям научиться основам HTML и СSS, дабы создавать приложения и свои сайты.
Некоторым визитёрам смогут быть известны эти инструменты, а кое-какие совсем ничего о них не слышали. Для тех, кто осведомлен в вопросе, предназначена громадная зеленая кнопка: «Бесплатная пробная версия». Те же, кто совсем не знаком с данной областью, но желали бы определить больше, смогут воспользоваться вторым СTA-элементом — его вторичное положение на сайте подчеркивается менее броским цветом:
Серая кнопка: «Как это трудится?»
13. Pinterest
Pinterest — социальный сервис публикации изображений, разрешающий помещать их в тематические коллекции и делиться с другими пользователями, позволяет пройти регистрацию двумя методами: через Facebook либо email.
В случае если у вас имеется уже аккаунт на Facebook, то Pinterest предлагает вам воспользоваться им прежде всего: светло синий СTA-кнопка социальной сети стоит на первом месте и заметна благодаря логотипу и характерному цветовому ответу. В этом имеется суть, поскольку при регистрации через Facebook, Pinterest может взять о вас больше информации, чем если бы вы прошли регистрацию при помощи электронной почты.
На странице присутствует еле заметная ссылка «Войти на данный момент», предназначенная для уже создавших аккаунт на Pinterest. Так, основная страница предназначена, в первую очередь, для привлечения новых пользователей:
14. Instagram
Потому, что Instagram — это, в первую очередь, мобильное приложение, то его главные СTA-элементы отличаются от тех, что употребляются на основной странице Pinterest. В нижней части сайта размещены две тёмные кнопки призыва к действию однообразного размера: одна предлагает загрузить Instagram через Apple’s App Store, вторая — при помощи Гугл Play.
Равный размер СTA-кнопок показывает, что не имеет значения, как вы загрузите приложение. Основная цель страницы Instagram — это загрузка приложения, и не имеет значение, какой метод вы выберете. В случае если у пользователя уже имеется Instagram, ему предлагается кнопка «Войти»:.
- 4 интересных факта о поведении мобильных пользователей
15. General Assembly
На сайте компании General Assembly вы отыщете большое количество СTA-кнопок, ведущих на разные обучающие программы для людей, желающих начать собственный бизнес. Помимо этого, в нижней части страницы расположен призыв к действию, предлагающий вам оформить подписку на обновления по email.
Не смотря на то, что сперва данный призыв к действию может показаться второстепенным из-за собственного расположения, в действительности он занимает основное место на ресурсе благодаря броскому цветовому ответу если сравнивать с серыми СTA-кнопками направлений:
16. Charity: water
Основная цель благотворительной организации Charity: water — сбор средств для обеспечения чистой водой всех людей на планете. Но далеко не каждому визитёру возможно комфортно осуществлять взносы через какую-то одну платежную совокупность.
Исходя из этого на странице компании употребляется подход, предоставляющий возможность выбрать самый удобный способ оплаты: под полем с указанием примерной суммы взноса ($35.00) расположены две равнозначные СTA-кнопки, предлагающие сделать взнос кредитной карточкой либо через совокупность PayPall.
Обратите внимание, что эти две кнопки однообразны по дизайну и размеру. Это отражает сущность благотворительного акта: не имеет значения, каким методом сделано пожертвование, основное — оказать помощь решить проблему с чистой водой.
17. Hipmunk
В то время, когда вы заходите на сайт Hipmunk, вам предлагаются на выбор две опции: «Поиск рейсов» (Search Flights) либо «Поиск отелей» (Search Hotels), каковые размещены в двух отдельных белых блоках. В то время, когда вы наводите курсор на один из них, выбранный блок расширяется для внесения более детальной информации.
Внизу формы размещена броская оранжевая СTA-кнопка с призывом и иконкой самолёта: «Искать» — так вы совершенно верно уверены, что ищете рейс, а не отель.
- Психология текста: шрифт, цвет, форматирование
Вместо заключения
Будем откровенны: не смотря на то, что у нас нет научного подтверждения тому, что эти примеры являются самые успешными, возможно с уверенностью заявить, что все они применяют лучшие практики в области интернет-маркетинга.
Если вы решите воспользоваться похожим оформлением, CTA-элементами либо призывами к действию у себя, в обязательном порядке протестируйте их на собственной целевой аудитории.
Высоких вам конверсий!
По данным blog.hubspot.com
