Не обращая внимания на то, что все люди совсем различные, у нас довольно много неспециализированного. К примеру, мы схоже реагируем на внешние раздражители: закрываем шнобель, услышав неприятный запах, щуримся, заметив броский свет, и одергиваем руку, прикоснувшись к тёплому предмету.
Неспециализированный поведенческий паттерн разделяют и интернет-пользователеми, что разрешает разрабатывать действенные и реализовывающие лендинги и веб-сайты.
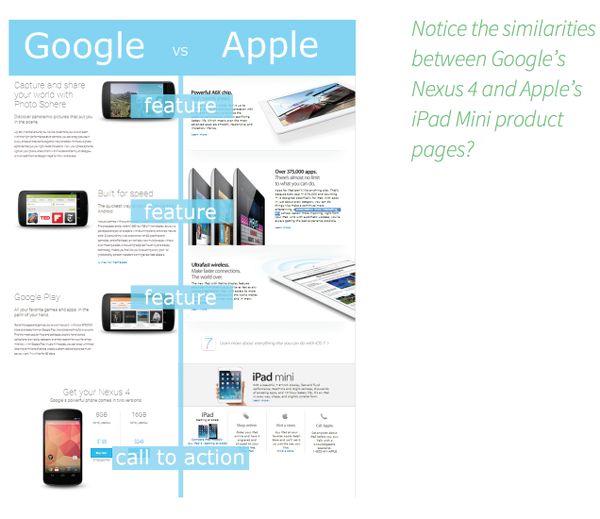
Разглядим, к примеру, товарные целевые страницы Apple и Гугл.
Выглядят фактически аналогично, правда? И это совсем неслучайно — применяемый известными брендами шаблон леднинга создан на базе множества юзабилити изучений, проводимых с целью определения привлекательной и реализовывающей структуры ресурса.
Apple и Гугл доказали, что для понимания целевой аудитории не необходимы телепатические свойства — тесты дают хватает информации, требуемой для обнаружения неспециализированной модели поведения большинства потребителей. Анализ результатов таких тестов кроме этого разрешает выяснить требующие оптимизации нюансы ресурсов, а как мы знаем, улучшение пользовательского опыта содействует повышению прибыли.
В конечном итоге, побеждают и бизнес, и потребители.
Проанализировав более 200 000 записей тестов юзабилити, эксперты User Testing опубликовали отчет о 7 проблемах пользовательского опыта и методах их устранения, с переводом которого мы и предлагаем вам ознакомиться в этом посте.
1. Многоуровневые меню навигации неудобны пользователям
Начнем с одной из наиболее значимых составляющих сайта — навигации.
В теории выпадающие многоуровневые меню улучшают user experience: они не занимают много места и содержат всю нужную для визитёров данные.
Но в действительности, интеракция с многоуровневыми меню причиняет множество неудобств — многие визитёры не смогут перейти на необходимый раздел сайта с первого раза, поскольку меню закрываются перед тем, как они успевают кликнуть на необходимый элемент, а перемещение курсора не сходится с перемещением компьютерной мыши.
Кое-какие пользователи, столкнувшись с неудобной навигацией, применяют внутренний поиск по сайту, а кое-какие ресурс.
На видео ниже продемонстрировано, как бережно пользователю приходится вести курсор мыши, чтобы навигационное меню случайно не закрылось.
В случае если пользователи испытывают кроме того минимальные неудобства (особенно в начале визита), возможность того, что они покинут сайт, не достигнув цели конверсии, существенно возрастает. Посему тестировать процесс сотрудничества юзеров с сайтом и его наиболее значимыми составляющими очень принципиально важно.
Эксперты User Testing определили, что многоуровневые навигационные меню неудобны в применении и являются источниками конверсионного трения.
Благо, существуют 2 метода ответа данной неприятности:
Мегаменю
Ниже представлены мегаменю, применяемые наибольшими online-ритейлерами Amazon и eBay.
Меню Amazon прекрасно организовано и не требует правильного передвижения курсора для навигации.
Разделы в меню eBay не расписаны кроме этого подробно, как в меню Amazon, но категории и подкатегории организованы комфортно и ясно.
У представленных выше мегаменю имеется 3 неспециализированные черты:
- они имеют 1 один главный уровень;
- в них включены все подкатегории, относящееся к главной категории;
- они занимают довольно много места на странице.
Меню, применяемые гигантами online-торговли, кроме этого не закрываются любой раз, в то время, когда потребители случайно отводят курсор мыши через чур на большом растоянии от ссылок навигации.
Отсутствие всевозможных раздражителей и неудобств разрешает пользователям концентрироваться на ответственных качествах сайта — товаре и контенте.
Кликабельное меню
самоё значительным неудобством многоуровневой навигации есть потребность наводить курсором на элементы для их активации. Но имеется второй формат выпадающего меню, снабжающий удобство навигации — кликабельное меню.
Кнопка «Приложения» Google, к примеру, отображается неизменно, независимо от страницы и положения курсора, на которой находится пользователь.
Главным преимуществом меню, раскрывающегося по окончании нажатия на определенный элемент, есть то, что интеракция с таковым не требует точности передвижения курсора — оно закрывается лишь при повторном клике на кнопку меню.
Кликабельные меню удобны для пользователей, поскольку несложны и интуитивны в применении.
- 5 обычных неточностей навигации сайта
2. Ссылки должны смотреться как ссылки
Представьте, что ссылки — это дорожные символы, координирующие действия пользователей. Они должны завлекать внимание и выделяться среди вторых элементов сайта либо лендинга.
В случае если ссылки, подобно дорожному символу на картине выше, не будут выделяться на фоне контента веб-страницы, визитёры, вероятнее, их не заметят.
Испытуемая на записи ниже не заметила ссылку для загрузки файлов, потому, что таковая сливалась с простым текстом.
Необходимая респонденту ссылка (Try our basic uploader!) отображалась во всплывающем окне.
В соответствии с итогам изучений User Testing, пользователи определяют ссылки по контрастному цвету и подчеркнутости текста. Эти критерии, но, не распространяются на элементы навигации, но пользователям принципиально важно, дабы ссылки и навигационные кнопки были кликабельными.
Существует несложной метод обеспечения качественного и понятного для пользователей отображения ссылок:
Применяйте различные цвета для выделения посещенных/непосещенных ссылок
Пользователи не должны взаимодействовать с навигацией сайта способом ошибок и проб.
В первые годы существования интернета юзерам было достаточно легко выяснить, по каким ссылками они кликали, а по каким нет: первые отображались в светло синий цвете, а вторые — в сиреневом. Но Сейчас ссылки стали куда красочнее, а их цвет довольно часто подбирается под палитру ресурса.
Ссылки рекомендуется выделять одним цветом: посещенные — броским оттенком, а непосещенные — чёрным.
Резюмируя сообщённое: контрастное выделение ссылок существенно облегчает сотрудничество с ресурсом.
- Теория цвета — как руководить вниманием пользователя?
3. Большая часть потребителей желают иметь больше вариантов оплаты
Представьте, как разочарован был бы гость ресторана, имеющий при себе лишь пластиковую карту, определив о том, что заведение принимает только наличный расчет — что-то подобное испытывают online-потребители, не имеющие возможности осуществить оплату удобным для них методом.
Большая часть вебмагазинов предоставляют клиентам возможность расплачиваться картами самые популярных банков, но Сейчас этого не хватает.
Визитёр вебмагазина Crocs был разочарован, не отыскав возможности осуществить оплату при помощи виртуального платежного сервиса.
Пользователи, опасаясь за безопасность проведения платежей и все время сталкиваясь с потребностью вводить данные банковских карт, куда чаще стали использовать решения типа PayPal. Следовательно, вывод возможно сделать таковой:
Принимайте платежи с электронных кошельков
Изучения продемонстрировали, что многие потребители предпочитают расплачиваться в сети при помощи электронных платежных сервисов по типу PayPal и Гугл Wallet (отечественными альтернативами которых являются WebMoney и Яндекс.Деньги) — благодаря таким ответам процесс приобретения делается намного проще и стремительнее.
Более того, наличие опции оплаты при помощи электронного кошелька ликвидирует беспокойство потребителей о безопасности — этим может воспользоваться небольшой бизнес, не имеющий траста и известности больших брендов, дабы завоевать лояльность постоянных клиентов.
- Как устранить беспокойство визитёров и расширить продажи?
4. Не все иконки являются универсальными
Пользователям незнакомы значения многих иконок, применяемых как в приложениях, так и в мобильных и стандартных предположениях веб-сайтов.
Посмотрите, к примеру, на кнопку репостинга Гугл + — таковая может обозначать и элемент отправки записи приятелю, и кнопку для оставления комментария.
Удерживать внимание пользователей очень принципиально важно — клиенты не должны прерывать процесс сотрудничества с сайтом и ознакомления с контентом, дабы разобраться с назначением незнакомого им элемента.
Благо, существует достаточно несложный инструмент для устранения данной неприятности:
Подсказки
Кнопка, продемонстрированная ниже, точно знакома постоянным пользователям Twitter, но сравнительно не так давно зарегистрированные юзеры смогут не осознать ее назначение.
Но маркетологи Twitter, позаботившись об обеспечении хорошего пользовательского опыта новичкам, добавили к кнопке описание ее функции, отображающееся при наведении на значок курсора мыши.
Столь простой, но действенный метод отображения функционала кнопок может оказать помощь многим пользователям в ходе сотрудничества с веб-сайтом.
- Как оптимизировать юзабилити иконок интерфейса?
5. Интеграция с соцсетями приводит к беспокойству о конфиденциальности
Общедоступность информации в сети и соцсетях пугает многих, а интеграция громадного количества облачных платформ с социальными медиа додаёт еще больше тревог — людям приходится решать, готовы ли они открыть сервису доступ к собственной личной информации вместо на возможность применять его функционал.
Spotify (музыкальный сервис), к примеру, запрашивает доступ к личным данным и разрешение на постинг на стене пользователя.
Не обращая внимания на то, что все больше людей начинают нормально относиться к интеграции облачных ответов с социальными платформами, многие все еще волнуются о безопасности собственного конфиденциальной информации и виртуального профиля.
Ниже представлен метод ответа обрисованной в данном пункте неприятности.
Будьте открытыми
Изучения User Testing продемонстрировали, что большая часть пользователей категорически против стороннего постинга от их имени. Посему честное объяснение того, для чего и как именно случится интеграция сервиса с аккаунтом потребителя в соцсетях, в обязательном порядке для минимизации обеспокоенности.
Более того, не следует ограничиваться объяснением качеств распространения информации от имени юзеров — им кроме этого принципиально важно знать, в каких целях и как именно будет употребляться их индивидуальные эти.
Spotify разместили в собственном приложении для Facebook заметную ссылку на страницу с политикой конфиденциальности, на что меломаны смогут отыскать все ответы на собственные вопросы об интеграции музыкального сервиса с их виртуальным профилем.
- Авторизация через соцсети: 9 фактов, каковые обязан знать любой маркетолог
6. Рекламные объявления должны быть релевантны посадочной странице
Если вы решили сходить на фильм, взглянув его трейлер, вам точно в нем что-то понравилось. Но вы разочаруетесь, в случае если в фильме не будет того, что вы ожидали заметить.
Эксперты User Testing распознали подобную закономерность между посадочными страницами и объявлениями — в случае если пользователь, перейдя на landing page по рекламному объявлению, не отыщет то, что ожидал, его реакция будет очень негативной.
Испытуемая перешла на сайт по объявлению с текстом «Компьютеры по $69», но цена самоё дешёвого ПК на ресурсе составляла $99.95 — женщина объявила, что посчитала бы рекламу обманом и покинула бы ресурс.
Дабы объявления соответствовали контенту лендинга, придерживайтесь следующих
рекомендаций:
Применяйте дизайн и идентичный контент
В случае если, к примеру, фоном объявления есть заснеженная гора, а текст отображен тёмным, жирным шрифтом, то на реализовывающей странице кроме этого обязан находиться зимний пейзаж и употребляться жирный, тёмный шрифт.
Посмотрите на соблюдение правило правильного вхождения рекламной кампании фильма «Metallica: Через неосуществимое» (Metalllica: Through the Never).
Запомните — потребителям нравится последовательность и не нравится пребывать в малоизвестной среде. Исходя из этого кроме того мельчайшие несоответствия посадочной страницы и рекламы приводят к дискомфорту и часто становятся обстоятельством ухода визитёров.
Продолжайте сообщение, отображенное в объявлении
Подобно тому, как содержание объявления должно соответствовать контенту посадочной страницы, маркетинговое послание, доносящееся в рекламе, должно длиться в реализовывающем тексте.
Разглядим пример посадочной рекламного объявления и страницы Excedrin (препарат от мигрени).
Целевая страница как справочник о всем, что связано с хронической головной болью — хорошее продолжение объявления, гласящего: «Ищете данные о мигрени?».
- Из-за чего 98% маркетологов делают ЭТО неправильно?
7. Совершенного метода категоризации товаров и страниц не существует
Структурирование схожих товаров и страниц по типам и темам — один из сложнейших этапов разработки структуры сайта либо вебмагазина.
Неприятность содержится в том, что люди категоризируют товары по-различному: к примеру, один человек может отнести пылесос к электронике, а второй — к товарам для дома.
Испытуемой потребовалось приблизительно 40 секунд для определения категории, в которой был пылесос — она объявила, что кроме того не поразмыслила бы искать его в товарах для дома.
Неприятность структурирования актуальная не только для eCommerce-ресурсов — на видео ниже женщина пробовала отыскать страницу с записями поражений и побед команды по американскому футболу Baltimore Ravens, но ее старания и поиски окончились неудачно.
Для начала, избавьтесь от убеждения, что существует совершенный метод структуризации, а после этого перейдите к практической части решения данной неприятности.
Протестируйте, как пользователь находит страницу, не применяя внутренний поиск по сайту
Очень необходимо понимать, как пользователи ищут контент — не имея таковой информации, маркетолог будет проводить оптимизацию категорий вслепую. Более того, тестирование пользовательского опыта разрешает распознать как неудачные, так и верно созданные элементы.
Дайте респондентам задание отыскать определенную страницу либо товар только при помощи навигации. Изучая полученные результаты, разбирайте проблемы и действия пользователей, с которыми они столкнулись в ходе поиска.
Результаты нескольких тестов оказывают помощь распознать главные неприятности категоризации и методы их оптимизации.
Сортировка карт
Сортировка карт — несложной, не требующий большого финансирования способ изучения пользовательского опыта, результаты которого разрешают распознать наилучший вариант категоризации.
Существует множество облачных ответов с целью проведения сортировочных тестов, но несложный способ для того чтобы изучения требует наличия ручки, бумаги и нескольких участников.
Напишите на листе бумаги заглавия категорий, выдайте респондентам карточки с заглавиями элементов и дайте им задание рассортировать их по группам.
Так выглядит конечный итог сортировочного теста, совершённого командой веб-разработчиков университета Огайо (Ohio University).
Результаты нескольких тестов позволят найти оптимальный метод группирования, что будет понятен и логичен для большинства пользователей.
Как было сообщено выше, сортировку карт кроме этого возможно проводить в режиме online (к слову, многие сервисы для аналогичных изучений полностью бесплатные) — ниже представлены результаты тестов, совершённых удаленно.
Не забывайте, что в зависимости от количества элементов, требующих категоризации, создать совершенную группировку товаров и страниц возможно легко невозможно. Но изучения и оптимизация окажут помощь создать понятную практически всем пользователей структуру, что поспособствует улучшению пользовательского опыта и повышению показателя конверсии.
- Как протестировать юзабилити landing page?
Заключение
- Многоуровневые меню навигации неудобны для пользователя. Мегаменю и кликабельные меню улучшают пользовательский опыт.
- Ссылки должны смотреться как ссылки. Хорошие методы выделения ссылок есть оптимальными.
- Большая часть потребителей желают иметь больше вариантов оплаты. Наличие варианта оплаты при помощи электронного кошелька активизирует процесс оплаты и ликвидирует беспокойство пользователей о безопасности платежа.
- Не все иконки являются универсальными. Изучите осведомленность пользователей о значении разных значков и применяйте подсказки для отображения функций кнопок, обозначенных иконками.
- Интеграция с соцсетями приводит к беспокойству о конфиденциальности. Честно поведайте потребителям, как и для чего вы станете применять данные с их профилей в соцсетях.
- Рекламные объявления должны быть релевантны посадочной странице. Применяйте аналогичное оформление для посадочных страниц и объявлений, и продолжайте донесение маркетингового сообщения, отображенного в рекламном объявлении, в реализовывающем тексте.
- Совершенного метода категоризации товаров и страниц не существует. Тестируйте юзабилити внутреннего поиска по сайту и проводите сортировки карт для определения хорошего вариант категоризации страниц и товаров ресурса.
Высоких вам конверсий!
По данным usertesting.com
